从零开始使用vue2+element搭建后台管理系统(主页)
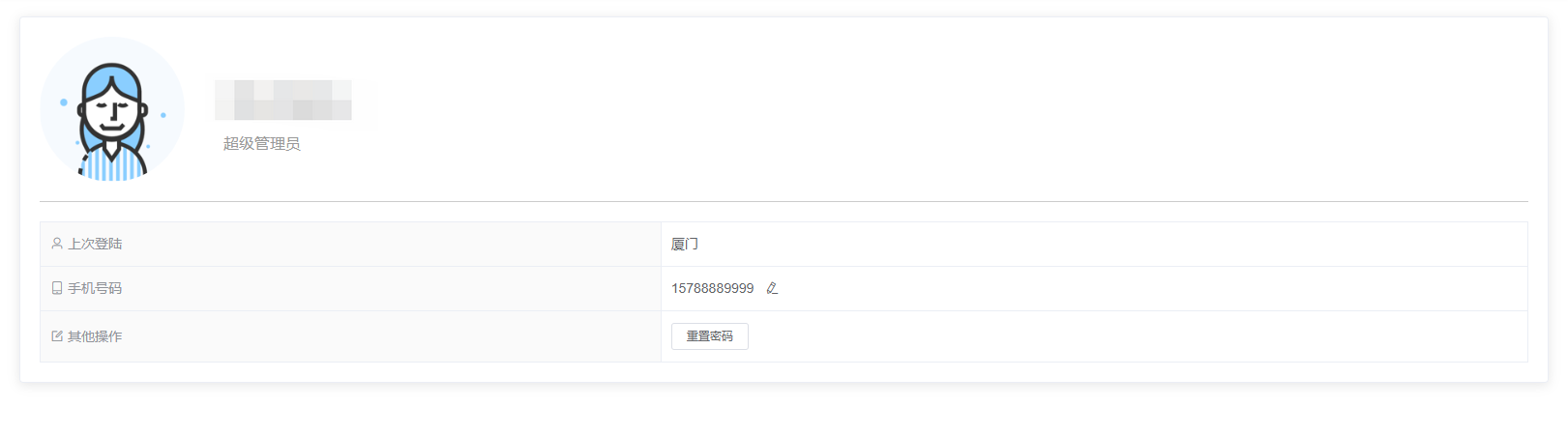
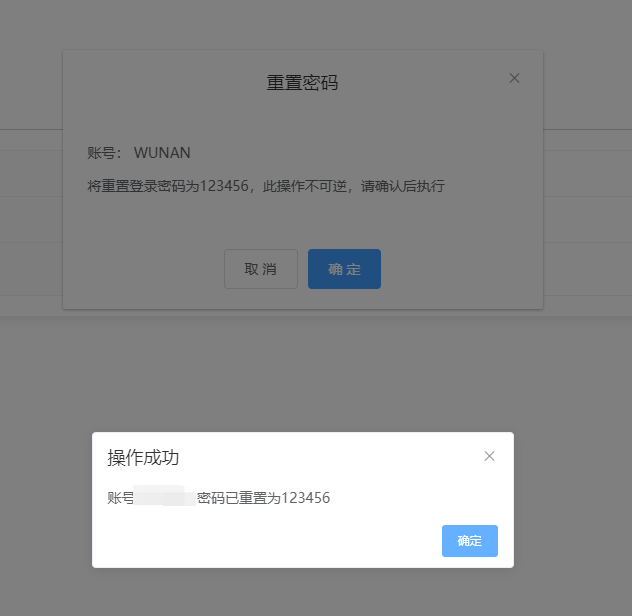
登录后,应有一个主页,可以展示当前用户的一些信息,例如上次登录时间地点、修改手机号、重置密码等简单功能,如图:




首先在views下新建HomeView.vue文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 | <template> <el-row> <el-col :span="24"> <!-- user卡片 --> <el-card> <div class="user"> <img :src="avatar" alt="avatar" /> <div class="userInfo"> <p div class="name">{{ name }}</p> <p div class="access">超级管理员</p> </div> </div> <div class="loginInfo"> <el-descriptions class="margin-top" :column="1" border> <el-descriptions-item> <template slot="label"> <i class="el-icon-user"></i> 上次登陆 </template> 厦门 </el-descriptions-item> <el-descriptions-item> <template slot="label"> <i class="el-icon-mobile-phone"></i> 手机号码 </template> {{ phone }} <BindPhone :user-name="'12345'" @reset="reset"> <template v-slot="{ showDialog }"> <i class="el-icon-edit" style="cursor: pointer; margin-left: 8px" @click="showDialog" ></i ></template> </BindPhone> </el-descriptions-item> <el-descriptions-item> <template slot="label"> <i class="el-icon-edit-outline"></i> 其他操作 </template> <el-button size="mini" @click="visible = true" >重置密码</el-button > </el-descriptions-item> </el-descriptions> </div> </el-card> </el-col> <el-dialog :visible.sync="visible" width="480px" center append-to-body title="重置密码" > <p>账号: {{ name }}</p> <p>{{ text }}</p> <span slot="footer" class="dialog-footer"> <el-button @click="visible = false">取 消</el-button> <el-button type="primary" @click="handleOk">确 定</el-button> </span> </el-dialog> </el-row></template><script>import BindPhone from "@/components/BindPhone.vue";import { getUserInfo } from "@/utils/auth";export default { data() { return { visible: false, phone: "15788889999", text: "将重置登录密码为123456,此操作不可逆,请确认后执行", }; }, computed: { avatar() { return this.$store.state.user.avatar || getUserInfo("avatar"); }, name() { return this.$store.state.user.name || getUserInfo("name"); }, }, mounted() {}, methods: { reset() { // v }, handleOk() { this.$alert(`账号${this.name} 密码已重置为123456`, "操作成功", { confirmButtonText: "确定", callback: () => { this.visible = false; this.$emit("getDetail"); }, }); }, }, components: { BindPhone, },};</script><style lang="scss" scoped>.user { display: flex; align-items: center; margin-bottom: 20px; padding-bottom: 20px; border-bottom: 1px solid #ccc; img { width: 150px; height: 150px; border-radius: 50%; margin-right: 40px; } .userInfo { .name { font-size: 32px; margin-bottom: 10px; } .access { color: #999999; } }}.loginInfo { p { line-height: 28px; font-size: 14px; color: #999999; span { color: #666666; margin-left: 36px; margin-right: 8px; } }}.num { display: flex; // 要换行 flex-wrap: wrap; // 从头到尾均匀排列 justify-content: space-between; margin-left: 20px; .el-card { width: 32%; margin-bottom: 20px; .icon { width: 80px; height: 80px; line-height: 80px; text-align: center; font-size: 30px; color: #fff; } .details { // 竖着排且居中 display: flex; flex-direction: column; justify-content: center; margin-left: 15px; .price { font-size: 30px; margin-bottom: 10px; line-height: 30px; height: 30px; } .desc { font-size: 14px; color: #999; text-align: center; } } }}.graph { display: flex; // 两个靠边 justify-content: space-between; margin-top: 20px; .el-card { width: 49%; }}</style> |
手机改绑组件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 | <template> <span> <slot :show-dialog="showDialog" ><el-button size="mini" @click="showDialog" style="margin-left: 8px">{{ btnText }}</el-button></slot > <el-dialog :visible.sync="visible" width="480px" center append-to-body> <el-form :model="bindForm" :rules="rules" ref="bindForm" label-position="right" > <el-form-item label="新手机号" prop="newPhone" :label-width="formLabelWidth" > <el-input v-model="bindForm.newPhone" autocomplete="off" maxlength="11" > <template slot="append" ><el-button size="mini" :disabled="disabled" @click="getCode">{{ codeBtnText }}</el-button></template > </el-input> </el-form-item> <el-form-item label="验证码" prop="code" :label-width="formLabelWidth"> <el-input v-model="bindForm.code" autocomplete="off" maxlength="6" ></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="visible = false">取 消</el-button> <el-button type="primary" @click="handleOk('bindForm')" >确 定</el-button > </div> </el-dialog> </span></template><script>export default { name: "BindPhone", props: { userName: { type: String, default: "", }, }, data() { return { btnText: "手机改绑", visible: false, disabled: false, codeBtnText: "获取验证码", bindForm: { newPhone: "", code: "", }, formLabelWidth: "80px", rules: { newPhone: [ { required: true, message: "请输入手机号", trigger: "blur" }, { required: true, pattern: /^1(3[0-9]|4[01456879]|5[0-35-9]|6[2567]|7[0-8]|8[0-9]|9[0-35-9])\d{8}$/, message: "请输入正确的手机号", trigger: "blur", }, ], code: [{ required: true, message: "请输入验证码", trigger: "blur" }], }, }; }, computed: {}, mounted() {}, methods: { showDialog() { this.visible = true; }, // 验证码倒数60秒 validBtnText() { let time = 60; let timer = setInterval(() => { if (time === 0) { clearInterval(timer); this.codeBtnText = "获取验证码"; this.disabled = false; } else { this.disabled = true; this.codeBtnText = time + "秒后重新获取"; time -= 1; } }, 1000); }, getCode() { this.$refs["bindForm"].validateField("newPhone", (err) => { if (err) { return; } else { this.validBtnText(); } }); }, handleOk(formName) { this.$refs[formName].validate(async (valid) => { if (valid) { this.visible = false; this.$emit("reset"); } }); }, },};</script> |
(是的依旧没有接口)
其中包括了获取验证码的倒数功能,还是比较常用的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具