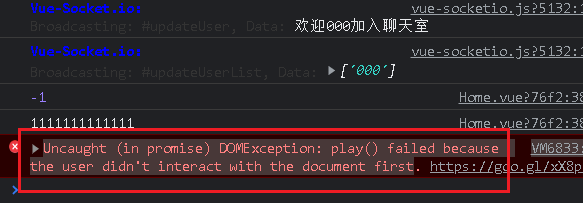
Chrome66禁止进入页面自动播放音频解决方案,Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first
Chrome浏览器66版本以后都禁止用户进入页面自动触发audio或video自动播放
必须用户手动点击播放才可以播放 所以就来个一个这样的报错

想大厂们 例如:优酷 腾讯 爱奇艺面对Chrome都采取了相关措施:引导用户点击开启声音或者进入页面后默认静音。
上面两种方案都是可行的 我做的vue+node+socket.io中监听了一个用户列表进入聊天室触发提示音的 具体如下
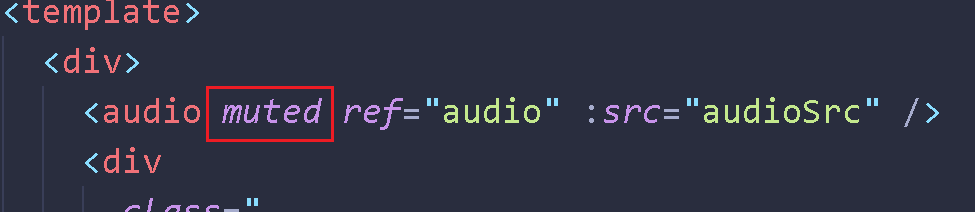
默认进入页面静音 给audio加上muted

加个watch
watch: { isOpenMusic: { handler(val) { if (val) { this.$refs.audio.muted = ""; console.log("有声音"); } else { this.$refs.audio.muted = "muted"; console.log("静音"); } }, }, },
给个按钮动态切换

<i class="iconfont" style="font-size: 1.2rem; cursor: pointer; color: #ffffff" :class="[isOpenMusic ? 'icon-shengyin' : 'icon-shengyinguanbi']" @click="isOpenMusic = !isOpenMusic" ></i>
methods上
audioPlay() { setTimeout(() => { this.$refs.audio.play(); }, 10); },
sockets钩子
socket:{ //监听用户列表 updateUserList(data) { this.loginUserList = data; if (this.isOpenMusic) { this.audioSrc = require("../assets/上线.wav"); this.audioPlay(); } }, }
这样 默认用户进来页面声音就是关的 需要自己手动点击打开声音才会听到聊天室用户列表的更新
分类:
报错解决







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗