vue脚手架卸载,搭建,创建项目
1、卸载vue-cli
vue-cli < 3.0
npm uninstall vue-cli -g
vue-cli >= 3.0
npm uninstall @vue/cli -g
指定版本号卸载
npm uninstall @vue/cli3.10
如果上述方法完成后,命令框输入vue -V 还是有显示版本号。那就说明卸载失败,可以执行下列步骤,亲测有效。
1.输入npm config ls -l,在信息里面找到userconfig,把该文件删掉
2.输入where vue,把这两个文件删掉
3.输入vue -V,会显示 ‘vue’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
2、安装vue-cli
vue-cli < 3.0
npm install vue-cli -g
vue-cli >= 3.0
npm install @vue/cli -g
安装指定版本
npm install @vue/cli@4.5.12 -g
vue-cli版本查看
vue -V

3、创建项目
(2.X的旧版本创建代码:vue init webpack my-project)下面着重介绍3.X及以上版本。
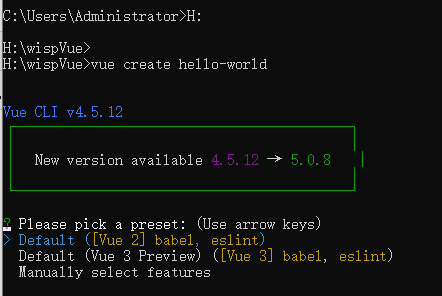
方法一:交互式创建(3.X以上版本)
vue create hello-world
1.进入指定的位置创建项目:

2.用上下箭头来选择选项,这里我们选择默认的Vue2来创建项目enter键开始创建:出现以下提示就说明成功了。

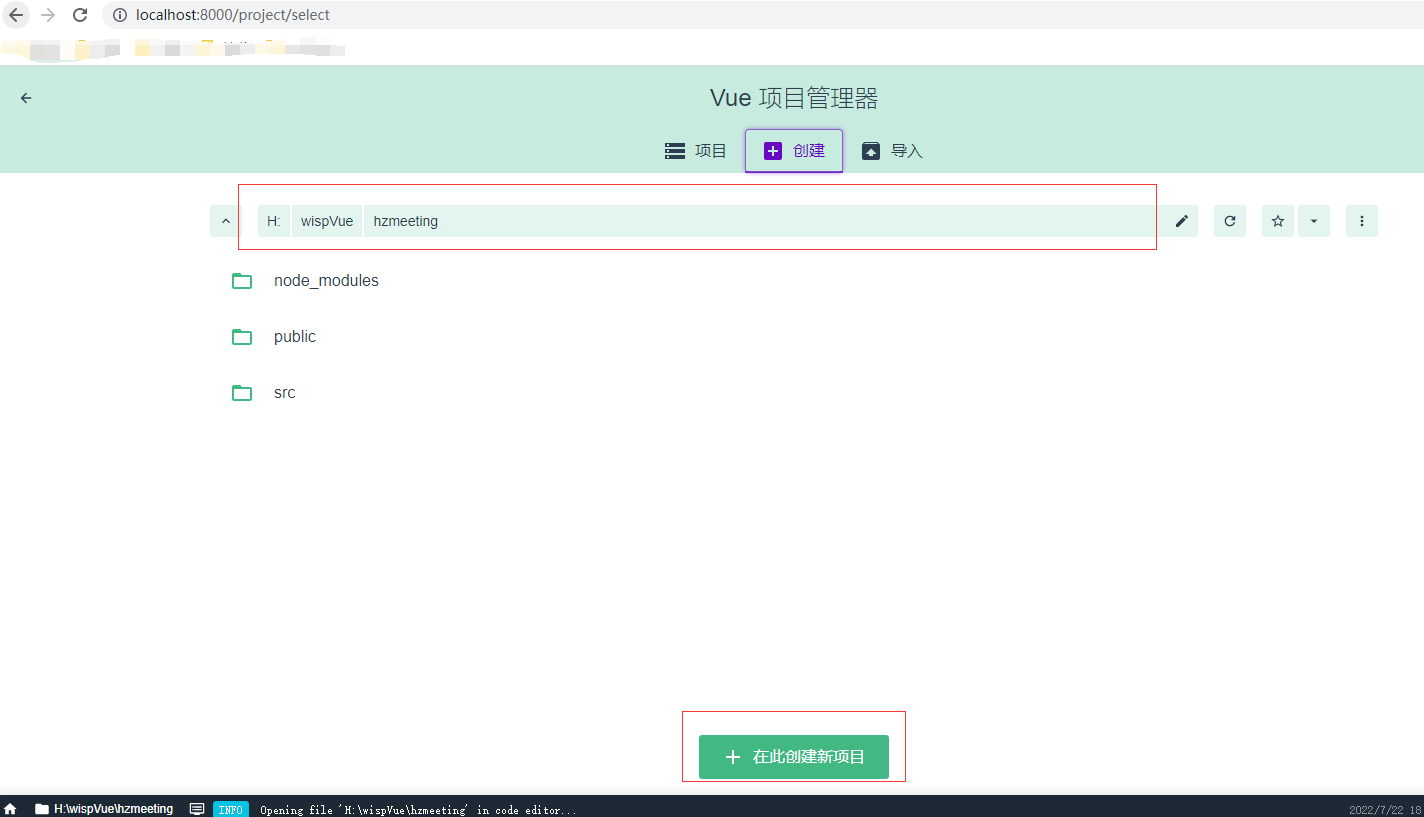
方法二:可视化界面(GUI)创建(3.X以上版本)
vue ui



创建成功后右下角会弹出提示框:

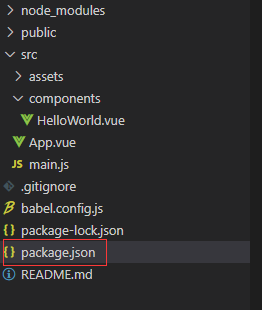
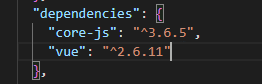
4、选择默认的安装完之后看一下都有什么依赖:


选择默认安装后,我们会发现,只有两个依赖。这两个是不饿项目的核心依赖。那只有这两个肯定是不够啦,所以我们要根据自己的项目大小,需求情况安装需要的依赖,
5.常用依赖介绍,以及安装
这里介绍几个我们常用的依赖:
- vue-router:作为路由,指导页面之间的跳转。
- vuex:状态管理器,多个组件需要共享状态时尤为管用。大型单页应用的开发推荐使用,如果是简单的那就使用 store 模式
- axios:与ajax类似,可以直接请求接口
- vue-axios:axios插件,在vue中嵌套axios对象,可以在vue中直接使用,而不用再次引入
- js-cookie 处理 cookie 存储的js的API
- jsencrypt 数据加密,21世纪互联网时代,虚虚无无,保密显得特别重要,所以一款好用的加密组件更加少不得了。
安装
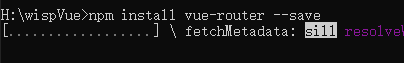
方式是进入项目,然后输入命令:
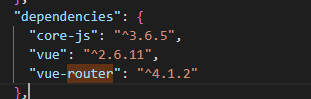
代码:npm install vue-router --save


到这里我们基础的vue项目搭建和依赖的安装就介绍完毕了,下面几篇文章我们将对vue-router, store 模式,vuex逐一进行介绍。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用