Gstreamer&DeepStream生成pipeline图
Gstreamer&DeepStream生成pipeline图
本文转载自https://blog.csdn.net/u013554213/article/details/98078955
命令行生成
安装dot
sudo apt install graphviz
“graphviz”包中提供了“dot”命令。
设置.dot文件生成路径
export GST_DEBUG_DUMP_DOT_DIR=/tmp/
运行pipeline
gst-launch-1.0 v4l2src device="/dev/video0" ! "video/x-raw, width=640, height=480, format=(string)YUY2" ! xvimagesink -e
$ ls /tmp
0.00.00.238129310-gst-launch.NULL_READY.dot
0.00.00.247064574-gst-launch.READY_PAUSED.dot
0.00.00.632677398-gst-launch.PAUSED_PLAYING.dot
0.00.05.464861472-gst-launch.PLAYING_PAUSED.dot
0.00.05.484623147-gst-launch.PAUSED_READY.dot
pipeline结束后,您可以看到.dot生成的文件,并且PLAYING_PAUSED通常用于生成图表。
使用dot命令生成图片
dot -T{format} input_file > output_file
#例如转化成pdf文件
dot -Tpdf ***.dot > ***.pdf
#转化成png图像
dot -Tpng ***.dot > ***.png
#转化成jpg图像
dot -Tjpg ***.dot > ***.jpg
dot -Tpng 0.00.05.464861472-gst-launch.PLAYING_PAUSED.dot > aa.png
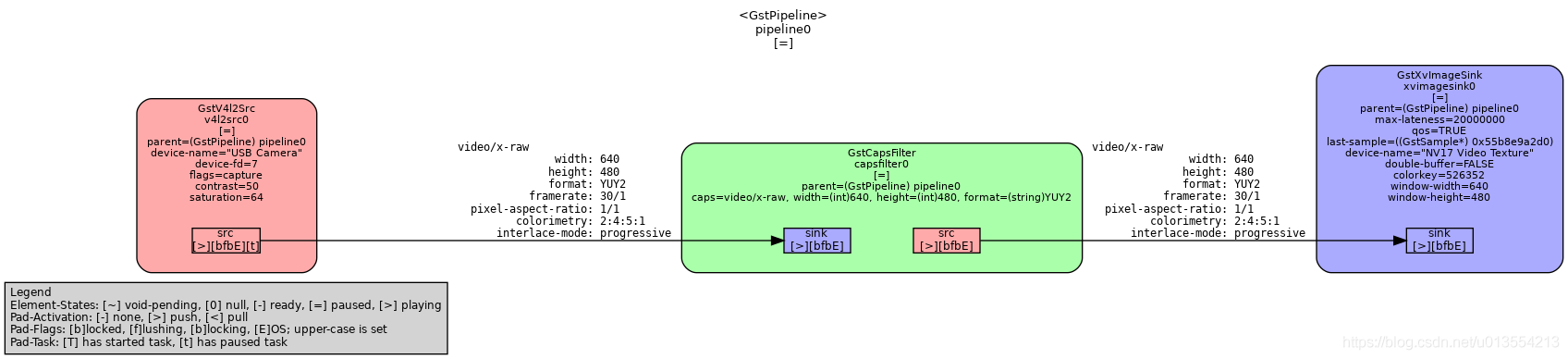
示例图片

- 橘黄色:src element 和 src pad
- 紫色:sink element 和 sink pad
- 绿色:一般的element(除src element 和sink element外)
应用程序中产生
在您的应用程序创建和链接所有元素后,将其添加进去。
GST_DEBUG_BIN_TO_DOT_FILE(GST_BIN(pipeline), GST_DEBUG_GRAPH_SHOW_ALL, "pipeline");
// 或者
GST_DEBUG_BIN_TO_DOT_FILE_WITH_TS(GST_BIN(pipeline), GST_DEBUG_GRAPH_SHOW_ALL, "pipeline");
您的应用程序
GST_DEBUG_DUMP_DOT_DIR=/tmp/ ./application [参数1] [参数2] ...
当然,也可以通过下面的函数在程序中设置dot文件保存路径:
g_setenv("GST_DEBUG_DUMP_DOT_DIR", "/tmp/", TRUE);
切记:此函数必须在gst_init (&argc, &argv);之前调用。
在运行应用程序的位置,您可以找到名为pipeline.dot的文件,将其移动到您的计算机并应用以下内容:
dot -Tpng pipeline.dot > pipeline.png
Inference
https://github.com/NVIDIA-AI-IOT/redaction_with_deepstream/blob/master/deepstream_redaction_app.c