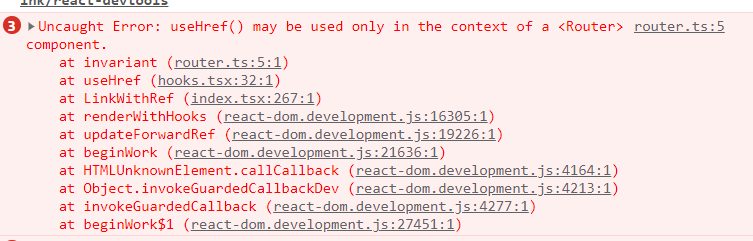
useHref() may be used only in the context of a <Router> component
"react-router-dom": "^6.3.0".使用Link组件时提示报错,useHref()只能在Router组件中使用。
解决办法:在index.tsx文件使用Router组件包裹App组件,同时删除router.js路由注册文件中的Router包裹组件,使得所有组件处在同一个Router组件之下
1 2 3 4 5 | <React.StrictMode> <HashRouter> <App /> </HashRouter></React.StrictMode> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?