node.js基于express模拟客户端渲染和服务端渲染(基础无模板)
服务端渲染
/* * @Description:express路由表 * @Author: NanKe * @Date: 2021-11-08 16:07:49 * @LastEditTime: 2021-11-12 12:26:42 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\router\index.js */ const express = require("express") const router = express.Router() const { list } = require("../controllers") router.get('/api/list', list) module.exports = router
/* * @Description:控制层 * @Author: NanKe * @Date: 2021-11-08 21:08:11 * @LastEditTime: 2021-11-08 21:14:14 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\controllers\index.js */ const list = (req, res, next) => { let data = '<ul>' for (let i = 0; i < 100; i++) { data += `<li>${i}</li>` } data += '</ul>' res.send(data) } exports.list = list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>static</title>
<link rel="stylesheet" href="./styles/reset.css">
<script src="./scripts/common.js"></script>
</head>
<body>
hello
<img src="./images/img1.jpg" alt="">
<a href="/api/list">api/list</a>
</body>
</html>
/* * @Description:express服务端渲染 * @Author: NanKe * @Date: 2021-11-08 16:11:51 * @LastEditTime: 2021-11-12 12:20:17 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\express2.js */ const express = require("express") const router = require("./router/index") const app = express() //处理前端传递表单数据 parse application/x-www-form-urlencoded app.use(express.urlencoded({ extended: false })) //处理前端传递json数据 parse application/json app.use(express.json()) //静态资源服务中间件 app.use(express.static('./public')) app.use('/', router) app.listen(8080, () => { console.log("localhost:8080 Listen"); })
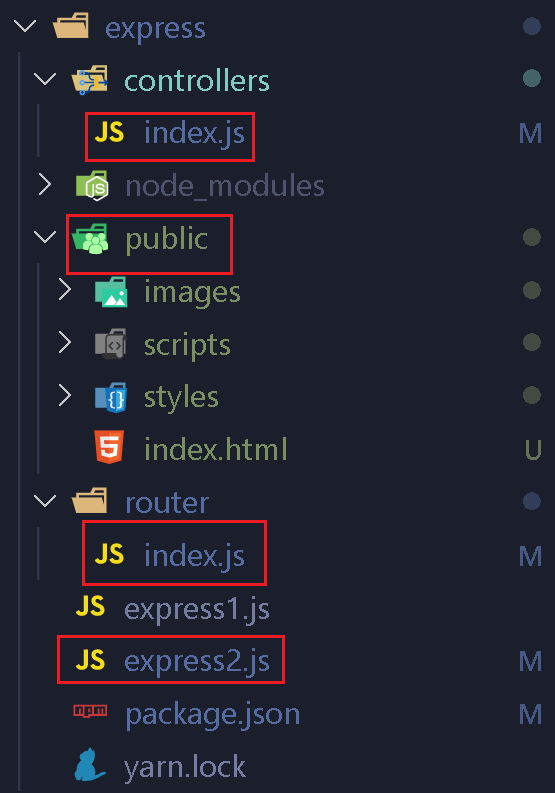
目录结构

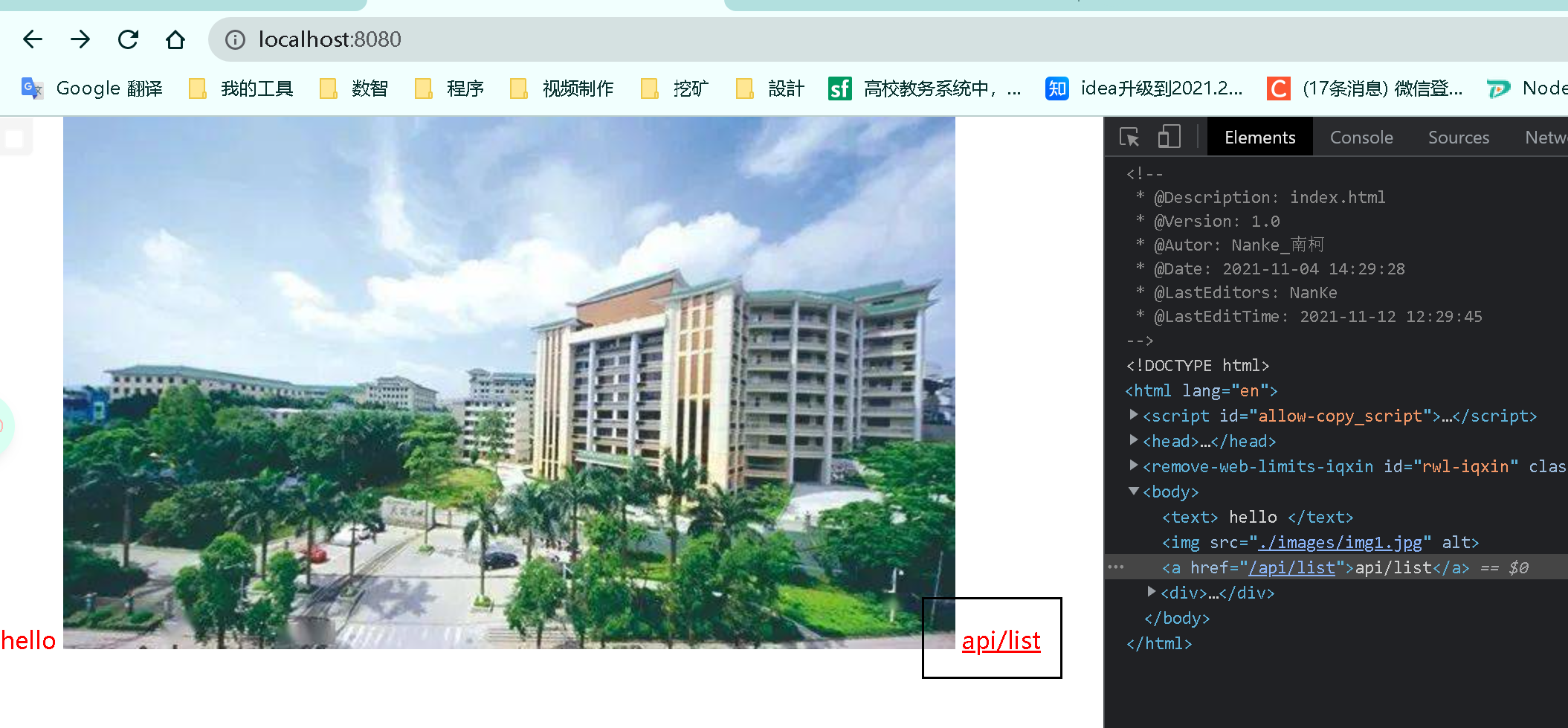
点击访问

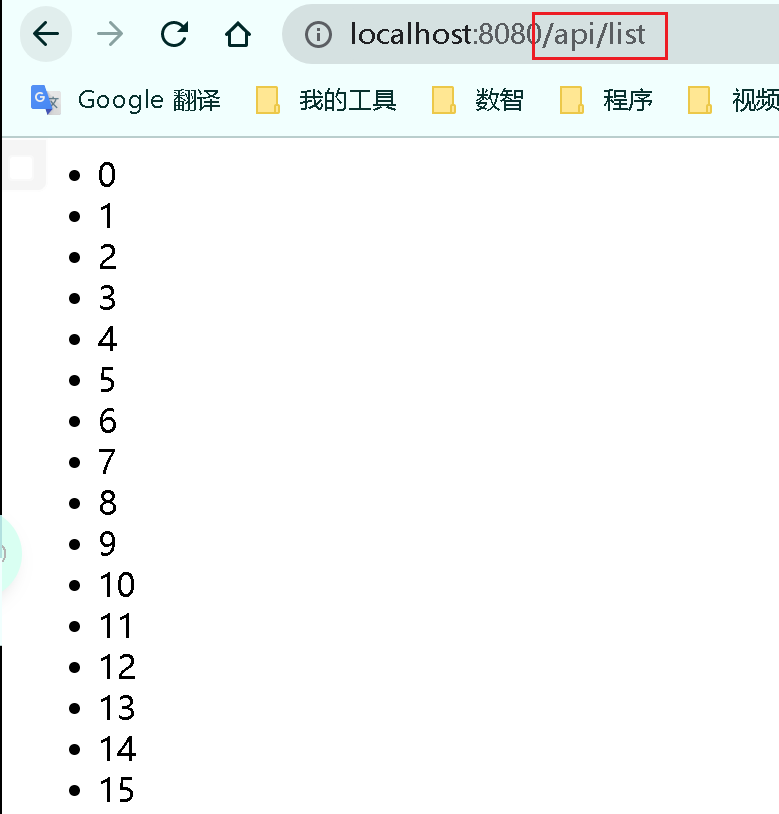
成功请求服务端渲染好的html模板

客户端渲染(前后端分离)
/* * @Description:express路由表 * @Author: NanKe * @Date: 2021-11-08 16:07:49 * @LastEditTime: 2021-11-12 12:26:42 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\router\index.js */ const express = require("express") const router = express.Router() const { list } = require("../controllers") router.get('/api/list', list) module.exports = router
/* * @Description:控制层 * @Author: NanKe * @Date: 2021-11-08 21:08:11 * @LastEditTime: 2021-11-12 13:07:38 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\controllers\index.js */ const list = (req, res, next) => { let dataObj = { code:200, data:[] } for(let i=0;i<100;i++){ dataObj.data.push('line'+i) } res.send(dataObj) } exports.list = list
/* * @Description: * @Author: NanKe * @Date: 2021-11-12 11:43:54 * @LastEditTime: 2021-11-12 13:39:55 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\public\scripts\common.js */ $.ajax({ url: "/api/list", success(result) { console.log(result); let html = '<ul>' $.each(result.data, function (indexInArray, valueOfElement) { html += '<li>' + valueOfElement + '</li>' }); html +="</ul>" $('#list').html(html) } });
/* * @Description:express+路由表--》获取前端传递的参数 * @Author: NanKe * @Date: 2021-11-08 16:11:51 * @LastEditTime: 2021-11-12 12:20:17 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\express2.js */ const express = require("express") const router = require("./router/index") const app = express() //处理前端传递表单数据 parse application/x-www-form-urlencoded app.use(express.urlencoded({ extended: false })) //处理前端传递json数据 parse application/json app.use(express.json()) //静态资源服务中间件 app.use(express.static('./public')) app.use('/', router) app.listen(8080, () => { console.log("localhost:8080 Listen"); })
<!-- * @Description: * @Author: NanKe * @Date: 2021-11-12 11:43:54 * @LastEditTime: 2021-11-12 13:32:40 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\public\index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>static</title> <link rel="stylesheet" href="./styles/reset.css"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <script src="./scripts/common.js"></script> </head> <body> hello <img src="./images/img1.jpg" alt=""> <a href="/api/list">api/list</a> <div id="list"></div> </body> </html>
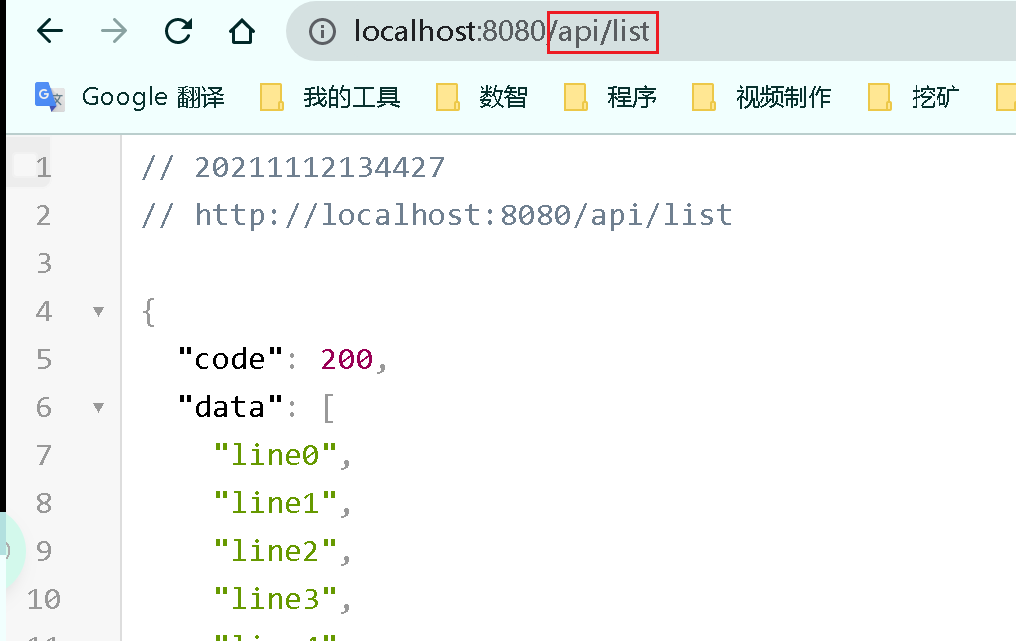
可以看到这种请求方式 就是前端获取到json数据 html才在浏览器进行渲染









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗