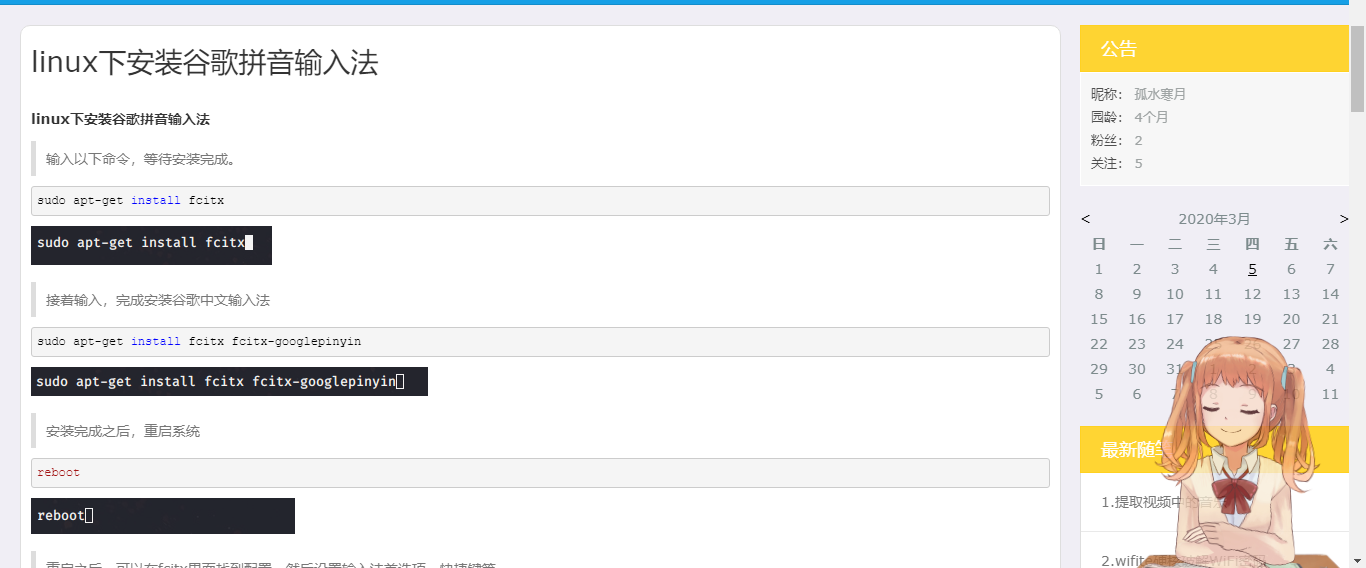
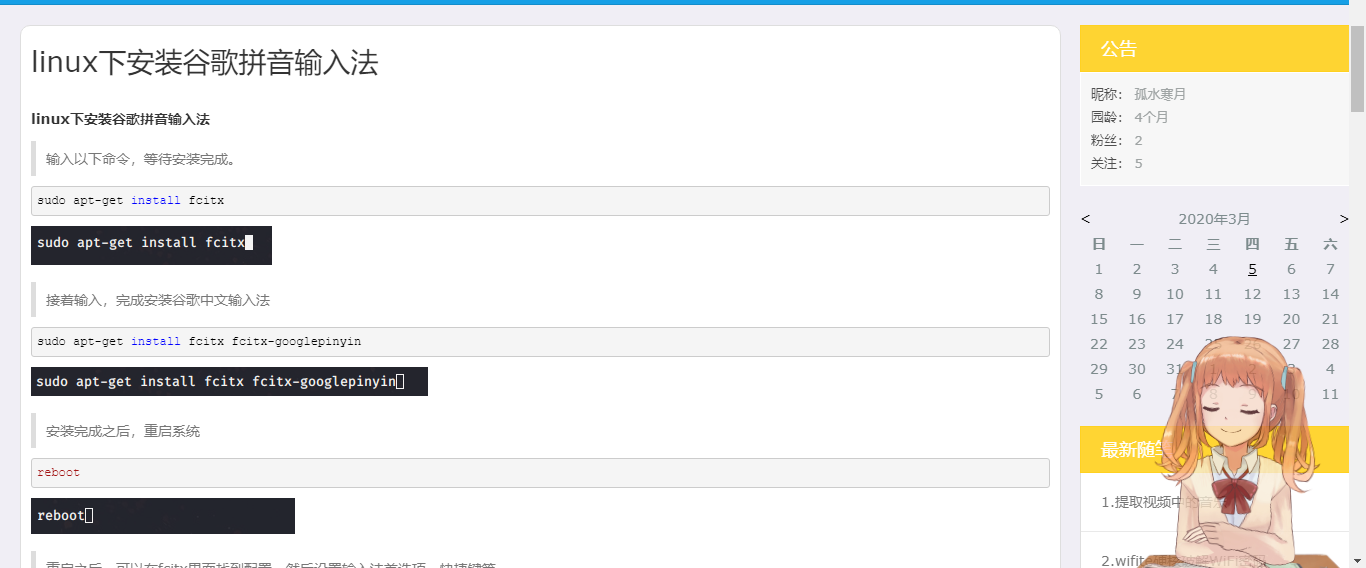
为了美化浏览界面,我们可以使用博客第三方小人插件
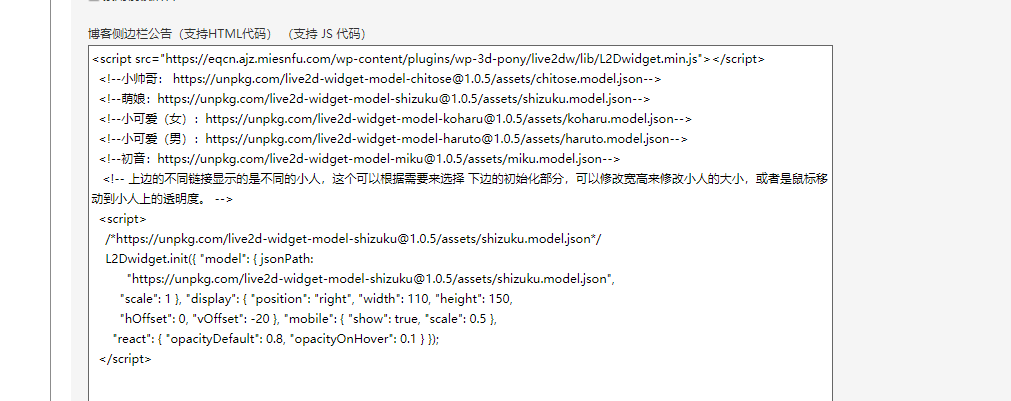
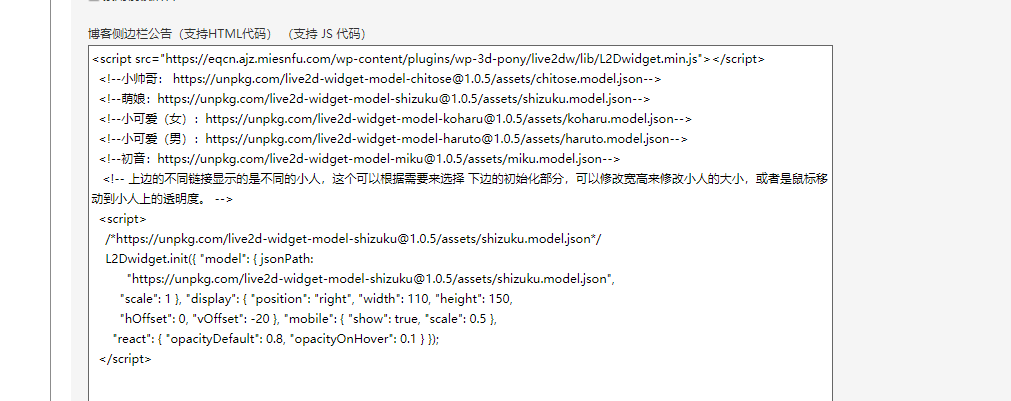
我们只需要将以下代码添加到博客园的
博客侧边栏公告<在设置里面>(支持HTML代码) (支持 JS 代码)

就可以实现博客里面的小人效果了
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<!--小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json-->
<!--萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json-->
<!--小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json-->
<!--小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json-->
<!--初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json-->
<!-- 上边的不同链接显示的是不同的小人,这个可以根据需要来选择 下边的初始化部分,可以修改宽高来修改小人的大小,或者是鼠标移动到小人上的透明度,也可以修改小人在页面出现的位置。 -->
<script>
/*https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json*/
L2Dwidget.init({ "model": { jsonPath:
"https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1 }, "display": { "position": "right", "width": 110, "height": 150,
"hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.8, "opacityOnHover": 0.1 } });
</script>
效果图(我的实在右下角部分)