VSCode 使用Settings Sync同步配置
一、大致思路
a.在github的官网上生成一个token;
b.在github的官网上创建一个gist仓库,得到一个gist仓库id;
c.将token配置到本机vscode的syncLocalSetting.json文件中;
d.将gist id配置到本机的Setting Sycn中;
e.上传本机的vscode配置(插件、主题等)到仓库;使用快捷键:Shift + Alt + U;
f.下载仓库的vscode配置(插件、主题等)到本机;使用快捷键:Shift + Alt + D;
2. 环境版本
Visual Studio Code 1.45
Settings Sync 3.4.3
二、细节
1、正常运行的VSCode,以及一个gitHub账号
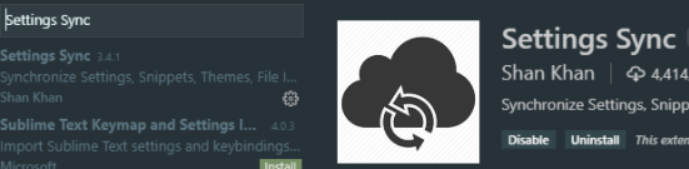
2、安装Settings Sync插件
点击VSCode的插件栏搜索Settings Sync然后安装

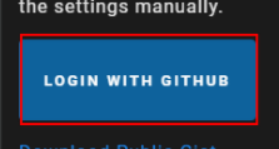
安装完之后会弹出一个登陆界面,这里点击login with github

点击后会自动弹出一个登陆页面,登上你的github账户即可
3、生成TOKEN
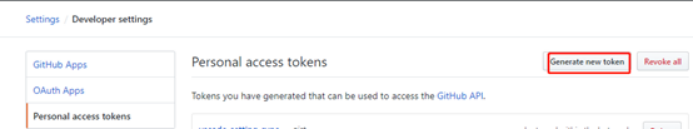
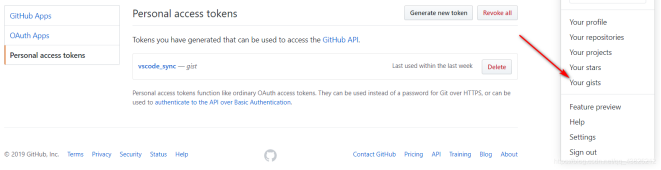
登录github 点击头像下的Settings菜单,在Settings页面点击进入 Developer settings (开发者设置)再点击进入Personal access tokens (个人授权令牌)页面生成一个令牌 点击 Generate new token

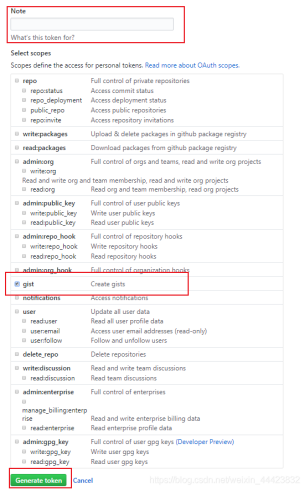
4、令牌的作用能帮助我们就在VSCode中使用自己的私有令牌访问自己的保存在Gist上的配置,所以我们输入令牌备注,勾选Gist,点击生成。

然后你就获得了自己的Gist专属访问令牌,你可以用记事本保存下来,待会并且未来你可能需要在另一台电脑下载你的配置 你同样需要使用到这个令牌。
5、生成GIST ID
再次点击你的头像 点击进入->Your gists页面 点击创建一个新Gist。

创建gists: 填写标题-->标题-->内容-->Add file

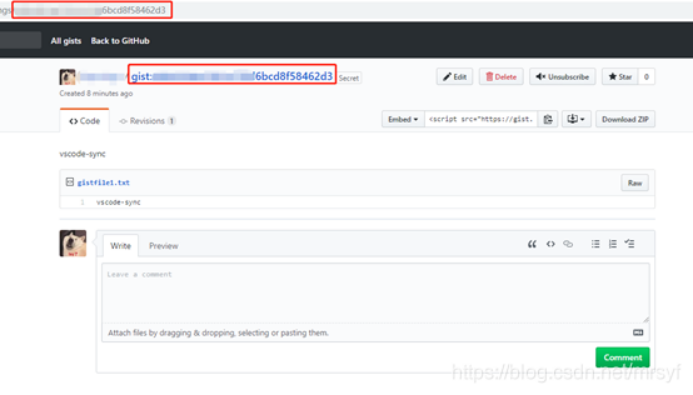
输入文件名:vscode-settings-sycn,点击Creata secret gist生成gits id。

复制上图中创建的Gist仓库的ID,并且保存到记事本中。
三、 在不同的设备上使用
1、Gist id : aaaaaaaaaaaaaa
令 牌: bbbbbbbbbbbbbb
方法:F1->Sync:Advanced Options->Sync:打开设置
我们只要配置这两个地方就好了!

2、配置本机token
2.1 打开sync设置
VSCode编辑器中,使用快捷键Ctrl+P 输入命令 >sync,选择同步:高级选项

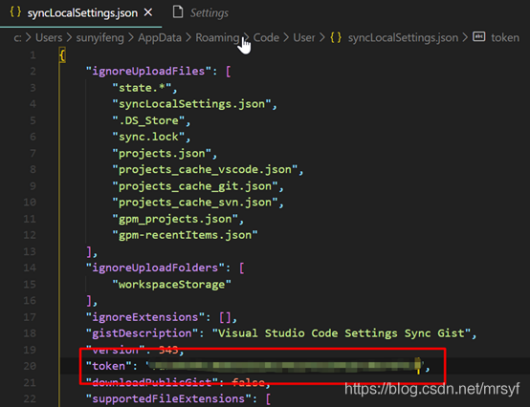
2.2 输入本地token
输入在github上创建的gist token 记得使用Ctrl+S保存更改

3. 配置本机gist id
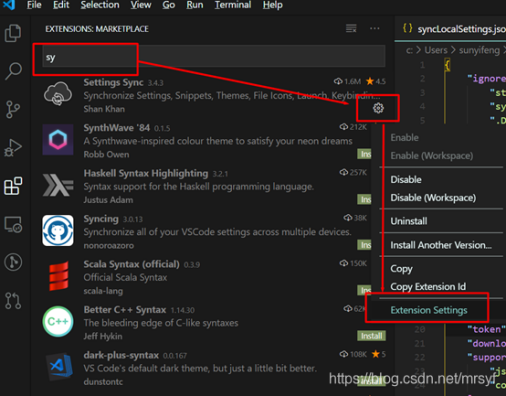
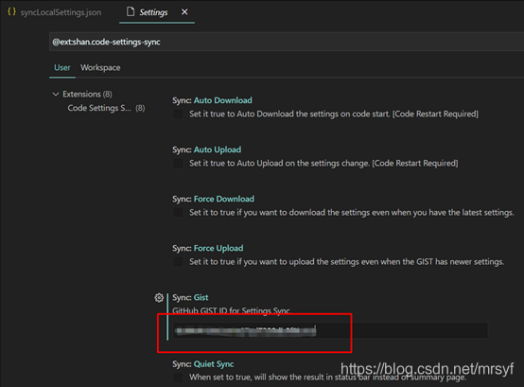
3.1 打开扩展设置

3.2 输入本地ID

4. 上传配置到云端
在vscode中使用如下命令:
Shift + Alt + U 上传配置到云端
Shift + Alt + D 下载配置到本地
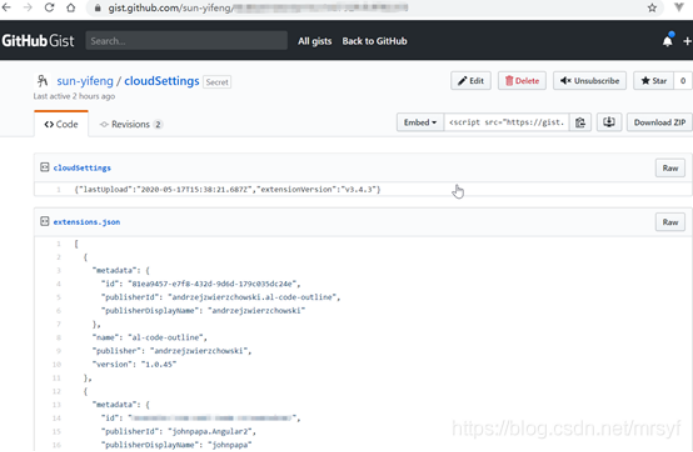
5. 查看云端的文件
在gist仓库中查看,看看Settings Sync上传了什么

6. 下载云端的配置
假设在用公司的电脑进行了一次初始化同步设置,只需要拉取Settings Sync配置中对应的gist ID即可。
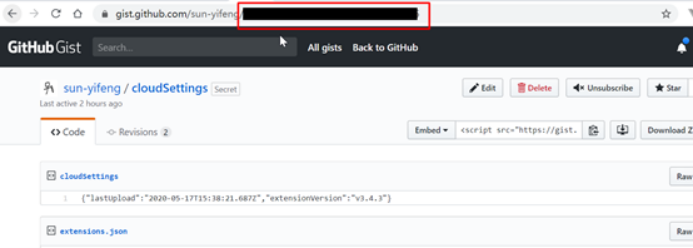
6.1 获取仓库的gist id
查看的gist仓库,获取你想要拉取的gist ID(复制红框中的Gist ID)。

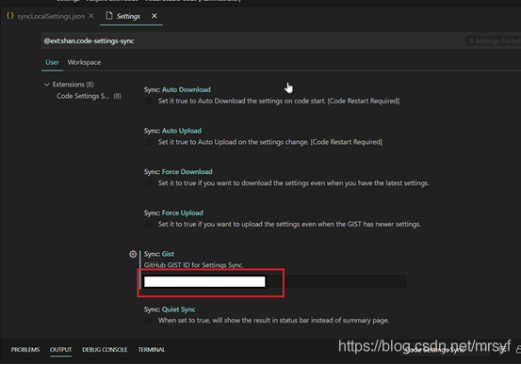
6.2 更改本机的gist id

6.3 下载云端的配置
在vscode中使用快捷键Shift+Alt+D下载配置。
6.4 重启vscode
同步成功,需要重启VSCode。PS:这里可以思考一下,为什么第一次设置Settings Sync需要创建token,这里就不需要设置Token了?token需要创建一个对应gist的对应关系。



