Vue Computed中get 和set
一、Get
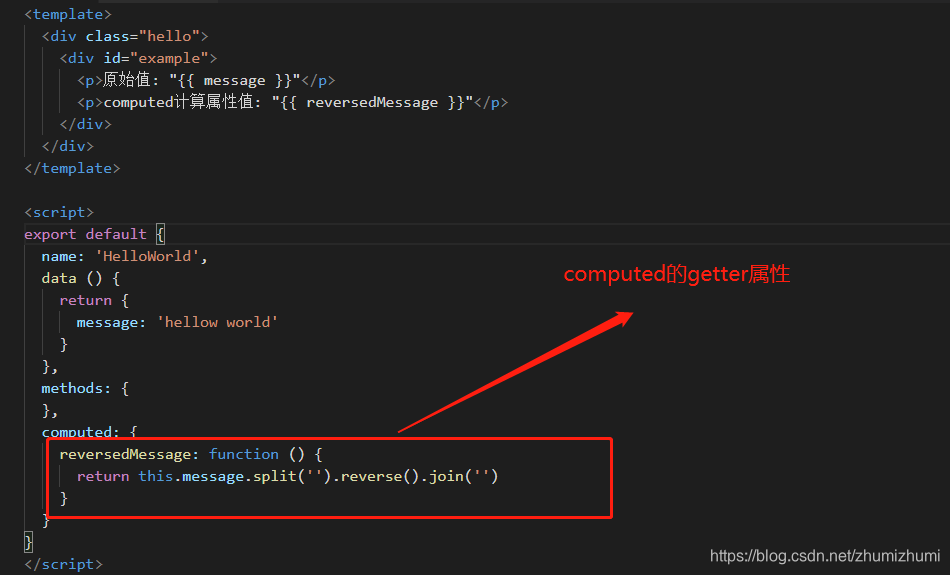
一般情况下,我们只是使用了computer中的gettter属性,默认只有 getter,我们只是单纯的使用了gettter属性
就像下面的例子

二、Set
只有当computed监测的值变化的时候,也就是我下面例子中的fullName变化的时候,set才回被调用
<div class="hello">
<div id="example">
<p>firstName值: {{firstName}}</p>
<p>fullName值: {{fullName}}</p>
</div>
<button @click="ClickCeshi">点击改变fullName的值</button>
</div>
data () { return { firstName: 'Foo' } }, methods: { ClickCeshi () { this.fullName = 'fullName的新值' } }, computed: { fullName: { get: function () { console.log('调用了getter属性') return '***' + this.firstName + '***' }, set: function (newValue) { console.log('调用了settter属性') console.log(newValue) this.firstName = newValue } } }
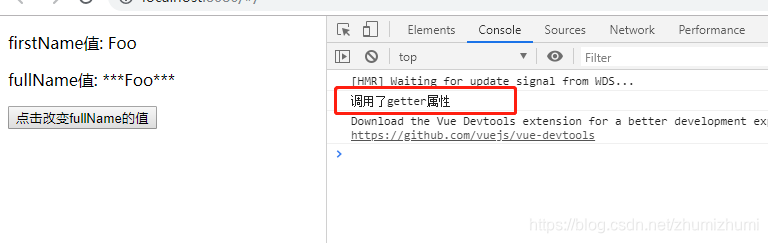
上面的点击事件,改变fullName的值
没有点击点击事件之前,页面的输出:可以看到,在没有进行任何操作之前getter就会自动执行,页面中的fullName已经改变

点击过点击事件之后,调用乐set,便可以进行操作了

参考文献:vue官网:https://cn.vuejs.org/v2/guide/computed.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗