本地引入ueditor怎么获取ueditor.all.js记录
官网的下载地址:https://github.com/fex-team/ueditor

你会发现你下载下来的这个zip里面你找遍了也没找到ueditor.all.js这个文件,然后去百度你会发现所有的人都在告诉你需要用到grunt……几乎所有能找的版本试过以后你会发现,网上的有些信息是可用的但是有些是对不上的,所以来记录一下自己踩坑的点,仅供需要ueditor的你参考:
1.装一下node.js 顺便配一下全局变量已经装了且配好的忽略这一步
官网地址:https://nodejs.org/zh-cn/
2.grunt
npm install -g grunt-cli 或 cnpm install -g grunt-cli
3.建一个grunt项目

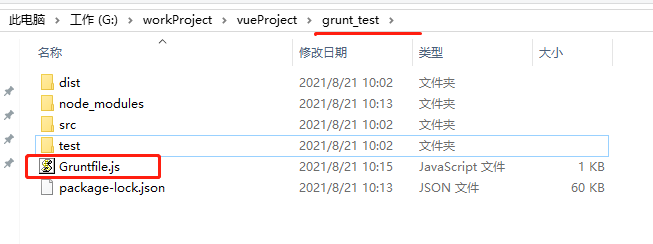
我参考的文章说是要建立 dist src test这3个文件夹 以及下方的json以及js文件,实践发现 你只需要建红色框标出的js文件就可(ps:文件首字母一定大写)
然后这个目录下cmd 去执行 npm install grunt --save-dev 在这个项目下安装grunt
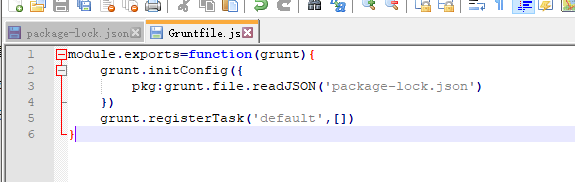
装好了以后去配置GruntFile.js文件:

grunt.initConfig表示任务配置,所有插件的配置信息
pkg:grunt.file.readJSON('package.json')表示获取package.json的信息
grunt.registerTask('default',[])表示grunt Default task.
然后继续回到项目下 再去装一下npm install ueditor
装好了在ueditor目录下执行 grunt default 会显示一个绿色的.done
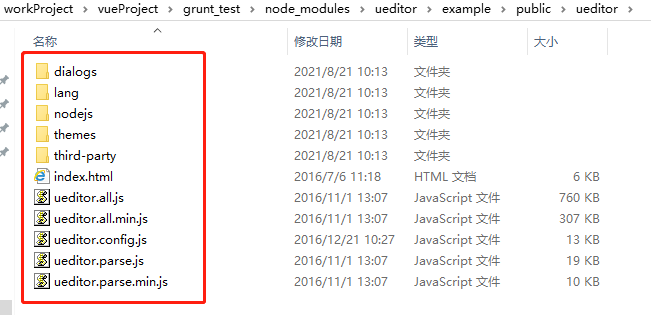
然后你会在ueditor目录下看到一个这样的文件夹:

这里面包含了所有你需要的ueditor的文件!然后直接复制走就可以用了!

