VUE transition标签搭配动画效果 闪动 上一标签还未退出完毕下一个就出来
场景:使用transition标签v-if或v-show搭配animate.css实现动画效果
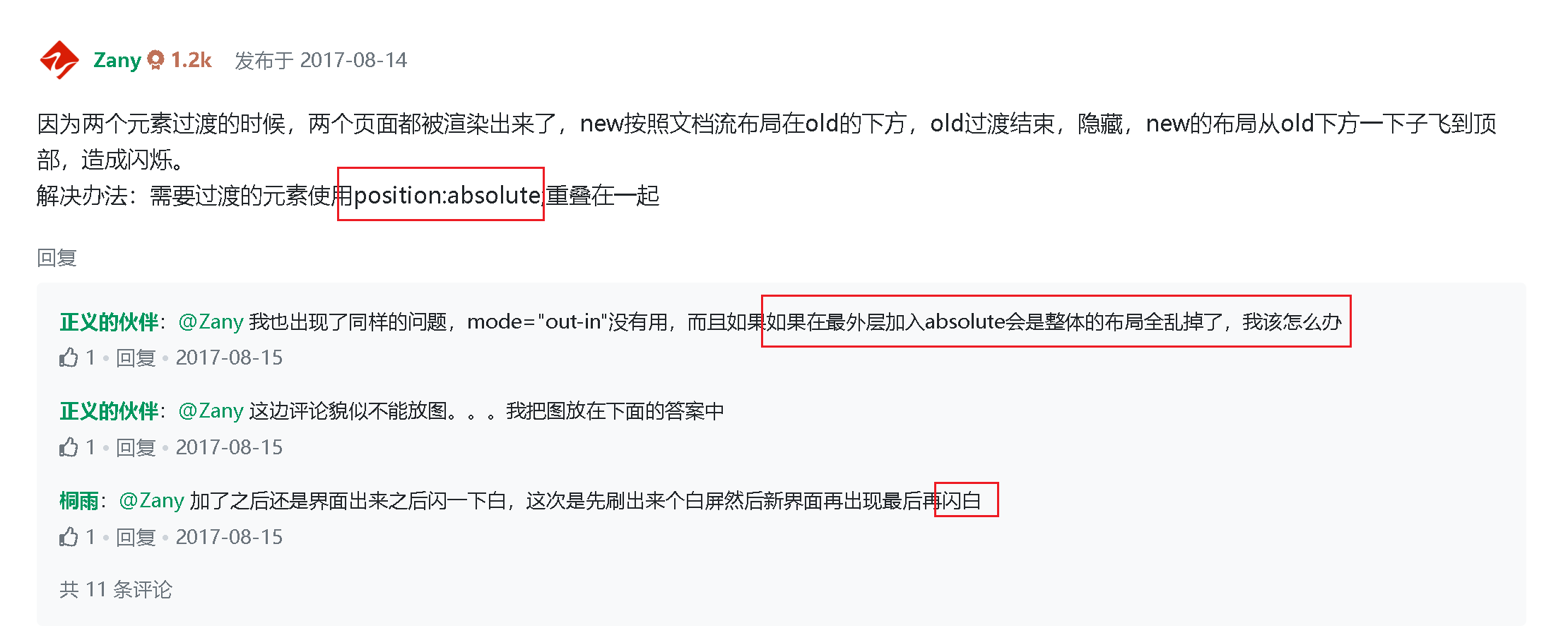
解决如下问题
1. 闪动
2.上一标签还未退出完毕下一个就出来

1.加mode="in-out" 或mode="out-int"
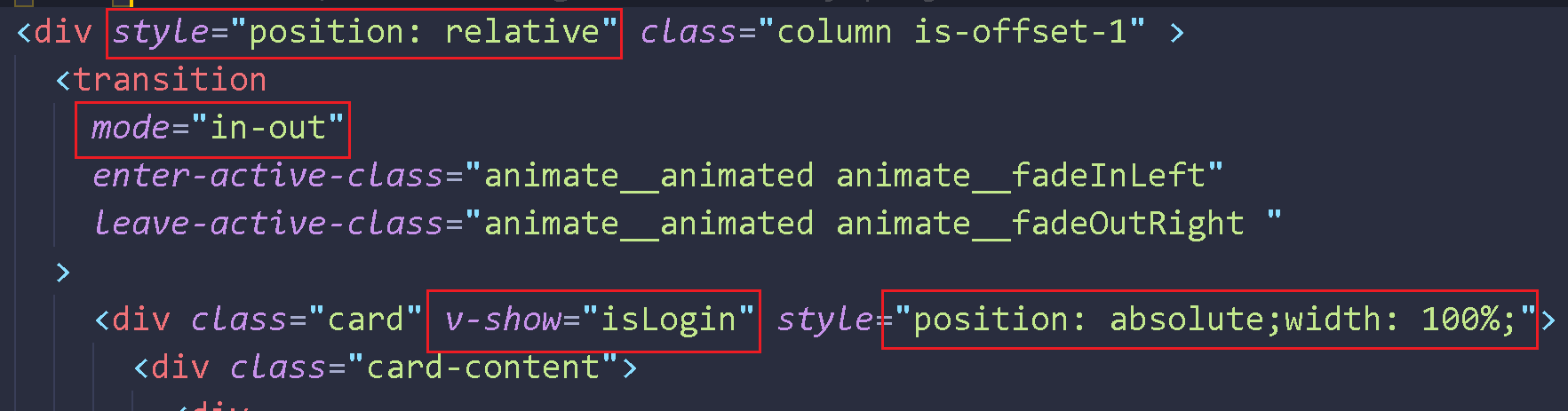
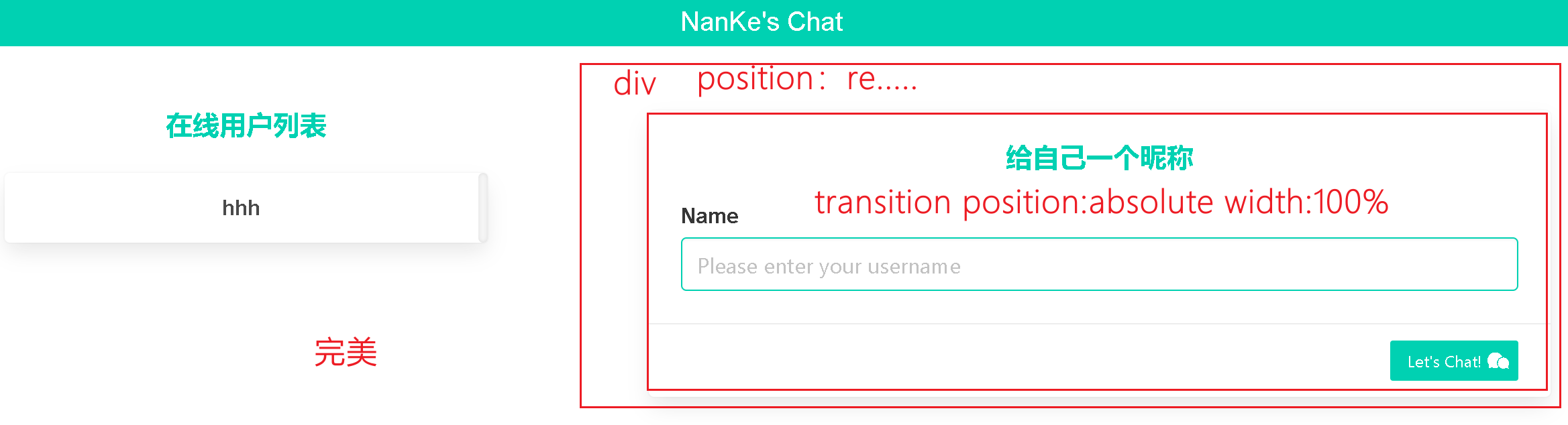
2.给你transition标签外在加一层div给上相对定位position:relative,给你控制显示隐藏的v-if或v-show标签加上position:absolute;width:100%;
注意:transition中只可包裹一个 想包裹多个用transition-grop;也就是我这边有两个transition标签

闪动的你们加mode就行了 vue官网有说明
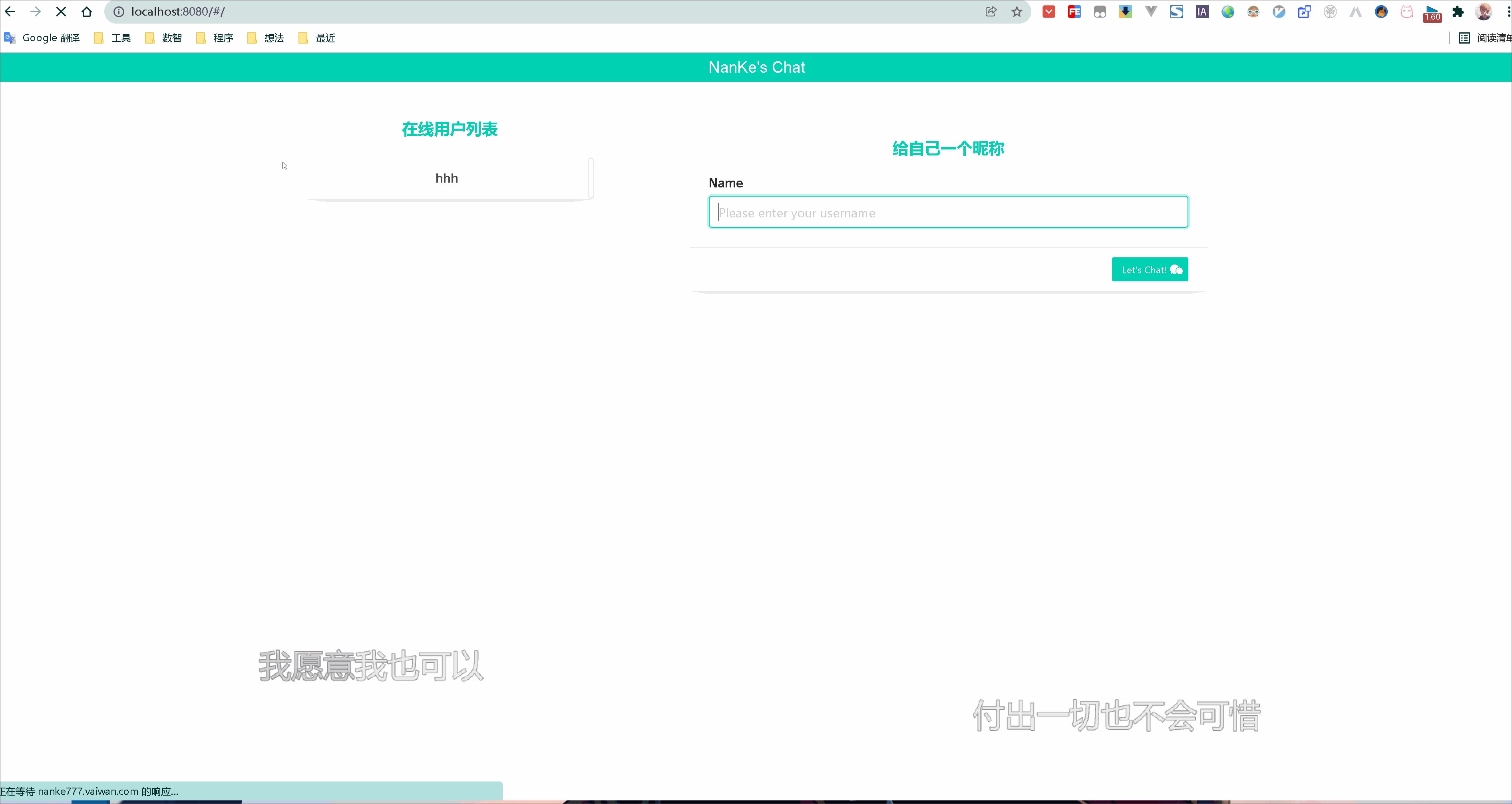
我这里之说:上一标签还未退出完毕下一个就出来 如图

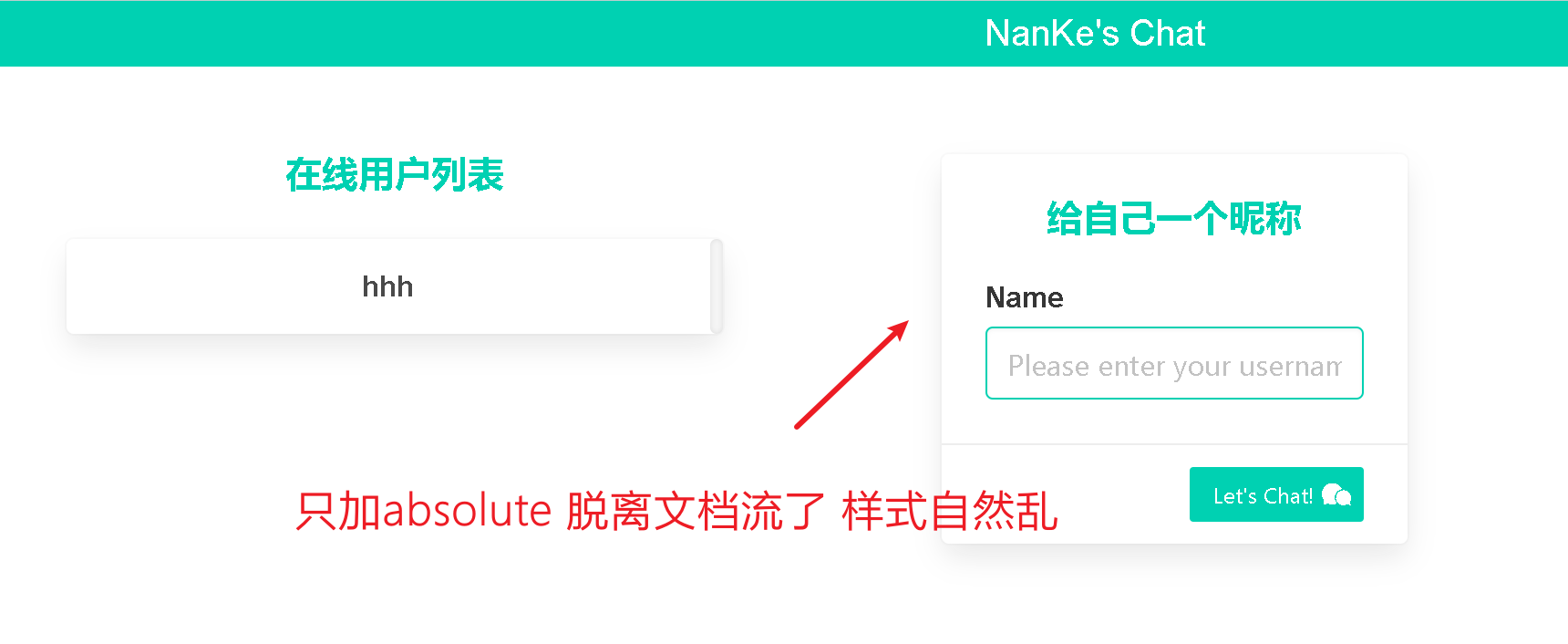
只给transition加position:absolute前

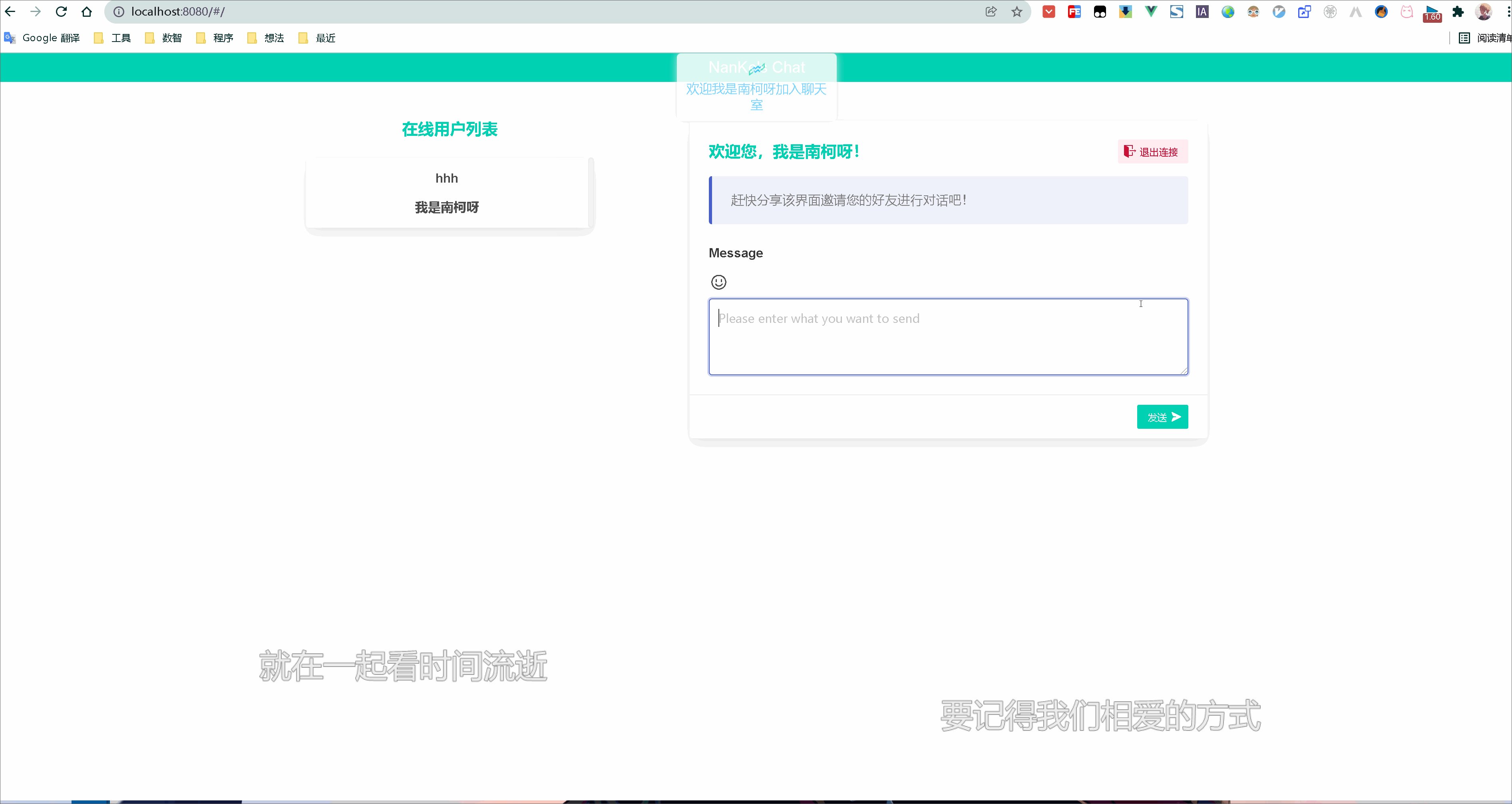
给transition外层div加相对定位,transition加绝对定位(相对与外层div),和加宽度width:100%(继承了外层div的宽度,样式自然没问题了),效果如下:

最终效果

完美啦






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗