Android 动画进阶之动画切换
一、Activity切换动画
在Android开发中,经常会遇到Activity之间切换效果,下面介绍一下,Activity左右滑动切换效果。在Android2.0以后版本,在Activity中添加了
1 /** 2 * @method 3 * @param -- int enterAnim : Activity在进入屏幕时的动画 4 * @param -- int exitAnim : Activity在退出屏幕时的动画 5 */ 6 public void overridePendingTransition(int enterAnim, int exitAnim);
PS:overridePendingTransition(...)方法必须在startActivity(...)或者finish()方法之后调用。
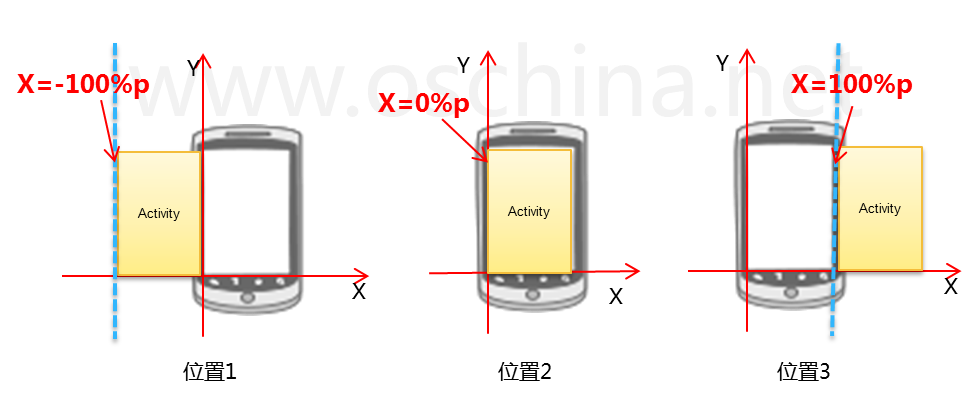
在Android中,内置了一些动画效果,可以通过Android.R.anim类使用。一般情况下,都使用自己定义Activity切换的动画效果,下面先了解一下,Activity的位置定义,如下图所示:

(此图来自于其它本博文)
如上图所示,以手机的下边为X轴,手机的左边为Y轴。当X = -100%p时,Activity位置在屏幕左侧位置(如位置1图);当X = 0%p时,Activity位置在屏幕中(如位置2图);当X = 100%p时,Activity位置在屏幕的右侧位置(如位置3图)。而Y轴的Activity位置同理。
下面代码是两个Activity左右滑动切换效果:
1. 左出右入滑动效果:
1 startActivityForResult(intent, 11); 2 // 左出右进滑动效果 3 overridePendingTransition(R.anim.slide_right_in, R.anim.slide_left_out);
slide_right_in.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="100.0%p" 7 android:toXDelta="0.0" /> 8 </set>
slide_left_out.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="0.0" 7 android:toXDelta="-100.0%p" /> 8 </set>
2. 左进右出滑动效果:
1 finish(); 2 // 左进右出滑动效果 3 overridePendingTransition(R.anim.slide_left_in, R.anim.slide_right_out);
slide_left_in.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="-100.0%p" 7 android:toXDelta="0.0" /> 8 </set>
slide_right_out.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="0.0" 7 android:toXDelta="100.0%p" /> 8 </set>
二、动画XML标签
1. Android animation由四种类型动画组成的,分别为:
- alpha:渐变透明度动画效果;
- scale:渐变尺寸缩放动画效果;
- translate:画面转换位置移动动画效果;
- rotate:画面转移旋转动画效果;
2.标签属性:
- alpha
- android:fromAlpha:开始时透明度;
- android:toAlpha:结束时透明度;
- androdi:duration:动画持续时间;
- scale
- translate
- android:duration:动画持续时间;
- android:fromXDelta:元素从某个位置开始动作;
- android:toXDelta:元素到某个位置停止;
- rotate
- fromDegrees:动画开始时角度;
- toDegrees:动画结束时角度;
- pivotX:动画相对于元素的X轴坐标的开始位置;
- pivotY:动画相对于元素的Y轴坐标的开始位置;




