Input元素标签
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等
1、type=text
输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入用户名,注册输入电话号码,电子邮件,家庭住址等等。当然这也是Input的默认类型。
参数:name:同样是表示的该文本输入框名称。
size:输入框的长度大小。
maxlength:输入框中允许输入字符的最大数。
value:输入框中的默认值
readonly:表示该框中只能显示,不能添加修改。
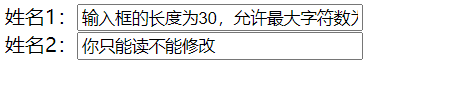
<form action=""> 姓名1:<input type="text" name="yourname" size="30" maxlength="20" value="输入框的长度为30,允许最大字符数为20"><br> 姓名2:<input type="text" name="yourname" size="30" maxlength="20" readonly value="你只能读不能修改"><br> </form>
效果图如下:

2、type=password
密码输入框,区别就是当在此输入框输入信息时显示为保密字符
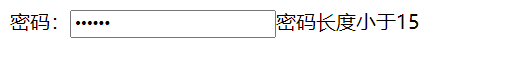
<form action=""> 密码:<input type="password" name="yourpwd" size="20" maxlength="15" value="123456">密码长度小于15 </form>
效果图如下:

3、type=file
当你在BBS上传图片,在EMAIL中上传附件时一定少不了的东西:)提供了一个文件目录输入的平台,参数有name,size
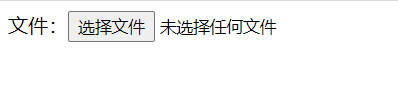
<form action=""> 文件:<input type="file" name="yourfile" size="30"> </form>
效果图如下:

4、type=hidden
隐藏域:如果一个非常重要的信息需要被提交到下一页,但又不能或者无法明示的时候。
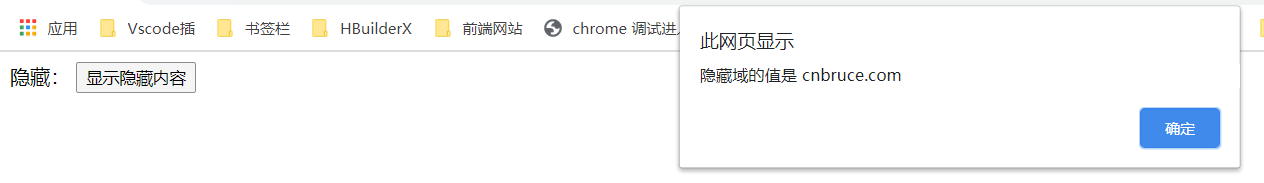
<form action=""> 隐藏:<input type="hidden" name="yourhiddeninfo" id="yourhiddeninfo" value="cnbruce.com"> <button id="button">显示隐藏内容</button> </form>
效果图如下:

5、type=button
标准的一windows风格的按钮,当然要让按钮跳转到某个页面上还需要加入写JavaScript代码
<form action=""> 按钮:<input type="button" name="yourhiddeninfo" value="按钮" onclick="window.open('https://www.baidu.com/')"> </form>
效果图如下:

6、type=button
多选框,常见于注册时选择爱好、性格、等信息。参数有name,value及特别参数checked(表示默认选择)
其实最重要的还是value值,提交到处理页的也就是value。(附:name值可以不一样,但不推荐。)
<form action=""> 苹果:<input type="checkbox" name="checkit" value="苹果" checked><br> 雪梨:<input type="checkbox" name="checkit" value="雪梨"><br> 西瓜:<input type="checkbox" name="checkit" value="西瓜"><br> </form>
效果图如下:

7、type=radio
即单选框,出现在多选一的页面设定中。参数同样有name,value及特别参数checked.
不同于checkbox的是,name值一定要相同,否则就不能多选一。当然提交到处理页的也还是value值。
<form action=""> 苹果:<input type="radio" name="checkit" value="苹果" checked><br> 雪梨:<input type="radio" name="checkit" value="雪梨"><br> 西瓜:<input type="radio" name="checkit" value="西瓜"><br> </form>
效果图如下:

8、type=image
可以作为提交式图片
<form action="">
<input type="image" src="https://ss0.baidu.com/73t1bjeh1BF3odCf/it/u=3466314416,2888444446&fm=73">
</form>
效果图如下:

9、type=submit and type=reset
分别是“提交”和“重置”两按钮submit主要功能是将Form中所有内容进行提交action页处理,reset则起个快速清空所有填写内容的功能。
<form action=""> <input type="text" name="yourname"> <input type="submit" value="提交"> <input type="reset" value="重置"> </form>
效果图如下:

<input> types
<input>的工作方式相当程度上取决于type属性的值,不同的 type 值会在各自的参考页中进行介绍。如果未指定此属性,则采用的默认类型为 text。
可用的值包括:
| Type | 描述 | Spec |
|---|---|---|
| button | 没有默认行为的按钮,上面显示 value 属性的值,默认为空。 | |
| checkbox | 复选框,可设为选中或未选中。 | |
| color | 用于指定颜色的控件;在支持的浏览器中,激活时会打开取色器。 | HTML5 |
| date | 输入日期的控件(年、月、日,不包括时间)。在支持的浏览器激活时打开日期选择器或年月日的数字滚轮。 | HTML5 |
| datetime-local | 输入日期和时间的控件,不包括时区。在支持的浏览器激活时打开日期选择器或年月日的数字滚轮。 | HTML5 |
编辑邮箱地址的区域。类似 text 输入,但在支持的浏览器和带有动态键盘的设备上会有确认参数和相应的键盘。 |
||
| file | 让用户选择文件的控件。使用accept属性规定控件能选择的文件类型。 | |
| hidden | 不显示的控件,其值仍会提交到服务器。举个例子,右边就是一个隐形的控件。 | |
| image | 带图像的 submit 按钮。显示的图像由 src 属性规定。如果 src 缺失,alt 属性就会显示。 |
|
| month | 输入年和月的控件,没有时区。 | HTML5 |
| number | 用于输入数字的控件。如果支持的话,会显示滚动按钮并提供缺省验证(即只能输入数字)。拥有动态键盘的设备上会显示数字键盘。 | |
| password | 单行的文本区域,其值会被遮盖。如果站点不安全,会警告用户。 | |
| radio | 单选按钮,允许在多个拥有相同 name 值的选项中选中其中一个。 | |
| range | 此控件用于输入不需要精确的数字。控件是一个范围组件,默认值为正中间的值。同时使用htmlattrdefmin 和 htmlattrdefmax来规定值的范围。 | HTML5 |
| reset | 此按钮将表单的所有内容重置为默认值。不推荐。 | |
| search | 用于搜索字符串的单行文字区域。输入文本中的换行会被自动去除。在支持的浏览器中可能有一个删除按钮,用于清除整个区域。拥有动态键盘的设备上的回车图标会变成搜索图标。 | HTML5 |
| submit | 用于提交表单的按钮。 | |
| tel | 用于输入电话号码的控件。拥有动态键盘的设备上会显示电话数字键盘。 | HTML5 |
| text | 默认值。单行的文本区域,输入中的换行会被自动去除。 | |
| time | 用于输入时间的控件,不包括时区。 | HTML5 |
| url |
用于输入 URL 的控件。类似 |
HTML5 |
| week | 用于输入以年和周数组成的日期,不带时区。 | |
| 废弃的值 | ||
| datetime | 用于输入基于UTC时区的日期和时间(时、分、秒及秒的小数部分)。 | |

