CaseStudy(showcase)布局篇-列表的排放与遮罩
做silvelight也有一段时间了,相册、游戏,刚刚完成的showcase这个小程序算是一个阶段了。这里就以showcase这个项目来做一下CaseStudy。
布局篇-列表的排放与遮罩
有数据就肯定会有列表,这里就写一下我使用的心得。
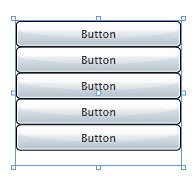
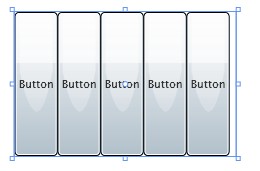
做列表这里我选用的是StackPanel,它可以横向或纵向排列。同样若是纵向排列。可以设置宽度一定。高度Auto。如果需要设置间距,那就在它的子控件设置。
重点说一下对StackPanel的遮罩。 这个做遮罩首先先把StackPanel组合到一个Canvas中。然后在canvas上画一个矩形。同时选中Canvas和矩形,如图所示:

这样做事为了以后做滚动条方便。
下边分别对各个布局控件进行介绍。
- Canvas
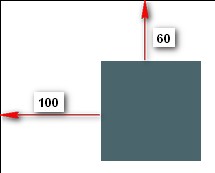
Canvas是一个绝对定位的组件,它以左上角为定点进行定位。

- Border
- StatckPanel
其可以横行或纵向的对子控件进行排列。


- ScrollViewer
该控件允许其子控件大小大于其本身的大小。在大于其自身的情况下出现滚动条进行控制显示的区域。

- Grid
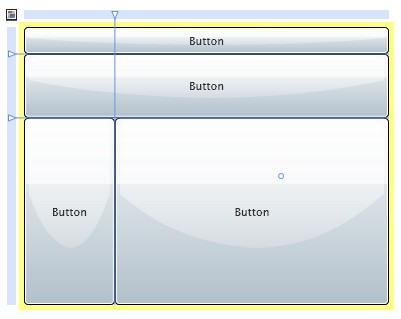
这个控件是最复杂的,其可以设置行和列,尺寸(宽高)其设置分为三种
Auto,自适应子控件
InPixel,固定的宽高
*,按百分比分配

Border是一个容器控件。它可以是一个空的,为动态加载的控件做占位实用。不过它的内部只能包含一个控件。
作者:nasa
出处:nasa.cnblogs.com
联系:nasa_wz@hotmail.com
QQ:12446006





