解决 elementUI 切换tab后 el_table 固定列下方多了一条线;取消tab页click蓝色下标线
<style lang="scss" scoped> /*取消tab页click蓝色下标线*/ .el-tabs__active-bar { background-color: transparent !important; } /*解决 elementUI 切换tab后 el_table 固定列下方多了一条线*/ .el-table__fixed, .el-table__fixed-right { height: 100% !important; /*设置高优先,以覆盖内联样式*/ } </style>
:row-style="{height:'40px'}" :cell-style="{padding:'0'}"/*表格高度样式*/
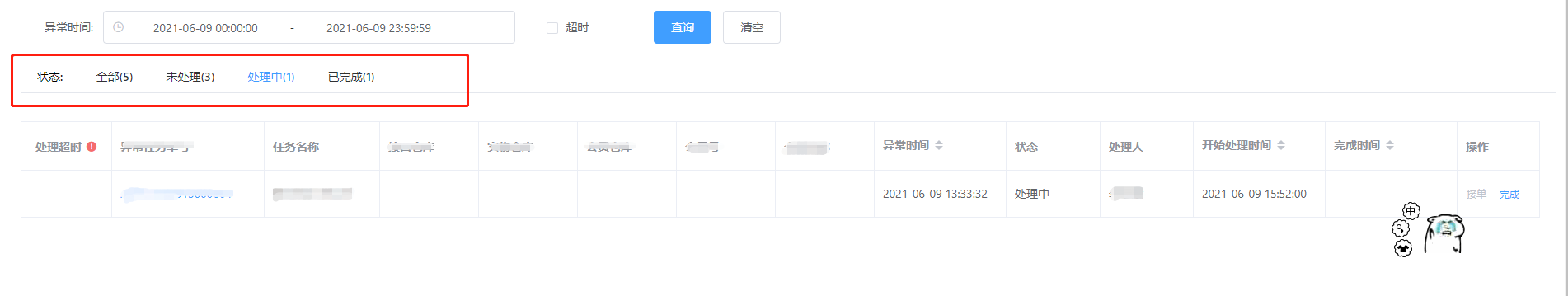
效果图

无限接近死亡,才能领悟生命的真谛






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧