VScode快速编写markdown配置、配合picgo+github配置免费图床
前提
-
vscode安装Markdown All in One

-
vscode安装Markdown Preview Github Styling

配置
- ctrl+shift+p 输入user snippets打开用户代码片段配置
- 再次输入markdown.json进入配置文件
- 使用以下配置
markdown.json(点击查看代码)
{
"H1": {
"prefix": "h1",
"body": [
"# ${1:H1}",
"${0}"
],
"description": "H1"
},
"H2": {
"prefix": "h2",
"body": [
"## ${1:H2}",
"${0}"
],
"description": "H2"
},
"H3": {
"prefix": "h3",
"body": [
"### ${1:H3}",
"${0}"
],
"description": "H3"
},
"H4": {
"prefix": "h4",
"body": [
"#### ${1:H4}",
"${0}"
],
"description": "H4"
},
"picture": {
"prefix": "pic",
"body": [
"",
"${0}"
],
"description": "picture"
},
"code block": {
"prefix": "code",
"body": [
"```${1:lang}",
"${2:code}",
"```",
"${0}"
],
"description": "code block"
},
"split line": {
"prefix": "line",
"body": [
"",
"---",
"",
"${0}"
],
"description": "split line"
},
"bold font": {
"prefix": "bold",
"body": [
"**${1:content}**${0}"
],
"description": "bold font"
},
"italic font": {
"prefix": "italic",
"body": [
"*${1:content}*${0}"
],
"description": "italic font"
},
"bold italic font": {
"prefix": "bi",
"body": [
"***${1:content}***${0}"
],
"description": "bold italic font"
},
"slashed font": {
"prefix": "slashed",
"body": [
"~~${1:content}~~${0}"
],
"description": "slashed font"
},
"inline content": {
"prefix": "ili",
"body": [
"`${1:content}`${0}"
],
"description": "inline content"
},
"inline math": {
"prefix": "ima",
"body": [
"$${1:math}$${0}"
],
"description": "inline math"
},
"blocked math": {
"prefix": "bma",
"body": [
"$$",
"${1:math}",
"$$",
"${0}"
],
"description": "blocked math"
},
"anchor": {
"prefix": "a",
"body": [
"[${1:title}](${2:link})${0}"
],
"description": "anchor"
},
"checked block": {
"prefix": "checked",
"body": [
"- [x] ${1:content}${0}"
],
"description": "checked block"
},
"unchecked block": {
"prefix": "unchecked",
"body": [
"- [ ] ${1:content}${0}"
],
"description": "unchecked block"
},
"centered picture": {
"prefix": "cpic",
"body": [
"<div align=center><img src=\"${1:link}\"></div>",
"${0}"
],
"description": "centered picture"
},
"Insert a simple table with 2 columns": {
"prefix": "table2",
"body": [
"|${0:title} | |",
"| - | - |",
"| | |"
],
"description": "Insert a simple table"
},
"Insert a simple table with 3 columns": {
"prefix": "table3",
"body": [
"|${0:title} | | |",
"| - | - | - | ",
"| | | | "
],
"description": "Insert a simple table"
}
// test
}
- ctrl+shift+p打开setting.json,加入以下内容
setting.json(点击查看代码)
"[markdown]": {
"editor.formatOnSave": true,
"editor.renderWhitespace": "all",
"editor.quickSuggestions": {
"other": "on",
"comments": "on",
"strings": "on"
},
"editor.acceptSuggestionOnEnter": "on",
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
}
使用方法


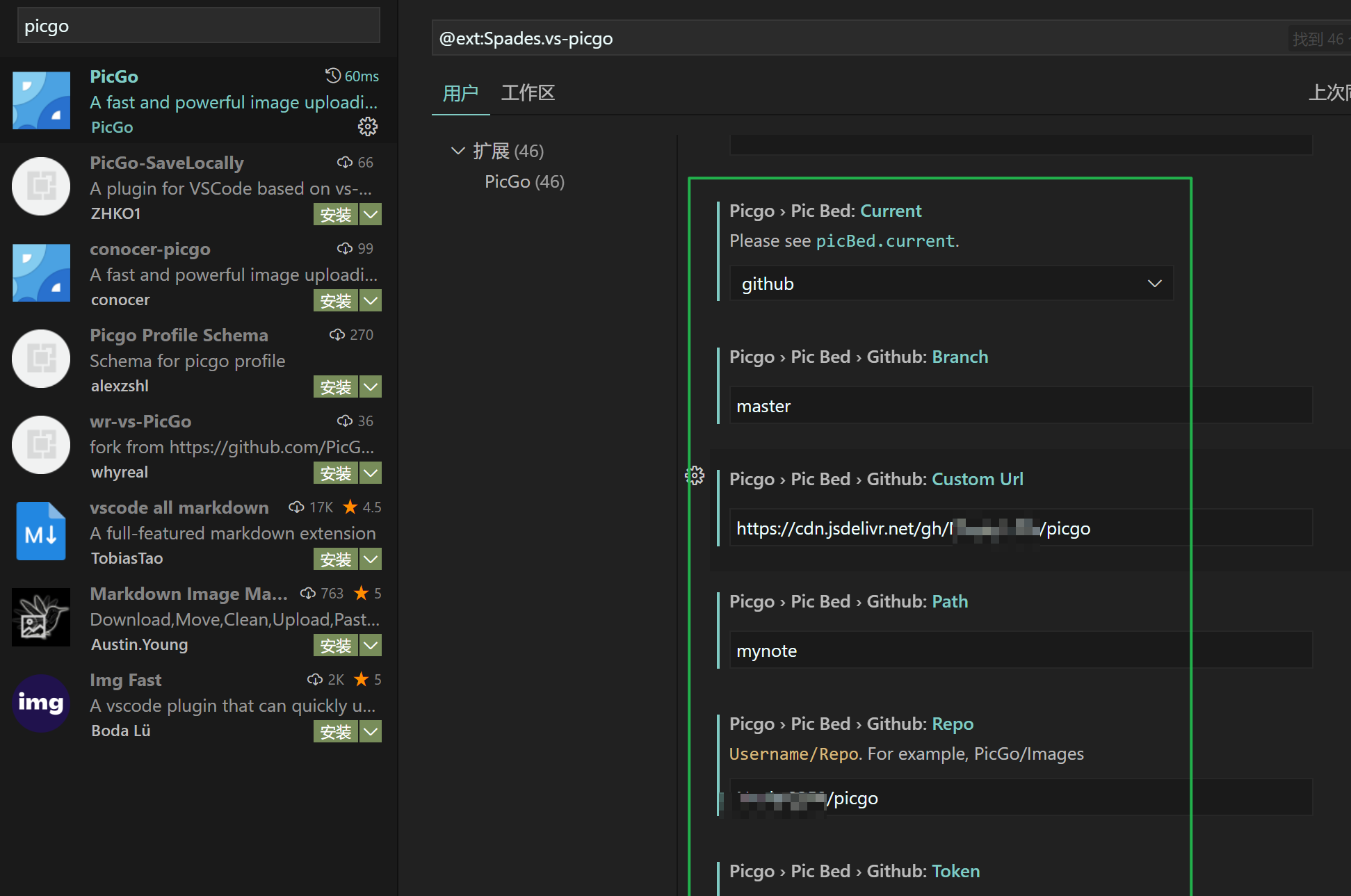
vscode+picgo+github配置免费图床
vscode

picgo程序







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构