node.js-express路由基础+获取前端数据+rmvc架构开发
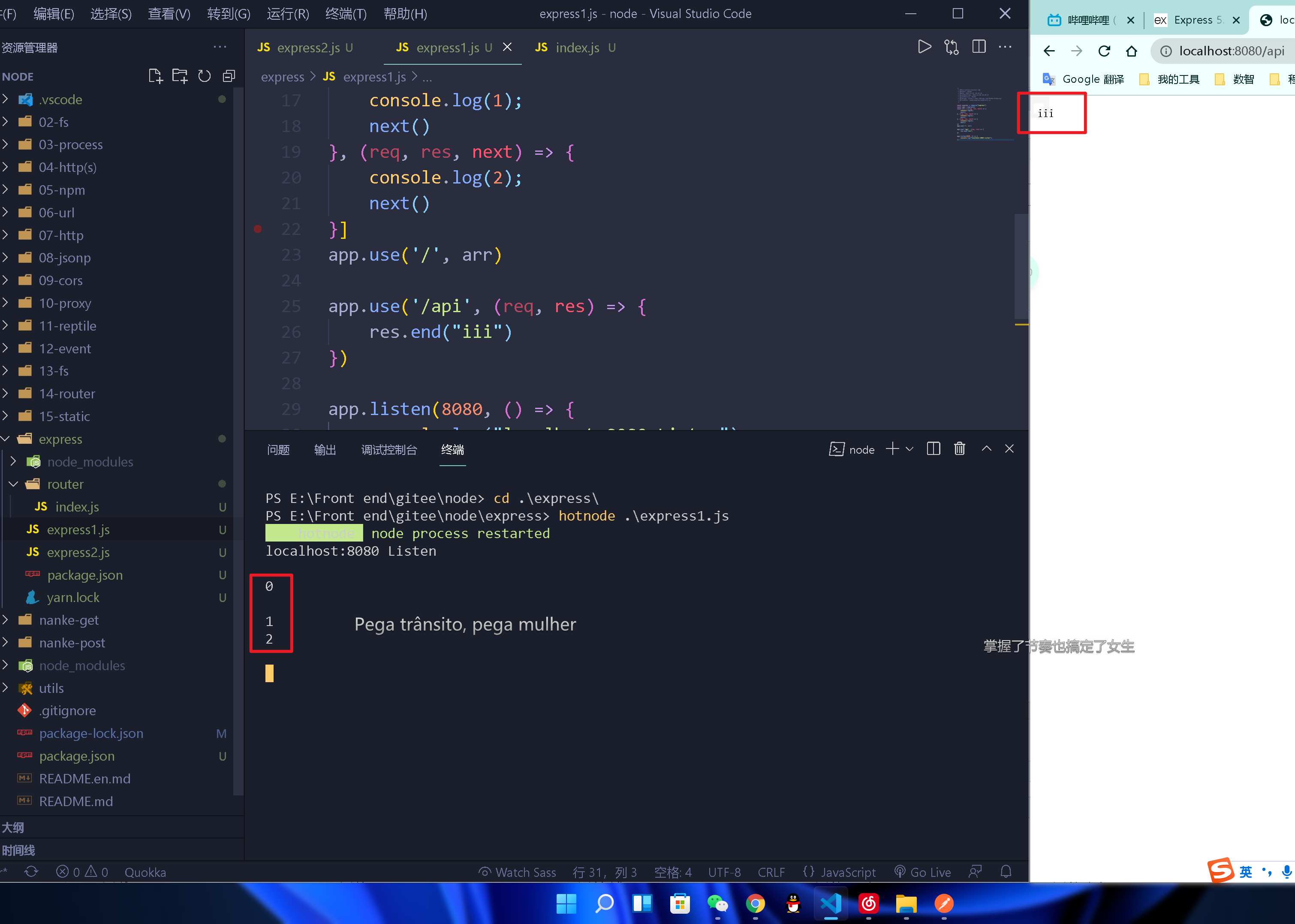
/* * @Description:express基础 * @Author: NanKe * @Date: 2021-11-07 18:12:15 * @LastEditTime: 2021-11-08 20:39:37 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\express1.js */ const express = require("express") const app = express() const arr = [(req, res, next) => { console.log(0); next() }, (req, res, next) => { console.log(1); next() }, (req, res, next) => { console.log(2); next() }] app.use('/', arr) app.use('/api', (req, res) => { res.end("iii") }) app.listen(8080, () => { console.log("localhost:8080 Listen"); })
可以看到

/* * @Description:express+路由表--》获取前端传递的参数 * @Author: NanKe * @Date: 2021-11-08 16:11:51 * @LastEditTime: 2021-11-08 20:45:46 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\express2.js */ const express = require("express") const router = require("./router/index") const app = express() //处理前端传递表单数据 parse application/x-www-form-urlencoded app.use(express.urlencoded({ extended: false })) //处理前端传递json数据 parse application/json app.use(express.json()) app.use('/', router) app.listen(8080, () => { console.log("localhost:8080 Listen"); })
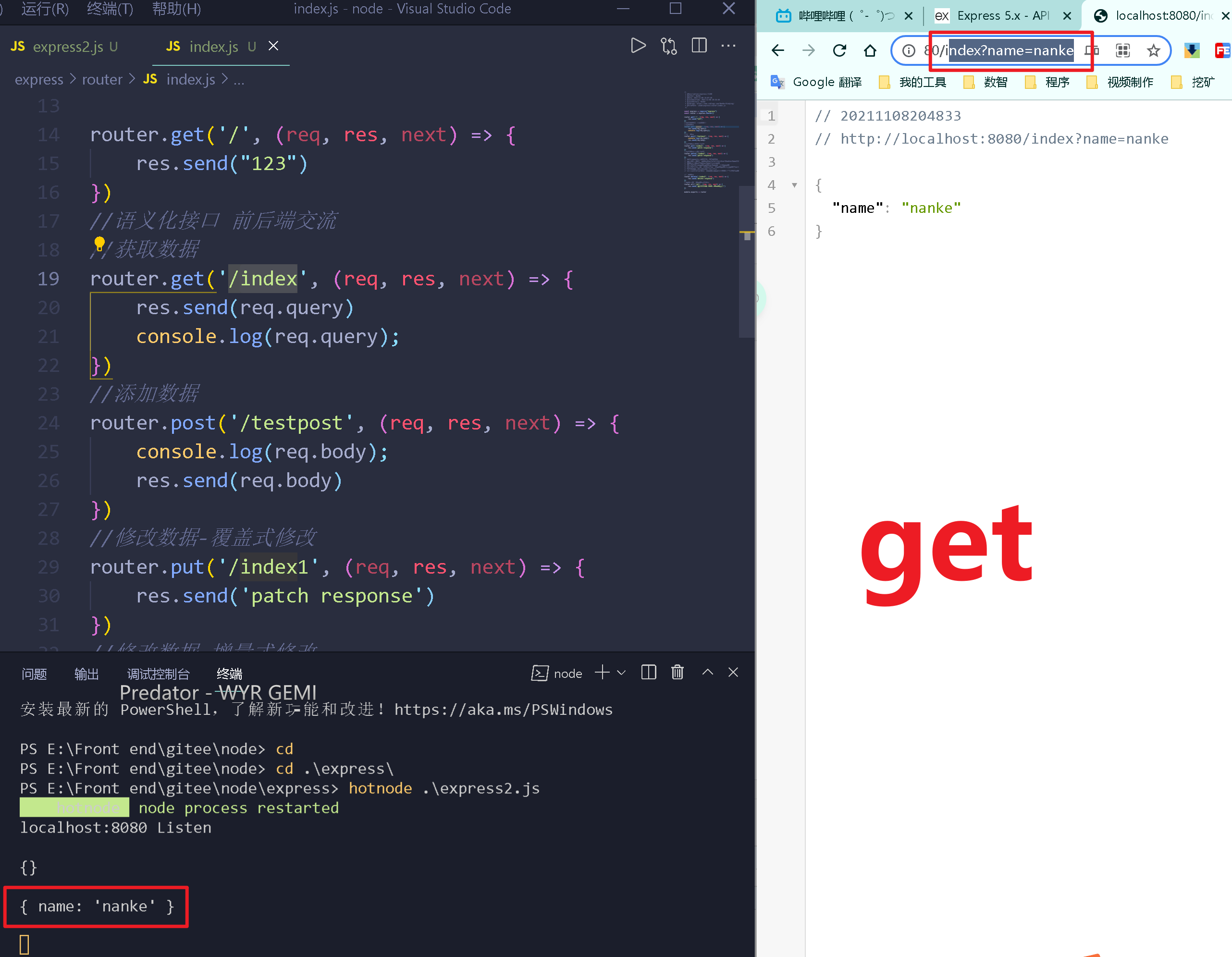
/* * @Description:express路由表 * @Author: NanKe * @Date: 2021-11-08 16:07:49 * @LastEditTime: 2021-11-08 20:34:48 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\router\index.js */ const express = require("express") const router = express.Router() router.get('/', (req, res, next) => { res.send("123") }) //语义化接口 前后端交流 //获取数据 router.get('/index', (req, res, next) => { res.send(req.query) console.log(req.query); }) //添加数据 router.post('/testpost', (req, res, next) => { console.log(req.body); res.send(req.body) }) //修改数据-覆盖式修改 router.put('/index1', (req, res, next) => { res.send('patch response') }) //修改数据-增量式修改 router.patch('/index2', (req, res, next) => { res.send('patch response') }) // 理解requests中的PATCH和PUT的区别 // 假设URL位置有一组数据UserInfo,包括UserID、UserName等20个字段 // 需求:用户修改了UserName,其他不变 // 采用PATCH,仅向URL提交UserName的局部更新请求 // 采用PUT,必须将所有20个字段一并提交到URL,未提交字段被删除 // PATCH的最主要好处:节省网络带宽 // 其实controller控制一下不就好了吗,咋这么复杂,POST请求也能做更新呀,只传username,然后service层去调用对应的更新不就好了 //删除数据 router.delete('/index3', (req, res, next) => { res.send('delete response') }) //不管前端什么请求都有返回 router.all('/all', (req, res, next) => { res.send('你太厉害了 这么多种请求方式') }) module.exports = router
目录结构

get

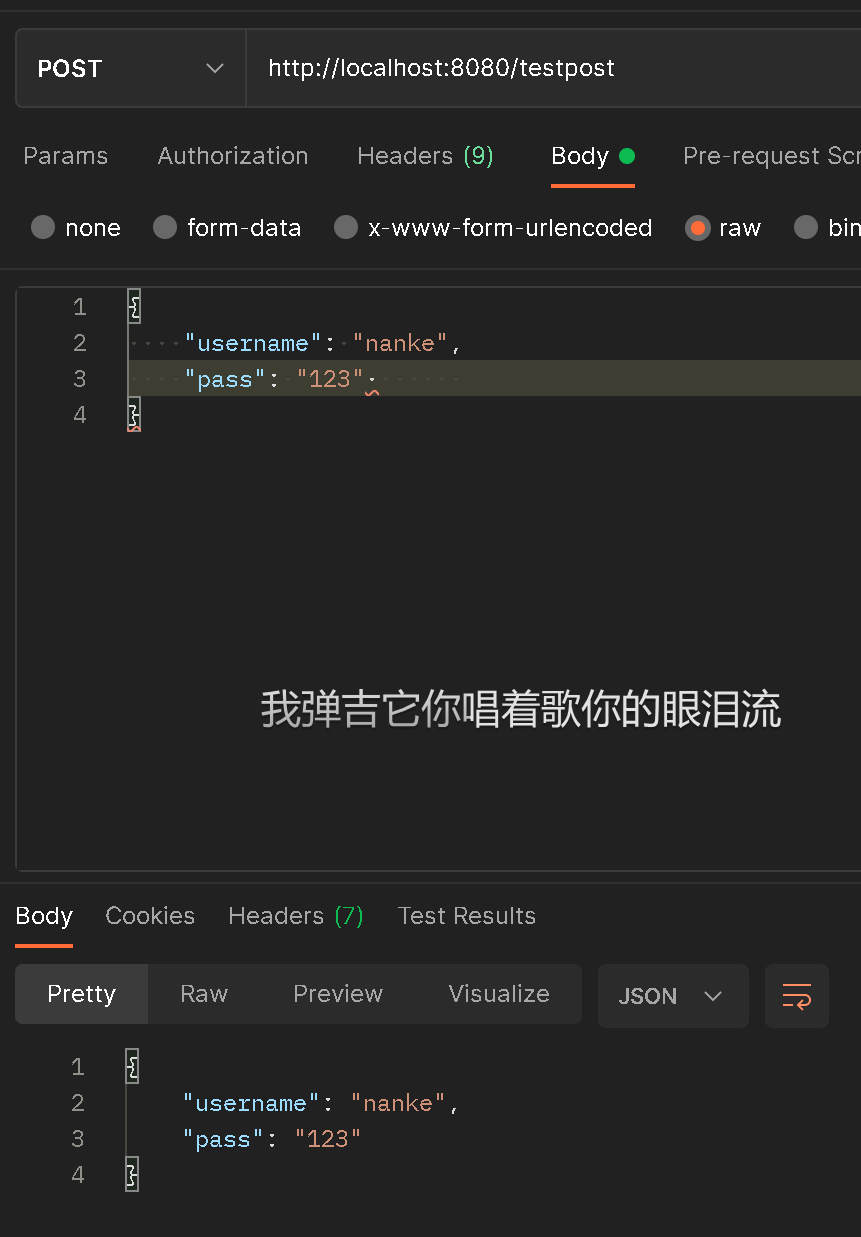
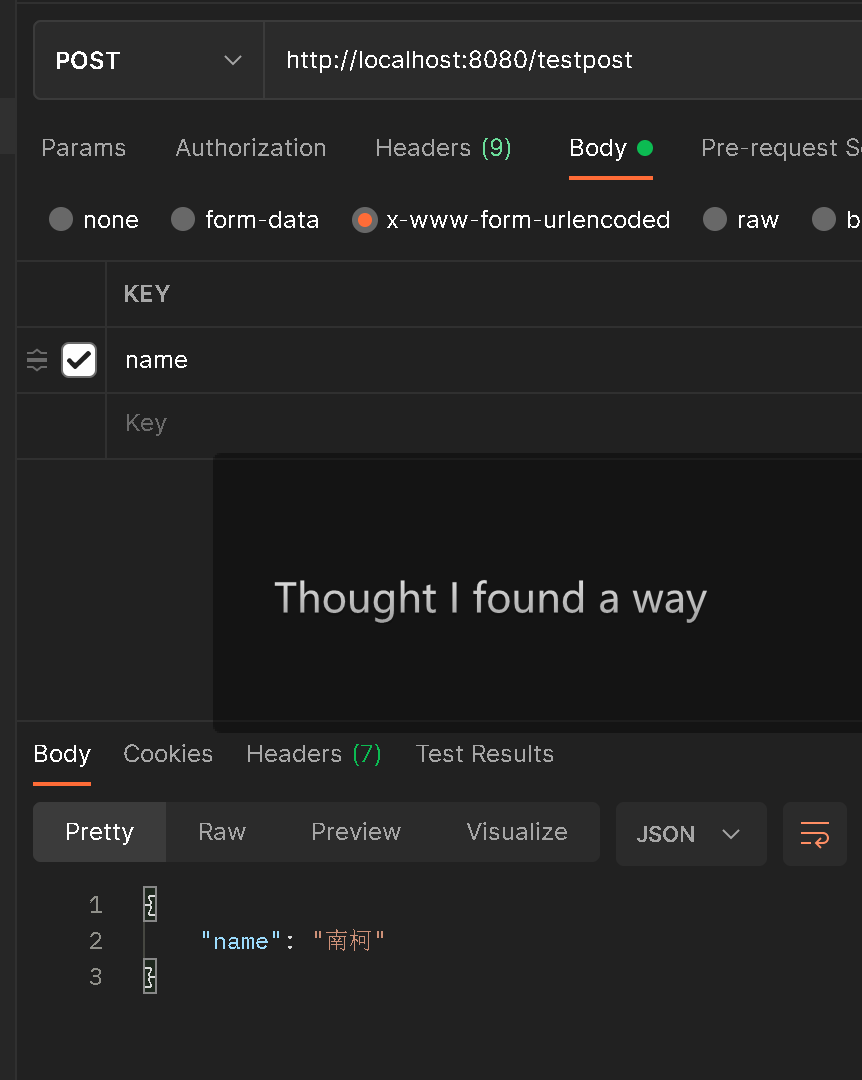
post 传递json 无x-www-form-urlencoded

post 传递表单 content-type:x-www-form-urlencoded

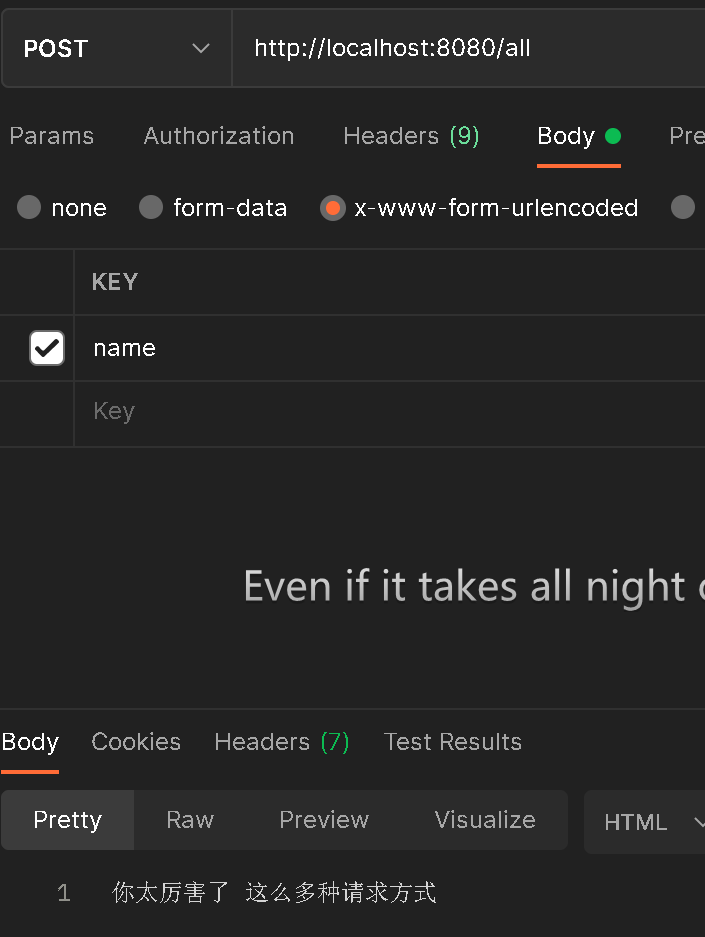
all

rmvc架构开发
目录 新增控制层

/* * @Description:控制层 * @Author: NanKe * @Date: 2021-11-08 21:08:11 * @LastEditTime: 2021-11-08 21:14:14 * @LastEditors: NanKe * @Cnblogs: https://www.cnblogs.com/NanKe-Studying/ * @FilePath: \node\express\controllers\index.js */ const list = (req, res, next) => { res.send('hello') } exports.list = list
路由表引入控制层
const express = require("express")
const router = express.Router()
const { list } = require("../controllers")
router.get('/', list)
module.exports = router
express全局安装
npm install express -g
npm install -g express-generator







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗