uni-app中使用sass
uni-app在创建时,工程目录下会有个uni.scss文件,我们可以直接在里面定制化scss变量。
全局scss中的坑:
(有些问题可能被修复了,具体自己看打包编译后的文件,uniapp一直在完善)
1、如果要引用全局外部scss文件,可以考虑在uni.scss这个系统全局scss文件内引用,其他地方引用暂不生效。
注意:在uni.scss文件中的scss样式,在打包微信小程序时会给每个vue页面的css文件都加上这些样式,如果样式过多会造成项目体积过大无法编译二维码。
2、使用全局scss样式可以直接写在App.vue里面的style标签里,记得给style标签加上lang="scss"。

使用方法:在vue文件下的style标签添加lang="scss"属性即可。
基本用法讲解:
1、可以直接使用scss文件那边对应的变量值,比如单位大小、颜色,单位大小可以使用运算符进行基本运算。
2、使用scss后,对于同一个父元素下的元素,可以直接在该父元素选择器下,以层级嵌套来使用。
3、可以使用“&”符号来拼接选择器,“&”相当于父选择器占位符,如下解析为: .top_block_word
4、在scss中使用@mixin定义方法,用@include调用(具体去官网自己看),单个页面引用scss文件:@import './style/mixin.scss';

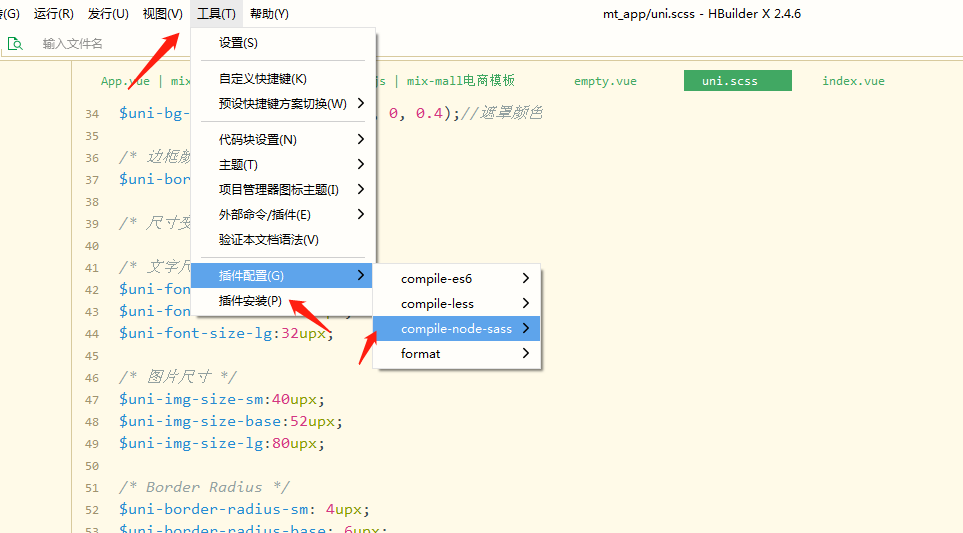
Hbuilder中使用到了scss需要安装对应的插件,检查和安装如下:

有人住高楼,有人处深沟。
有人光万丈,有人一生绣。
时光是匆匆,回首无旧梦。
人生若几何,凡尘事非多。
深情总遗却,妄自也洒脱。




