【node】----mocha单元测试框架-----【巷子】
1、mocha简介
单元测试是用来对一个模块、一个函数、或者一个类来进行正确性的检测工作
特点:
既可以测试简单的JavaScript函数,又可以测试异步代码,
可以自动运行所有测试,也可以只运行特定的测试
2、编写模块代码
module.exports = { add:function(a,b){ return a+b; }, reduce:function(a,b){ return a-b; }, ride:function(a,b){ return a*b } }
3、编写测试脚本
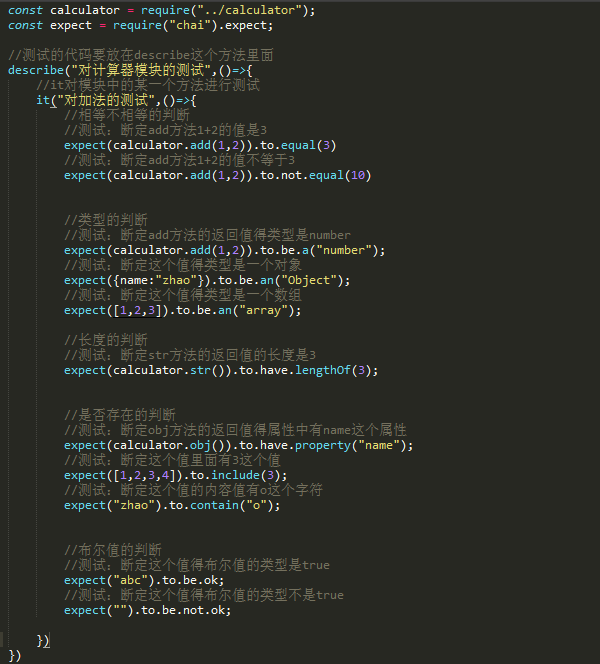
1、全局安装mocha模块 cnpm install mocha -g 2、安装chai模块 cnpm install chai --save-dev 3、describe块称为"测试套件"(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称("加法函数的测试"),第二个参数是一个实际执行的函数。 it块称为"测试用例"(test case),表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称("1 加 1 应该等于 2"),第二个参数是一个实际执行的函数。 4、在接下来的测试中我们用expect进行测试 const expect = require("chai").expect; describe("对计算器模块的测试",function(){ //对模块的测试放在it里面 it("测试加法",function(){ //相等不相等的判断 //测试:断定add方法1+2的值是3 expect(calculator.add(1,2)).to.equal(3) //测试:断定add方法1+2的值不等于3 expect(calculator.add(1,2)).to.not.equal(10) //类型的判断 //测试:断定add方法的返回值得类型是number expect(calculator.add(1,2)).to.be.a("number"); //测试:断定这个值得类型是一个对象 expect({name:"zhao"}).to.be.an("Object"); //测试:断定这个值得类型是一个数组 expect([1,2,3]).to.be.an("array"); //长度的判断 //测试:断定str方法的返回值的长度是3 expect(calculator.str()).to.have.lengthOf(3); //是否存在的判断 //测试:断定obj方法的返回值得属性中有name这个属性 expect(calculator.obj()).to.have.property("name"); //测试:断定这个值里面有3这个值 expect([1,2,3,4]).to.include(3); //测试:断定这个值的内容值有o这个字符 expect("zhao").to.contain("o"); //布尔值的判断 //测试:断定这个值得布尔值的类型是true expect("abc").to.be.ok; //测试:断定这个值得布尔值的类型不是true expect("").to.be.not.ok; }) }) mocha还可以监听脚本的变化 mocha --watch

基本上,expect断言的写法都是一样的。头部是expect方法,尾部是断言方法,比如equal、a/an、ok、match等。两者之间使用to或to.be连接。
详情请参考:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html


