手写简易Ajax-结合Promise
最近面试 还是回到最基础的JS基础入门 自己对着ajax结合Promise又撸了一遍代码
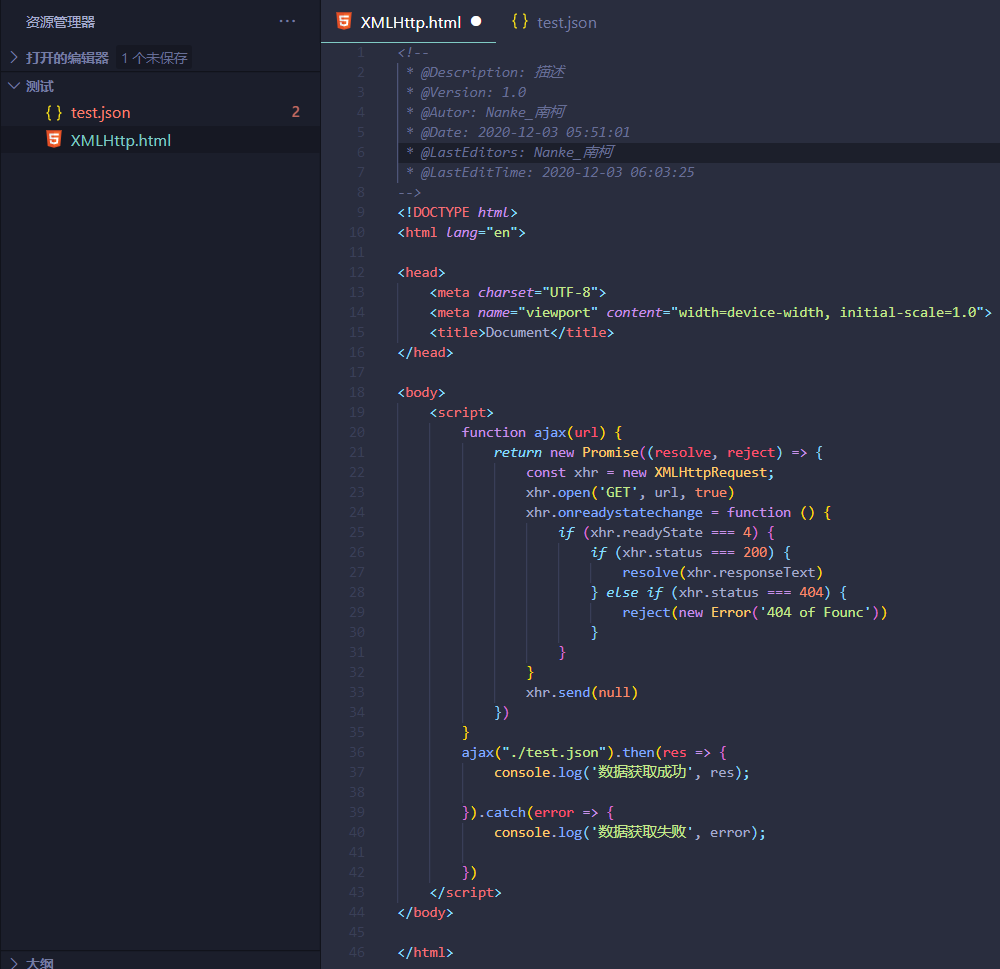
<!--
* @Description: 描述
* @Version: 1.0
* @Autor: Nanke_南柯
* @Date: 2020-12-03 05:51:01
* @LastEditors: Nanke_南柯
* @LastEditTime: 2020-12-03 06:03:25
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function ajax(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest;
xhr.open('GET', url, true)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve(xhr.responseText)
} else if (xhr.status === 404) {
reject(new Error('404 of Founc'))
}
}
}
xhr.send(null)
})
}
ajax("./test.json").then(res => {
console.log('数据获取成功', res);
}).catch(error => {
console.log('数据获取失败', error);
})
</script>
</body>
</html>


成功打印!
顺便介绍下我vscode的新主题 “Community Material Theme”,这配色简直炒鸡无敌喜欢!!!!!!!!!!!!!!!!
分类:
Js







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗