VUE + vue-cli + webpack 创建新项目
首先记录一下命令。
这是一个睿智新手的笔记。
p.s.这是配置好环境以后的命令。
-----------------------------------------------
$ npm install -global vue-cli //手脚架先装好
$ vue init webpack my-project //创建个存放项目的目录
$ cd my-project //进入此目录
$ npm install
$ npm run dev //运行项目
//安装插件
$ npm install iview --save
$npm install vuex --save
...
具体步骤参考 https://www.jianshu.com/p/f82d55df7e54
这篇博客很详尽,感恩作者,啵啵啵啵
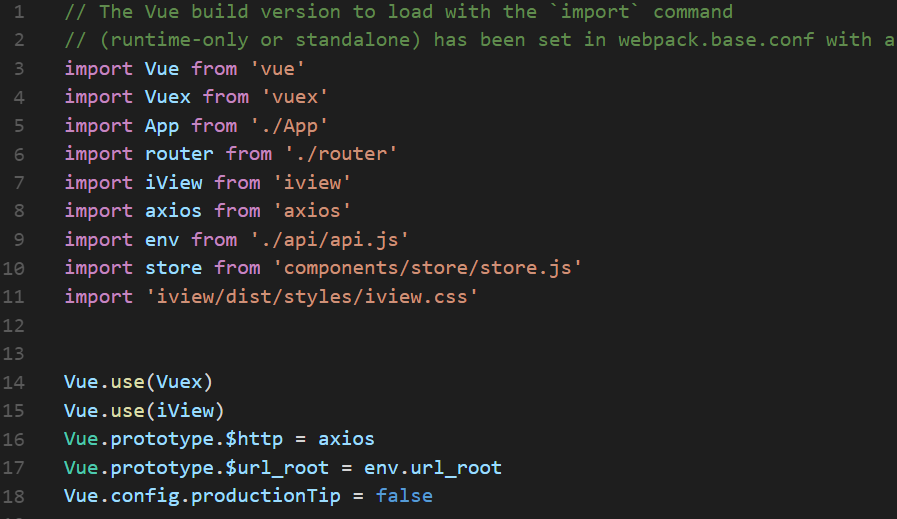
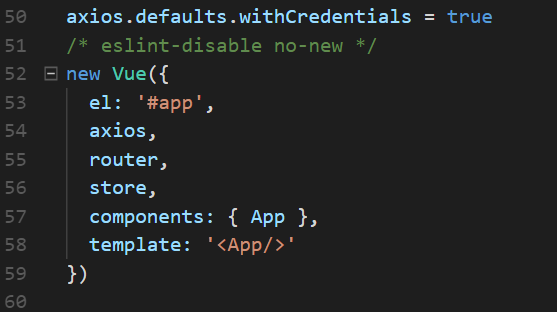
基本要用的东西安装配置完后,main.js里是这样的:


可以看到我们的接口调用使用axios,这里需要配置接口的域名(前缀),可以方便接口域名的更改:config下的dev.env.js


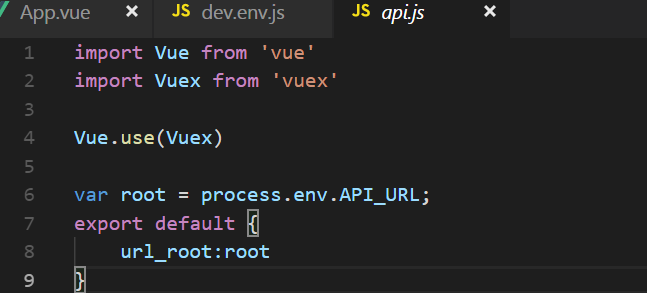
然后在scr文件夹下新建api文件夹,里面新建api.js,配置url_root:

此时main.js里的第17行就可以理解了:

ps:后端也需要处理请求头以及Access-Control-Allow-Credentials为true,保证跨域资源共享
再ps:关于axios为我们做了什么,可以参看大佬的github分享的:https://github.com/leer0911/myXHR/blob/master/doc/README.md#typescript-%E9%87%8D%E6%9E%84-axios-%E5%85%A8%E6%94%BB%E7%95%A5
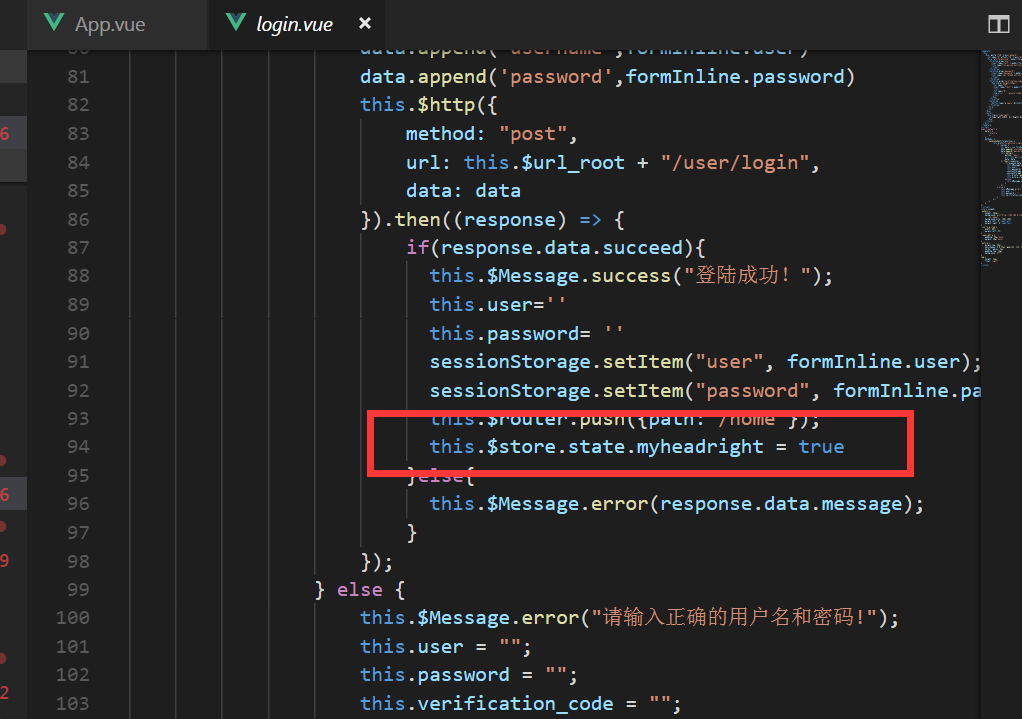
而我们在调用接口的时候就可以这么写了: ↓ 下面是login.vue:
1 this.$refs["formInline"].validate(valid => { 2 if (valid) { 3 var data = new FormData(); 4 data.append('username',formInline.user) 5 data.append('password',formInline.password) 6 this.$http({ 7 method: "post", 8 url: this.$url_root + "/user/login", 9 data: data 10 }).then((response) => { 11 if(response.data.succeed){ 12 this.$Message.success("登陆成功!"); 13 this.user='' 14 this.password= '' 15 sessionStorage.setItem("user", formInline.user); 16 sessionStorage.setItem("password", formInline.password); 17 this.$router.push({path:'/home'}); 18 this.$store.state.myheadright = true 19 }else{ 20 this.$Message.error(response.data.message); 21 } 22 }); 23 } else { 24 this.$Message.error("请输入正确的用户名和密码!"); 25 this.user = ""; 26 this.password = ""; 27 this.verification_code = ""; 28 } 29 });
其实一般来说登陆成功后台应该返回一个AccessToken,非常方便,但是由于这个项目是个非常粗糙的项目,所以不要指望后台来适应咱了,我忍。
这里还涉及到了登陆与否的某些通用组建的变化,比如在登录页面没有侧边栏,在登陆之后头部要出现“注销”按钮,这里的实现使用了两种方式。
侧边栏的隐藏和显示使用了v-if + watch。因为我们统一在APP.vue进行显示,所以在这里可以看到如何实现:
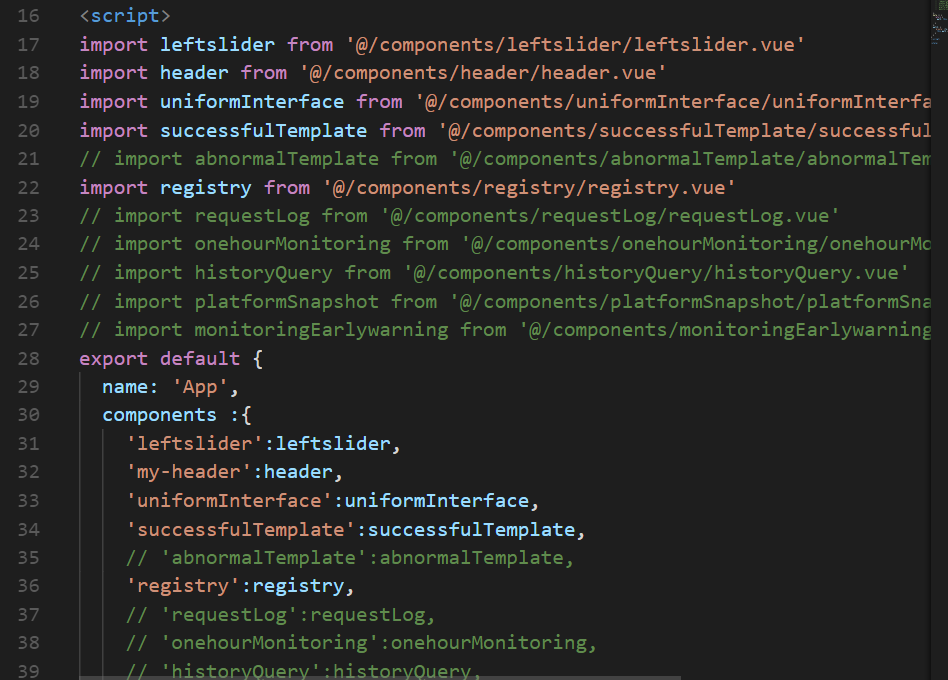
首先APP.vue要引一下我们写好的组件:

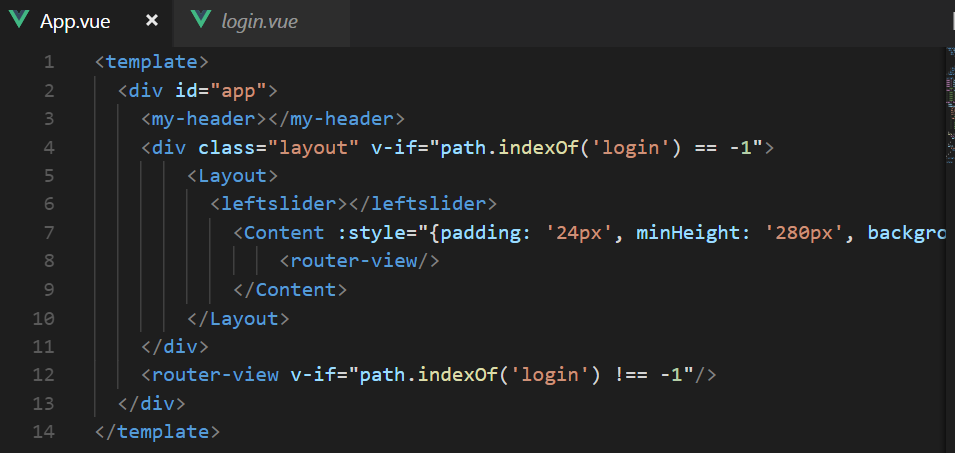
这里是我们的页面DOM:(可以看到class为layout的div使用了v-if进行控制)

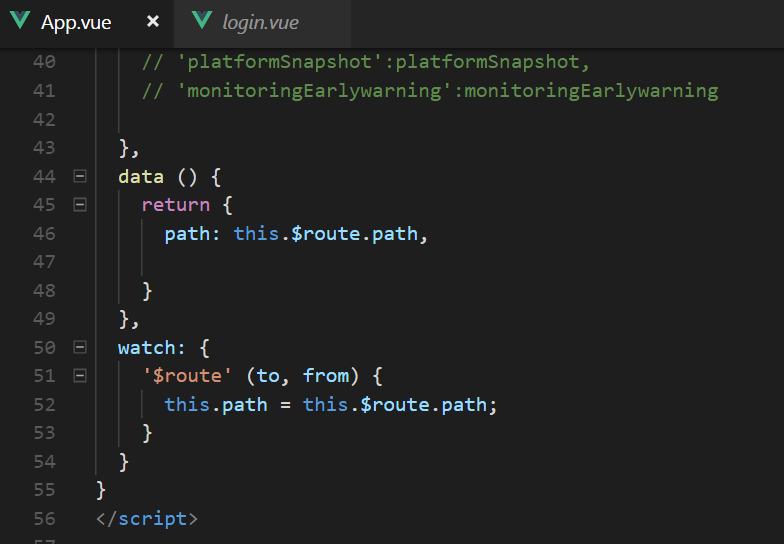
data里定义path,watch进行监控:

此时就可以看到区别了:(页面毫无ui设计,蓝瘦)



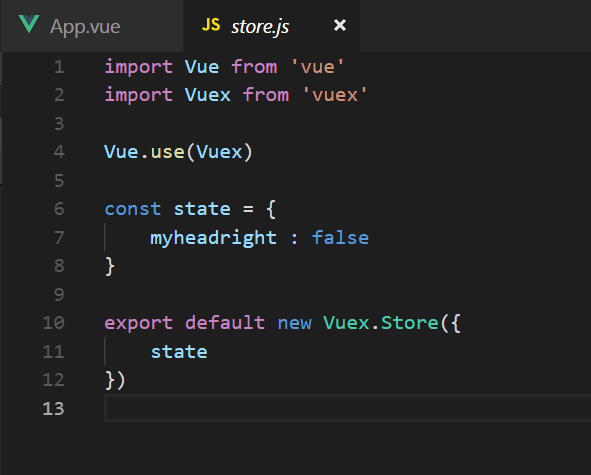
这个是我们在src中同样新建的store文件夹下的store.js配置的:

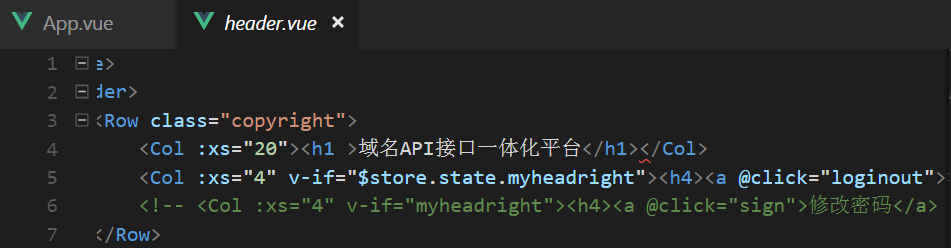
而里面的myheadright就是我们在header组件中写好的:

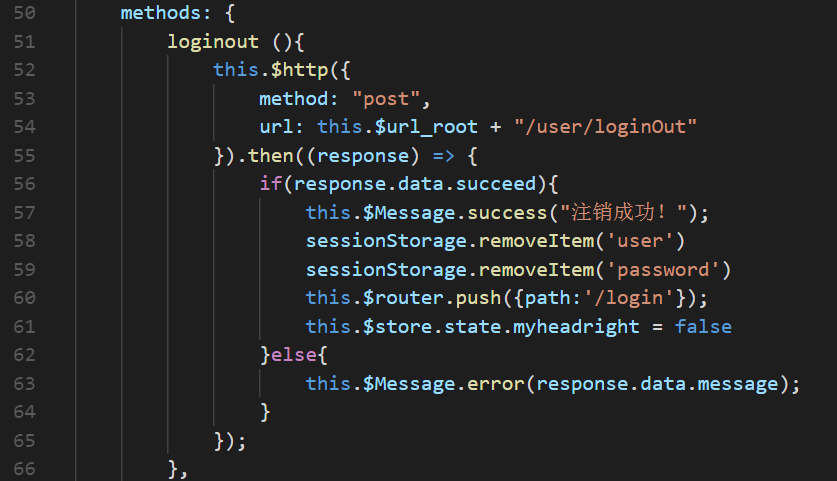
这里是写在注销方法里的控制:

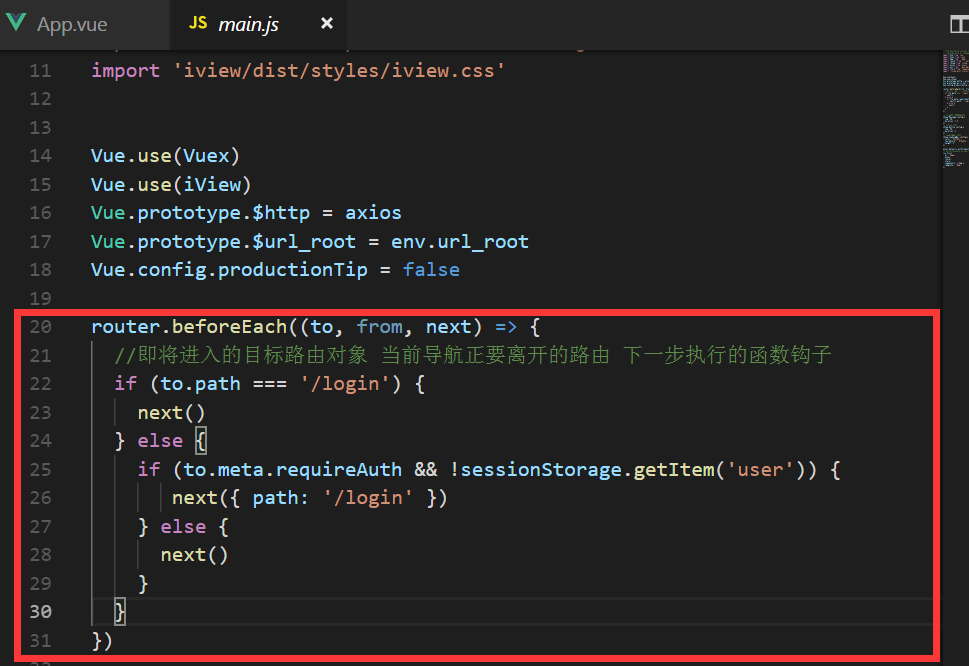
接下来关于登陆与否的验证,还有一条——当我们没有登陆却进了其他页面呢?此时需要立刻判断是否登录,并作出页面跳转,这里我们后台没有返回什么东西给我,我只好把账号密码存在本地,尴尬:

当然上面这段是抄的,忘记是哪位大神的博客了,很难过,感谢他,啾咪!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号