基于vue2开发的html5页面实现微信分享卡片(微信好友+朋友圈+qq好友+qq空间)
首先附上文档链接:
1.微信官方文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#111
2.免费生成二维码的草料官网:https://cli.im/text/other
需求:
在浏览器分享链接时携带用户id(因为是拉人活动,需要给用户积分),并且在微信中分享为卡片模式
具体实现:
首先需要去公众号进行配置,具体步骤网上很多,大致就是填写ip、安全域名白名单、下载微信官方用于运行的txt文件并且放到项目根目录这些最关键。
然后是前端代码实现
重点:传给接口的地址必须跟当前路由完全一致,不能有一个地方不一样,否测config校验都会失效!!!
重点:传给接口的地址必须跟当前路由完全一致,不能有一个地方不一样,否测config校验都会失效!!!
重点:传给接口的地址必须跟当前路由完全一致,不能有一个地方不一样,否测config校验都会失效!!!
1.引入微信的js sdk文件:npm install weixin-js-sdk --save
2.在utils.js中书写代码:
import wx from "weixin-js-sdk"; /* * 微信分享 * 获取微信加签信息 * @param{data}:获取的微信加签 * @param{shareData}:分享配置参数 */ export const wxShare = (data, shareData) => { let appId = data.appId; let timestamp = data.timestamp; let nonceStr = data.nonceStr; let signature = data.signature; wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。(测试记得关掉) appId: appId, // 必填,公众号的唯一标识 timestamp: timestamp, // 必填,生成签名的时间戳 nonceStr: nonceStr, // 必填,生成签名的随机串 signature: signature, // 必填,签名,见附录1 jsApiList: [ // 必填,需要使用的JS接口列表 // "checkJsApi", "updateAppMessageShareData", //分享到微信及QQ(新接口) "updateTimelineShareData", //分享到朋友圈”及“分享到QQ空间(新接口) ], }); // wx.checkJsApi({ // jsApiList: ["chooseImage", "updateAppMessageShareData"], // 需要检测的JS接口列表,所有JS接口列表见附录2, // success: function (res) { // // 以键值对的形式返回,可用的api值true,不可用为false // // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"} // console.log(res, "checkJsApi"); // }, // }); wx.ready(function () { // //分享到朋友圈”及“分享到QQ空间” wx.updateTimelineShareData({ ...shareData, link: shareData.link + "&t=" + timestamp, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 success: function (res) { console.log("分享朋友圈成功返回的信息为:", res); }, }); //“分享给朋友”及“分享到QQ” wx.updateAppMessageShareData({ ...shareData, link: shareData.link + "&t=" + timestamp + "&Content=1", // 分享链接 该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 success: function (res) { console.log("分享朋友成功返回的信息为:", res); }, }); }); wx.error(function (res) { // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 console.log("验证失败返回的信息:", res); }); };
具体细节配置可以参考官方文档,不赘述。
3.在App.vue中进行使用:
<template>
<section>
<div class="app-container app-container-e">
xxx
</div>
</section>
</template>
<script>
import { wxShare } from "@/utils/utils.js";
export default {
name: "App",
components: {
},
data() {
return {};
},
computed: {
},
mounted() {
// 当token存在时请求用户数据
if (this.token) {
this.initUser();
} else {
this.setUser({});
}
},
methods: {
async initUser() {
const { data = {} } = await api.fetchUserInfo();
if (Object.keys(data).length > 0) {
// 设置用户基本信息
this.setUser(data);
const browser = window.navigator.userAgent.toLowerCase();
//匹配browser中是否含有MicroMessenger字符串
if (browser.match(/MicroMessenger/i) == "micromessenger") {
this.weixin(data);
} else {
const params = new URLSearchParams(window.location.search);
const id = params.get("id");
if (!id || (id && id !== data.uid)) {
// 如果不是微信浏览器,则跳转页面带id后缀
const url_a = window.location.origin;
window.location.href = url_a + "?id=" + data.uid;
}
}
}
},
async weixin(info) {
//请求微信配置参数接口(获取签名),由后台给接口给
const url_a = window.location.href.split("#")[0];
try {
const { code, msg, data } = await api.shareWx(url_a);
if (code === 0 && data) {
//微信加签
var obj = {
appId: data.appid,
nonceStr: data.nonceStr,
signature: data.signature,
timestamp: data.timestamp,
}
//分享数据,这段主要是为了在hash模式下分享出去的链接不被浏览器截取,保证完全把链接分享出去(link的链接可以自己拼,无须与当前页面的后缀参数之类的内容完全一致)
let shareData = {
title: process.env.VUE_APP_TITLE,
desc: process.env.VUE_APP_DESCRIPTION,
imgUrl: process.env.VUE_APP_IMAGE,
link: data.url + "?id=" + info.uid,
};
//引用
wxShare(obj, shareData);
} else {
this.$toast(msg || "获取sdk参数失败");
}
} catch (err) {
//
} finally {
//
}
},
},
};
</script>
<style lang="less">
.app-container-e {
overflow: hidden;
}
</style>
这里需要后端去获取签名,前端不用管,叮嘱后端在微信开发者工具里把config初始化调试到没有问题,再去联调就好。
需要注意的是,我们请求接口是发的地址,不能带后缀,必须与网页的域名是一致的,如果有#,则需要用encodeURIComponent进行加密。
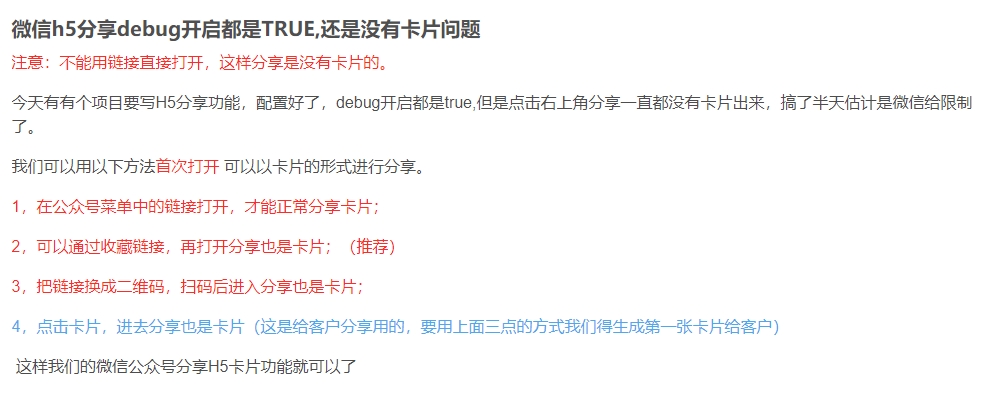
4.因为是h5页面,所以直接发送链接,微信是不会识别为卡片的,能够分享为卡片模式的条件为如下:

因此我们可以用草料生成二维码,进行测试,会发现成功成为卡片模式了~
ps 至于其他浏览器,一般自带卡片,所以无需太多关注,只需要注意登录后获取到用户信息后,跳转一下链接拼接好用户id就可以正常分享拉人啦







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具