奥东......NGUI UIRoot
借鉴文章地址:
NGUI官网的:http://www.tasharen.com/forum/index.php?topic=6710
引用他人的: http://dsqiu.iteye.com/blog/1964679
NGUI版本:3.6.4b版本
UIRoot:
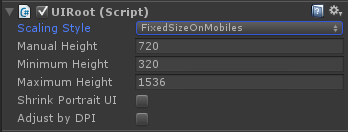
UIInspector框如下,Transform选项中的S中的X,Y,Z好像调整不了,而且跟随版本变化,也会变化





参数解释:
Scaling Style(缩放类型,包含三种)
a.PixelPerfect:像素优先,表示以图片原大小进行渲染
如果是PixelPerfect缩放类型,当屏幕的分辨率大于Maximum Height,则以Maximum Height 为基础缩放,
反之,如果屏幕分辨率小于Minimum Height 则以Minimum Height为基础进行缩放。
例如,如果屏幕高度为1000,而设置的Maximum Height值为800,则UI界面整体放大为原来的1000/800=1.25倍。
PC端可以调节界面大小的会使用比较多
b.FixedSize:修正尺寸,以相机的大小为基准进行缩放
C.FixedSizeOnMobiles:在移动设备上修正尺寸,对当前图像进行缩放以适合所有移动设备
Scaling Style指定为FixedSize或FixedSizeOnMobiles,则缩放只以Manual Height为参考,屏幕分辨率的高度值不同于此设置值时,
则根据其比例(即Screen Height / Manual Height)对整棵UI树的进行“等比”缩放(宽度的缩放比也是此比例值)
移动终端,屏幕变化比价大的使用比较多
Minimum Height - UI Root的最小高度
Maximun Height - UI Root的最大高度
Shrink Portrait UI - 缩放竖屏UI(当手机横屏转竖屏时,对UI进行缩放)
Adjust by DPI - 通过像素来适应UI
通过右键点击Inspector中的UIRoot Script 选择Edit Script 这个时候就可以查看NGUI的源码,你就会知道为什么Scaling Style 不同的类型对应着的不同的参数(上图蓝色部分选中的类型)
1 会根据屏幕的尺寸自动进行缩放,基于Scaling Style(缩放风格)选项的设置
Pre Tip 1:
The UIRoot always scales itself by 2 / ScreenHeight, where ScreenHeight is either the actual screen height (in pixel perfect mode), or the manual height that you've specified (in fixed size mode).
In doing so, the camera that draws the UI can remain at Orthographic Size of 1.(官网原话),一定要明白什么是Orthographic ,Perspective视图,然后就明白上面的话了
主要是为了确保你的GUI对像缩放倍数为 2/(Screen.height)会根据屏幕的尺寸进行自动缩放
Pre Tip 2:
UIRoot Script脚本代码官方API解释
This is a script used to keep the game object scaled to 2/(Screen.height). If you use it, be sure to NOT use UIOrthoCamera at the same time
Pre Tip 3:
UIRoot其实就做了一件事情:根据Screen.height和UIRoot.activeHeight的比例来调整UIRoot的loaclScal,从而保证UIWidget(UISprite,UILabel)可以按照其本身的大小进行设置,而不用经过复杂的换算过程





