解决Vue3.2父组件无法调用子组件方法问题
无效
父组件
视图
<table-column-filter-dialog ref="tableColumnFilterDialogRef" :columns="columns" @handleFilterColumns="handleFilterColumns" />
模板
const tableColumnFilterDialogRef = ref(null)
// 处理表格列过滤显示
const displayFilterColumnsDialog = () => {
// tableColumnFilterDialogRef.value.setDialogVisible(true, filterColumns.value)
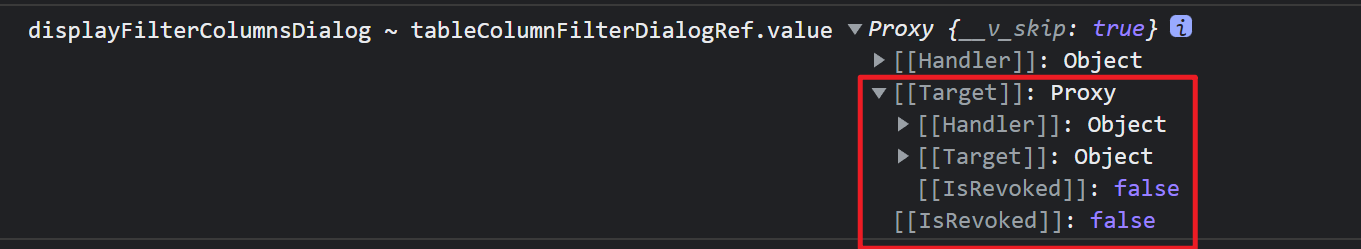
console.log('displayFilterColumnsDialog ~ tableColumnFilterDialogRef.value', tableColumnFilterDialogRef.value)
}
子组件
import {} from 'vue'
const test = () => {
console.log('hahaha')
}
打印出来Taeget啥也没有

有效
Vue3.2引入了新的Api-defineExpose
需要在子组件暴露此方法
import { defineExpose } from 'vue'
const test = () => {
console.log('hahaha')
}
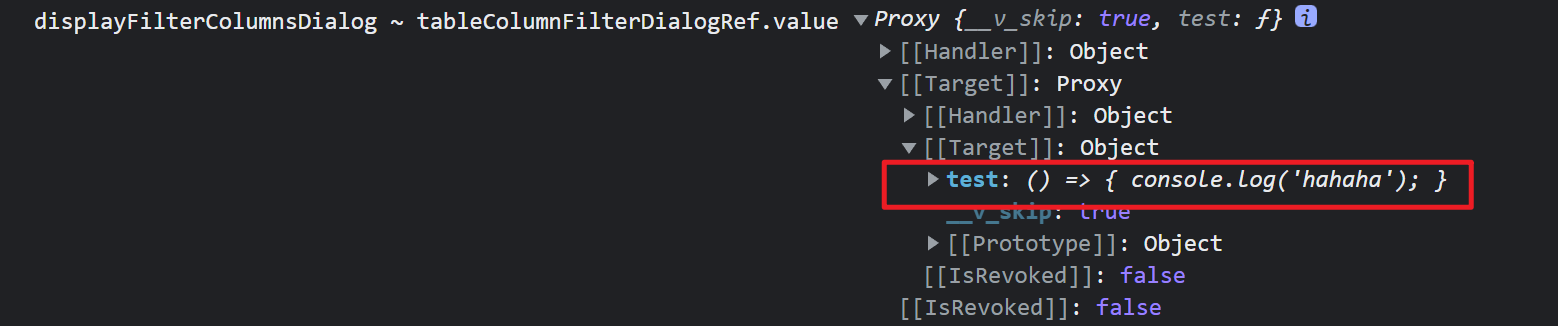
defineExpose({ test })
来了来了,好兄弟







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗