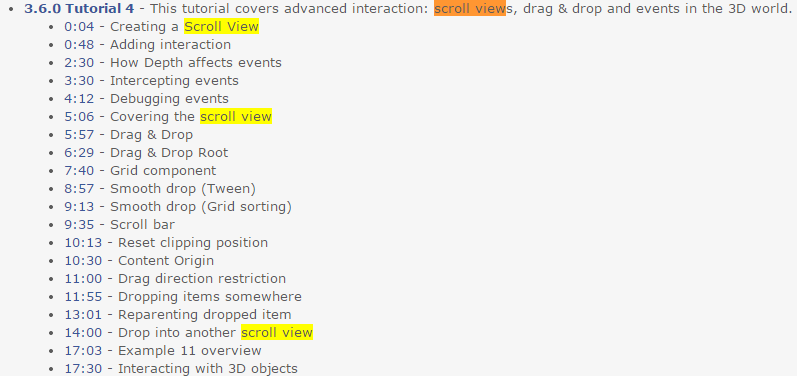
奥东......NGUI Scroll View
NGUI版本: 3.5.6b
参考资料:
http://www.unitymanual.com/forum.php?mod=viewthread&tid=21374&extra=page%3D1%26filter%3Dtypeid%26typeid%3D117
Scroll View定义:用来在界面中绘制一个滚动视图区域,并且可以通过滚动条来控制显示的区域内容
对应NGUI官网上的大纲是:

1 新建立一个Scene场景
2 拖入一个Contorl-Backgound到Scene中,微调,作为背景使用
3 鼠标在场景中右键点击Create-->Scroll View (调整的时候,注意不要调整的是UIPanel)
4 创建一个Sprite,或者快捷键Alt+Shift+S 并且将这个Sprite拖放到Scroll View 下(在Hierarchy中),Depth为0
拖动Sprite的时候,Sprite会被Scroll View的边缘剪辑一部分
5 添加交互事件的两个必要步骤
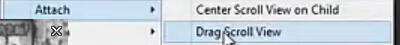
1 给Sprite添加Collider(碰撞体),鼠标右键-->Attach--> Box Collider 再右键点击Sprite的时候Attach中多了很多选项
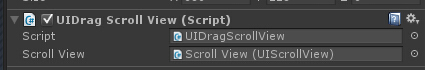
2 给Sprite添加Drag Scroll View (拖动滚动视图)脚本,鼠标右键-->Attach-->UIDrag Scroll View 这个时候就可以用鼠标或是 Touch Event(触摸事件) 控制Scroll View,这个时候这个Sprite就会有滑动效果

6 复制(Ctrl+D)Scroll View下的多个Sprite,就能够实现拖动它们(不包含Sprite外边的,只包含Sprite内部),进行滚动
7 实现拖拽两个物体中间或外面,整体滑动效果
1 选中Scroll View,打开右键菜单选择Create Invisible widget,就会出现一个以Container的隐形控件,Depth 为1,
Container这里我设置的大小是和Scroll view 大小一样的
Invisible Widget(隐形控件) 只是一个四方形框架,中间不绘制任何东西
2 调整尺寸,和ScrollView重叠,然后将其拖出Sroll View,也就是在UIRoot下 这样就不会跟着Scroll View一起移动
3 最后添加Box Collider 和 Drag Scroll View(需要设置UI的Scroll View),UIDrag Scroll View 脚本中Scroll View 绑定上文创建的那个Scroll View

8 Container的Depth是1,Scroll View的Sprite的Depth 是0,Container(隐形控件)是否会拦截Spirte中的事件?
1 移除Container中的Drag Scroll View脚本,在点击播放按钮,仍然可以拖拽(说明只需要添加Box Collider碰撞体就可以实现点击空白部分实现拖拽滑动)
说明Container不会获取事件,而物体会获取事件 因为Scroll View 有它自己的Panel,Panel的Depth设置为1
而UIRoot中Panel对应的Depth是0,Scroll View中的Depth是1,所以事件会先发送到Scroll View 之后才会发送到Ui Root
9 如何拦截事件的发生?比如你有一个Loading Screen(加载画面),你需要把界面中所有的事件进行拦截
1 问题很简单,你需要创建一个新的Panel(选中UI Root,右键菜单中选择Create--Panel)
2 这个Panel,默认Depth值会比其他所有的Panel中,最大的值大1,现在的值2
3 现在把Container移动到这个Panel中,也就是让它成为Panel的子元素,这个Panel的值是2,它会优先获取事件
4 现在我点击播放按钮,再尝试进行拖拽,发现不起作用了,拦截成功,可以借助Tip1 来查看拦截的是哪一个物件,以及判定是否成功
10 Panel相关
1 要让某些部件放在Scroll View的上面,则把部件放到一个Panel中,并确保Panel的Depth值大于Scroll View中的Depth
2 Panel的Depth值比其他控件的Depth都高
11 在Scroll View中把物体项目拖拽出来
1 在Scroll View中的Sprite项中添加Drag and Drop Item (拖拽物品脚本) 一个Scroll View中的项,在拖拽的时候多余Scroll View的部分会被裁减,之前Sprite的Drag Scroll view会失效
2 在Panel下面的Container的坐标勾选框取消掉,在Hierarchy中显示是暗灰色
3 在Panel中添加Drag and Drop Root(拖拽根)脚本,Panel的Depth值比Scroll View 的Depth值高,所以当把物体拖出来之后,会冲重定它的父级为Drag and Drop Root
当把Scroll View中的项拖出Scorll View 时,会消失不见
因为Scroll View中没有关于位置设定的脚本,所以会停留在鼠标打开的位置
4 Hierarchy中选中Scroll View,Ctrl+Shift+N 创建一个子物件,修改名称为Grid名称,加入Grid脚本
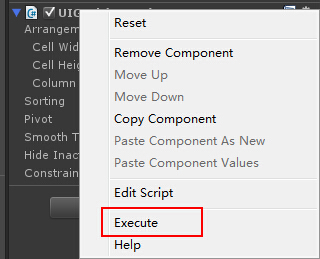
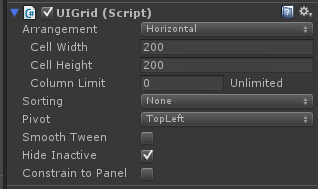
它会创建一个网格,并把它包含的子元素的位置进行排列,把之前Scroll View中的项拖到Grid物件下面,选中UIGrid脚本,执行Execute,并调整Cell Width/Height为100


此时,拖动Scroll View中的项,到外部放开,你就会看到到自动回到Scroll View的尾部(选中UIGrid中的Smooth Tween更好的查看Scroll View中的项移动的效果)
实现不让其自动回到Scroll View的尾部
UIGrid 脚本中可以看到还可以改变Arrangement(排列)和Sorting(排序)选项,都选择Horizontal(横向),上图中Sorting还没有继续选择
12 添加一个Scroll Bar(滚动条)与Scroll View进行关联
1 在Prefab Toolbar中拖动一个Prefab(Horizontal Scroll Bar)到Scene中
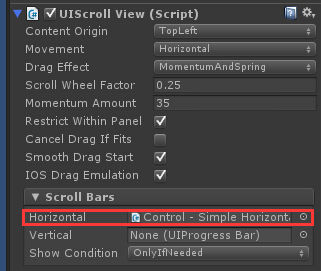
2 选中Scroll View,把Horizontal Scroll Bar拖入到Scroll View脚本中的Scroll Bars中的Horizontal选项,如下图,Show Condition一定选择为Always,否则可能会看不到

13 弥补缺陷,不但有拖拽功能而且有滚动功能,实现左右滑动,上下的时候实现拖动
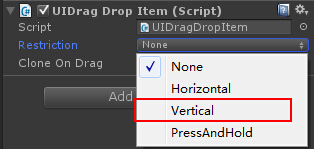
1 选中所有的Scroll View中的Sprite 的UIDrag Drop Item脚本中的Restriction(限定)变量,修改为Vertical
这里就是允许纵向的拖拽物体,而横向拖拽则不允许

14 把物体拖拽到某个地方并停留在那个位置上
1 创建一个Sprite 名字叫做ConSprite,放入到UIRoot层次下,调整Depth为1,并添加一个Drag and Drop Container(拖拽容器)脚本
Drap Drop Container中包含Reparent Target选项,可以让你重新设置物体目标,当你拖入物体到Container中
2 在UIRoot下面,Ctrl+Shift+N 创建一个新物件ObjChild,放到ConSprite上方一点,这里一定要在ObjChild中加入Grid脚本,不加入就不能替换位置,加入Drag and Drop Container脚本就不行
15 模拟NGUI Scroll View中的第11个Example,两列Scroll View 中的项可以互相拖动,相互放到彼此的Scroll View中,并能够进行排序
1 复制 Scroll View 并且修改名称为Scroll View Empty,删除Scroll View Empty中的Child下面所有的Sprite,并且重置Scroll View Empty中UIScroll View 脚本中的Scroll Bars Horizontal为none
2 在Scroll View中添加Drag Drop Container脚本 并且绑定Reparent Target选项,为Scroll View下的Grid
3 在Scroll View Empty中添加Drag Drop Container脚本 并且绑定Reparent Target选项,为Scroll View下的Grid
16 上代码(其实一句代码也没有)
链接:http://pan.baidu.com/s/1pJqMaJh 密码:1qvx
Tip1:
使用NGUI的时候,你可能不知道为什么无法获取事件?
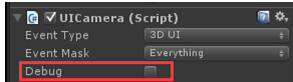
遇到这种情况,你可以选中UI Root中Camera的Debug选框,这个时候就会在Game控制前显示当前指针指向的部件


Tip2:
脚本层次关系
Scroll View中用到的是Scroll View 的脚本
Scroll View中的项中用到的脚本是UIDrap Scroll View
Tip3:
Scroll View中的Scroll view中多个物体的时候,推荐时候点击Scroll View中的脚本,然后选中

这样会把Scroll Bar和Scroll View全部调整至初始化状态,基于Content Origin(内容原点)中的设置


