node.js使用cheerio抓取网页数据
/* * @Description: 使用cheerio抓取网页数据 * @Version: 1.0 * @Autor: Nanke_南柯 * @Date: 2021-11-02 18:59:35 * @LastEditors: Nanke_南柯 * @LastEditTime: 2021-11-02 19:31:44 */ // npm i cheerio -S 安装html 解析html非常方便,就像在浏览器中使用jquery一样 const http = require("http") const https = require("https") const cheerio =require("cheerio") let filterData = (data)=>{ // console.log('整个页面',data); const $ = cheerio.load(data) $('.typography-body-reduced').each((index,el)=>{ console.log('通过cheerio插件获取我们想要的dom的索引:',index); console.log('通过cheerio插件获取我们想要的dom:',$(el).text()); }) } const server = http.createServer((req,res)=>{ let data = '' https.get('https://www.apple.com.cn/iphone/',(result)=>{ result.on('data',(chunk)=>{ data+=chunk }) result.on('end',()=>{ filterData(data) }) }) }) server.listen(5080,()=>{ console.log('localhost:5080 Listen...'); })
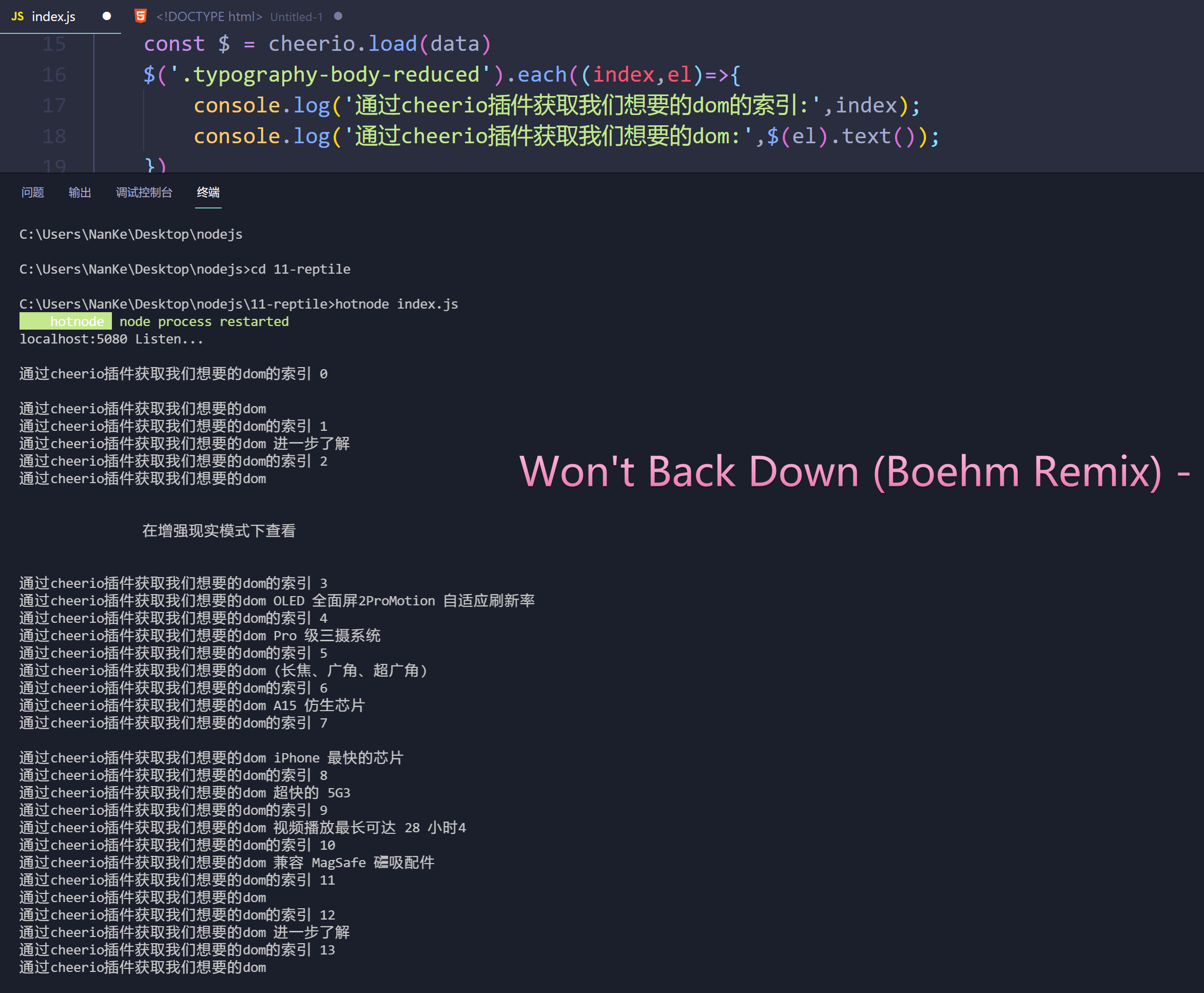
hotnode index.js后浏览器访问http://localhost:5080/
可以看到 利用cheerio插件我们可以直接筛选我们爬取到整个网页的内容进行过滤,得到我们想要的内容,如图

cheerio二次中文翻译大家可以看这篇
https://www.jianshu.com/p/629a81b4e013







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗