react-native 命令记录
1.清除
cd项目
cd android && gradlew clean
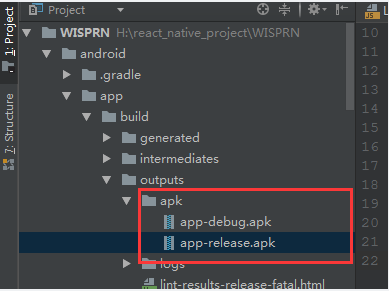
2.打包
cd项目
cd android
gradlew assemblerelease
或者cd android && gradlew assembleRelease
完成打包 路径再

3.生成bundle 文件
注意图片等资源文件要和bundle文件同级
cd到项目的目录
android:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/assets
IOS:
react-native bundle --entry-file index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
4.安装命令
adb install 路径 (tab可以补全名字)
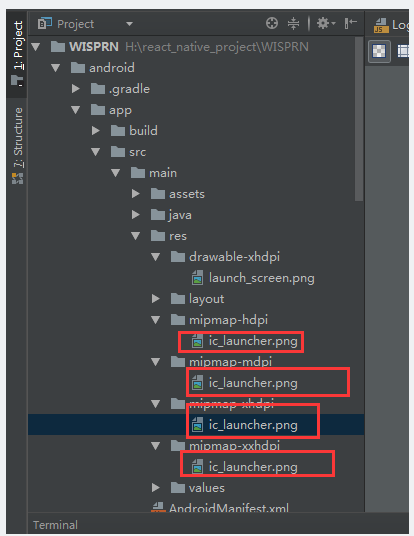
图标

5.react-native run-android
包含了两件事 一件是启动node 一件是打包debug apk
单独启动node的命令是 npm start
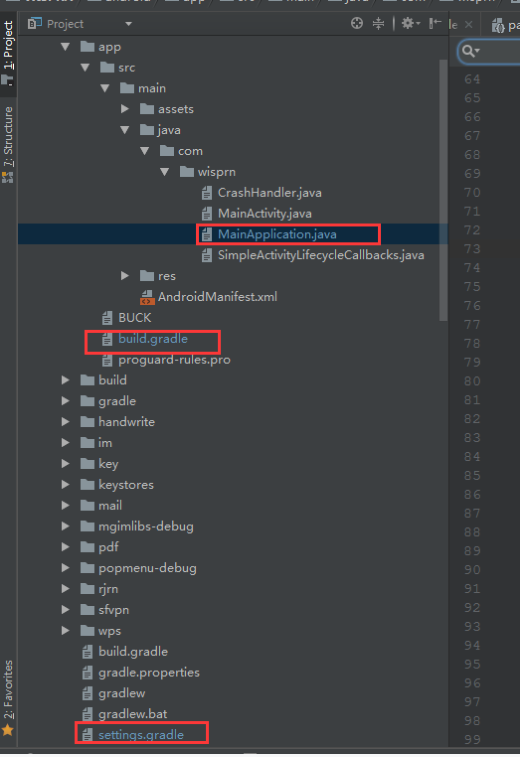
6.移除组件
1.yarn remove 组件名
2.去掉安卓里面的3个文件的引用

7.安装已经建好的客户端
cd android && gradlew.bat installDebug
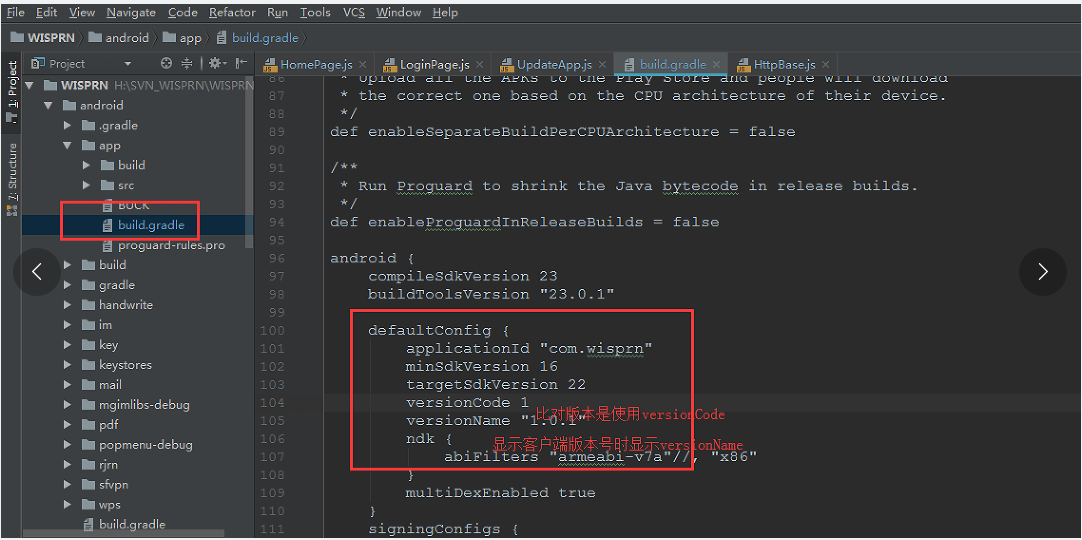
8.编译客户端时注意修改版本号

分类:
react-native
标签:
react-native 命令





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用