router.beforeEach 死循环,无法跳转到指定页面问题解决
思路:
要想解决问题思路很重要,首先要搞清楚为什么next指定了页面却没有进行正确跳转
在解决这个问题之前,我们要回归下beforeEach 。beforeEach 是router提供的全局前置导航守卫。
beforeEach 提供了3个参数:
to:到哪去,(路由对象:包含name,params,meta等属性)
from:从哪来,(路由对象:包含name,params,meta等属性)
next:这是一个可选方法参数,也是我们这次要记录的重点。这个方法可以把守卫的作用发挥的淋漓尽致,它守护每一次路由的正确走向。这里的每一次很重要。因为我们这次错误的原因就是因为忽略了每一次。引用官方文档中的一句话就是,确保 next 在任何给定的导航守卫中都被严格调用一次。说白点,就是一旦用了next(),也就意味着会再次调用router.beforeEach()。
所以这次错误的原因就是:逻辑判断没有写好就会出现,死循环,留在当前页没有跳转到我们指定的下一个页面。
找到问题了,怎么解决呢?
if...else...难道我们还不会吗?所以,方法就是把逻辑补充完成,不要有所遗漏。
问题修改示范:
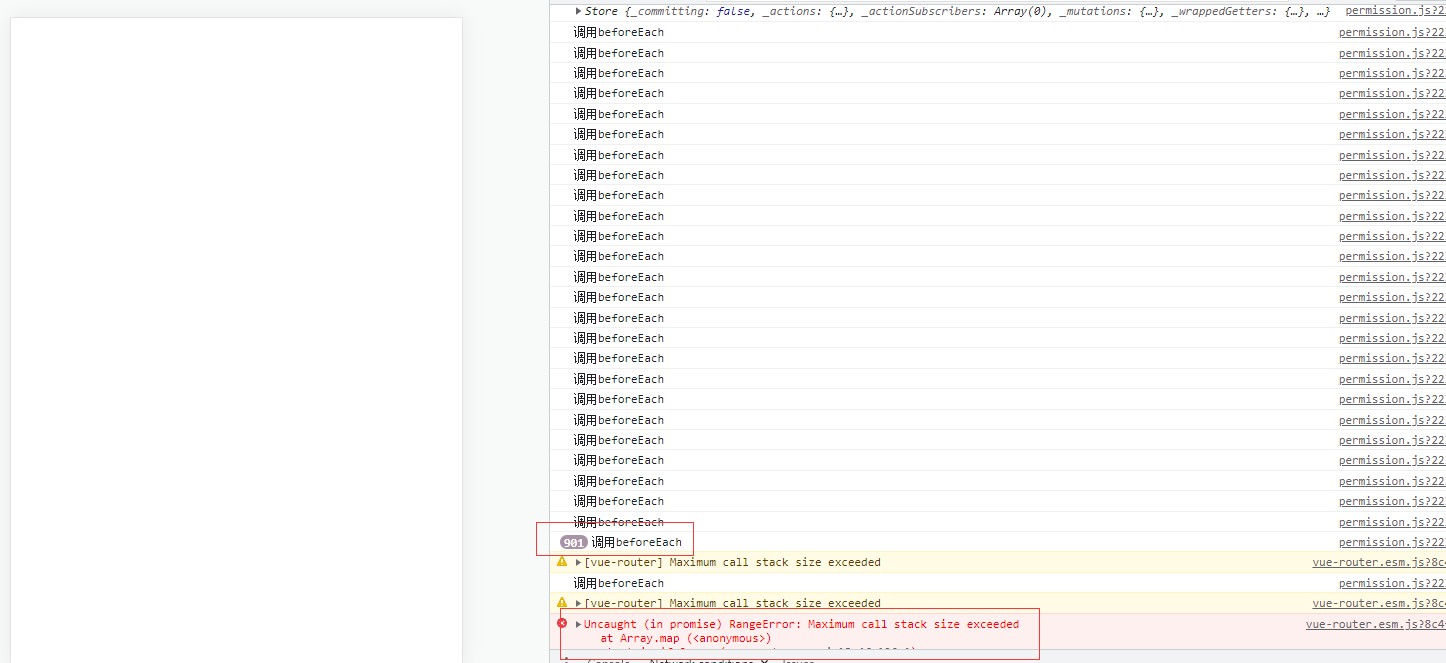
死循环代码截图:

结果:

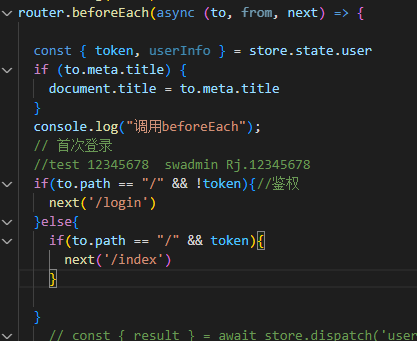
无法跳转代码截图:

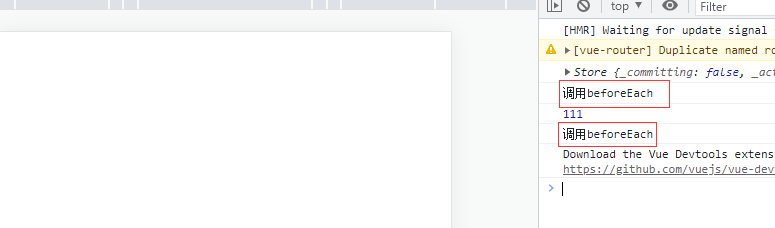
结果

正确代码:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用