node.js模拟CORS跨域
<!-- * @Description: 描述 * @Version: 1.0 * @Autor: Nanke_南柯 * @Date: 2021-10-31 23:54:24 * @LastEditors: Nanke_南柯 * @LastEditTime: 2021-11-01 00:58:24 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cors</title> </head> <body> <script> fetch('http:localhost:5080/api/data').then(response=>{ return response.json() }).then(result=>{ console.log(result); }) </script> </body> </html>
/* * @Description: 描述 * @Version: 1.0 * @Autor: Nanke_南柯 * @Date: 2021-10-31 23:57:37 * @LastEditors: Nanke_南柯 * @LastEditTime: 2021-11-01 00:11:52 */ const http = require('http'); const url = require('url'); const server = http.createServer((req,res)=>{ let urlStr = req.url; let uslObj = url.parse(urlStr,true) switch(uslObj.pathname){ case '/api/data': res.writeHead(200,{ 'content-type':'application/json', 'Access-Control-Allow-Origin':'*' }) res.write('{"ret":true,"data":"hello"}') break; default: res.write('page not found') } res.end() }) server.listen(5080,()=>{ console.log('localhost:5080 Listen'); })
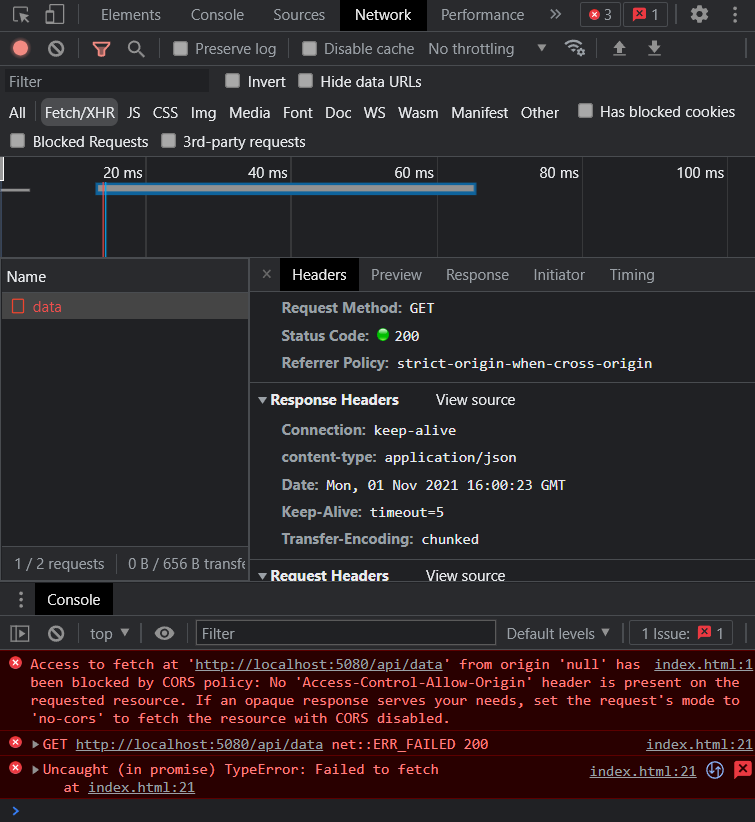
当我们注释掉Access那行后发现产生了跨域

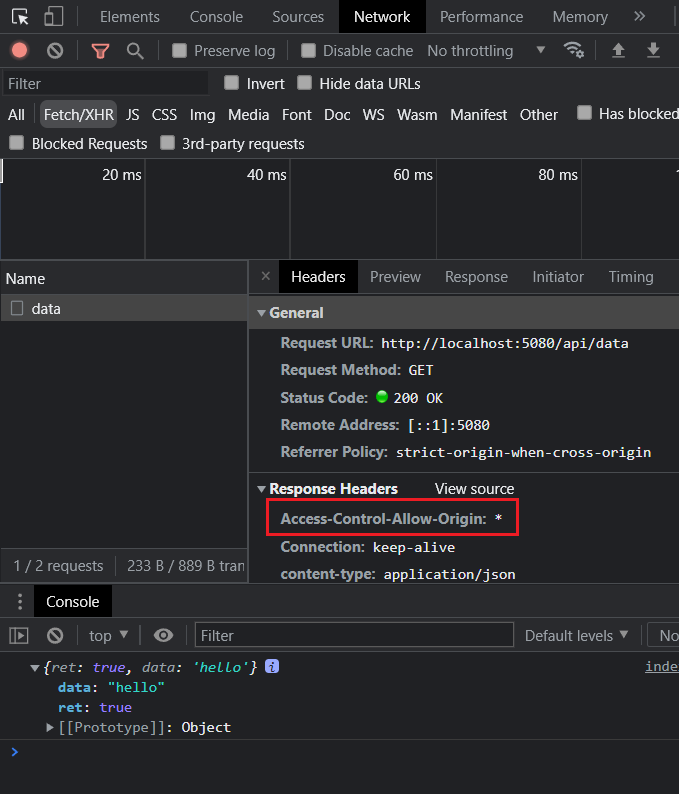
当我们放行注释后








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗