从零开始使用vue2+element搭建后台管理系统(实现按钮权限控制)
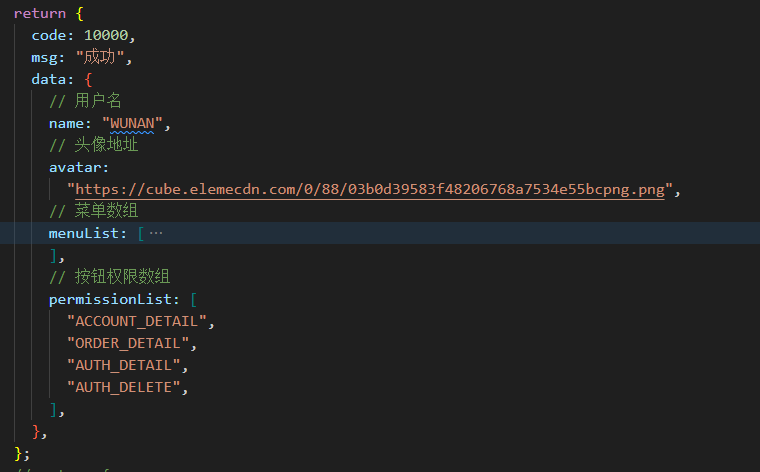
思路:登录后请求用户信息接口,后端返回用户信息中包括权限数组,数据格式be like:

前端对用户信息进行存储(对没错又是假接口):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // 获取用户信息async getUserInfo(mobile) { try { this.loading = true; const res = await getInfo(mobile); if (res.code !== 10000) this.$message.error(res.msg || "获取用户信息失败!"); if (res.code === 10000 && res.data) { this.$store.commit("user/SET_NAME", res.data.name); this.$store.commit("user/SET_AVATAR", res.data.avatar); this.$store.commit("user/SET_PERMISSION", res.data.permissionList); this.$store.commit("basic/setMenu", res.data.menuList); // 缓存用户信息 Cookie.setItem( "userInfo", JSON.stringify({ name: res.data.name, avatar: res.data.avatar, permission: res.data.permissionList, }) ); setTimeout(() => { this.$router.push("/home"); }); } } finally { this.loading = false; }}, |
实际上我们会用store中的actions里的方法进行处理,以下是store下登录模块文件的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 | import Cookie from "js-cookies";import { login, logout, getInfo } from "@/api/user";import { getToken, setToken, removeToken } from "@/utils/auth";import { resetRouter } from "@/router";const getDefaultState = () => { return { token: getToken(), name: "", avatar: "", permission: [], // 按钮权限 };};const state = getDefaultState();const mutations = { RESET_STATE: (state) => { Object.assign(state, getDefaultState()); }, SET_TOKEN: (state, token) => { state.token = token; }, SET_NAME: (state, name) => { state.name = name; }, SET_AVATAR: (state, avatar) => { state.avatar = avatar; }, SET_PERMISSION: (state, permission) => { state.permission = permission; },};const actions = { login({ commit }, userInfo) { const { username, password } = userInfo; return new Promise((resolve, reject) => { login({ username: username.trim(), password: password }) .then((response) => { const { data } = response; commit("SET_TOKEN", data.token); setToken(data.token); resolve(); }) .catch((error) => { reject(error); }); }); }, getInfo({ commit, state }) { return new Promise((resolve, reject) => { getInfo(state.token) .then((response) => { const { data } = response; if (!data) { return reject("验证失败,请重新登录"); } const { name, avatar, permissionList } = data; commit("SET_NAME", name); commit("SET_AVATAR", avatar); commit("SET_PERMISSION", permissionList); // 缓存用户信息 Cookie.setItem( "userInfo", JSON.stringify({ name, avatar, permission: permissionList }) ); resolve(data); }) .catch((error) => { reject(error); }); }); }, logout({ commit, state }) { return new Promise((resolve, reject) => { logout(state.token) .then(() => { removeToken(); resetRouter(); commit("RESET_STATE"); // 清除用户信息 Cookie.removeItem("userInfo"); resolve(); }) .catch((error) => { reject(error); }); }); }, resetToken({ commit }) { return new Promise((resolve) => { removeToken(); commit("RESET_STATE"); resolve(); }); },};export default { namespaced: true, state, mutations, actions,}; |
接下来在components文件夹下创建AuthorizedView.vue,将来会被用来包裹需要控制权限的元素:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <script>import { checkPermission } from "@/utils/auth";export default { name: "AuthorizedView", // 函数式组件 functional: true, props: { authority: { type: Array, required: true, }, }, render(h, context) { const { props, scopedSlots } = context; return checkPermission(props.authority) ? scopedSlots.default() : null; },};</script> |
可以看到代码中引用了一个utils下的方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | const TokenKey = "Admin-Token";import Cookie from "js-cookies";// 获取Tokenexport function getToken() { return Cookie.getItem(TokenKey);}// 存储Token 【cookie有效期设置为客服交班时间14小时】export function setToken(value) { let seconds = 14 * 60 * 60; let expires = new Date(new Date() * 1 + seconds * 1000); console.log(TokenKey, value, expires); return Cookie.setItem(TokenKey, value, expires);}// 移除Tokenexport function removeToken() { return Cookie.removeItem(TokenKey);}// 获取菜单export function getMenu() { const menuStr = Cookie.getItem("menu"); if (menuStr) { return JSON.parse(menuStr); } else { return []; }}// 获取用户信息(用户名、头像、按钮权限等)export function getUserInfo(key) { const userStr = JSON.parse(Cookie.getItem("userInfo") || "") || {}; if (userStr) { if (key === "avatar") return userStr.avatar; if (key === "name") return userStr.name; if (key === "permission") return userStr.permission; } else { return ""; }}// 按钮权限校验export function checkPermission(list) { const userStr = JSON.parse(Cookie.getItem("userInfo") || "") || {}; const authList = userStr.permission; return list.some((item) => authList.includes(item));} |
因为权限是全局功能,所以直接在main.js中引入:
1 2 3 4 | import AuthorizedView from "@/components/AuthorizedView";Vue.component("AuthorizedView", AuthorizedView); |
实际使用(这里是在表格的操作栏中对详情按钮进行控制):
1 2 3 4 5 6 7 8 9 | <el-table-column fixed="right" label="操作" width="120"> <template slot-scope="scope"> <AuthorizedView :authority="['ACCOUNT_DETAIL']"> <el-button @click="handleDetail(scope.row)" type="text" >详情</el-button > </AuthorizedView> </template> </el-table-column> |
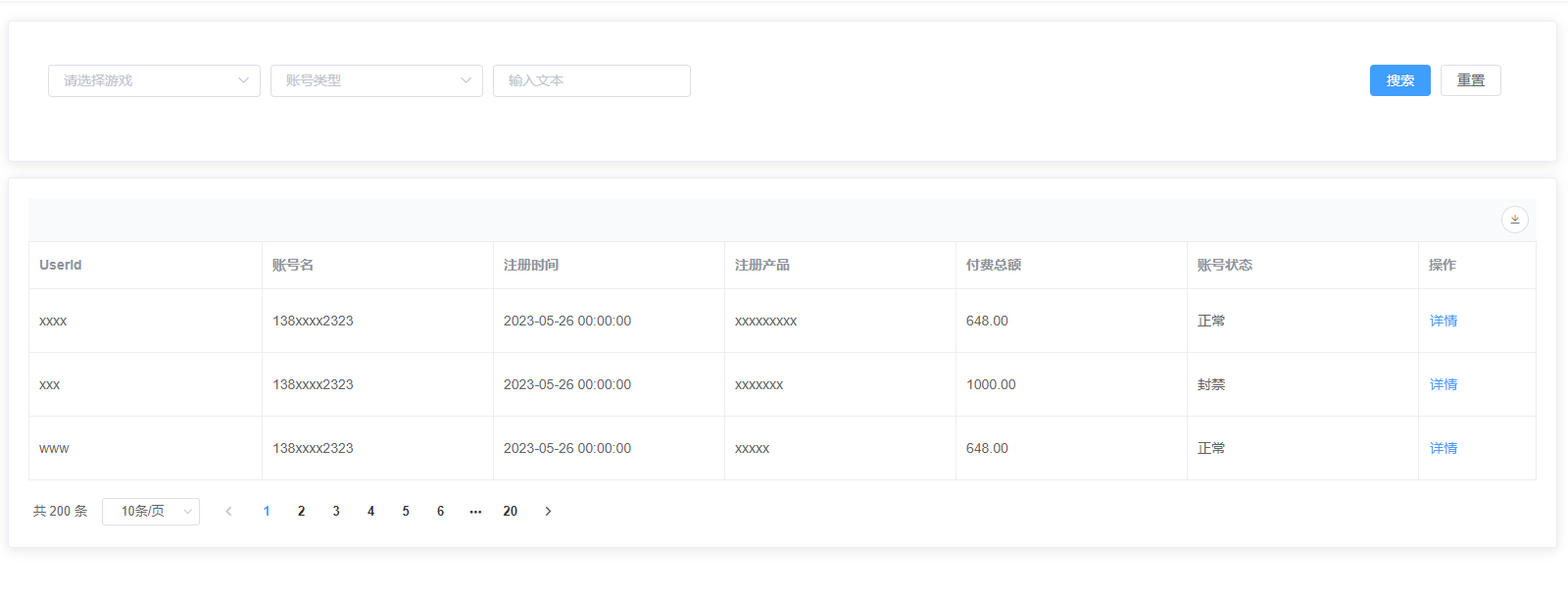
可以看到页面上可以展示按钮:

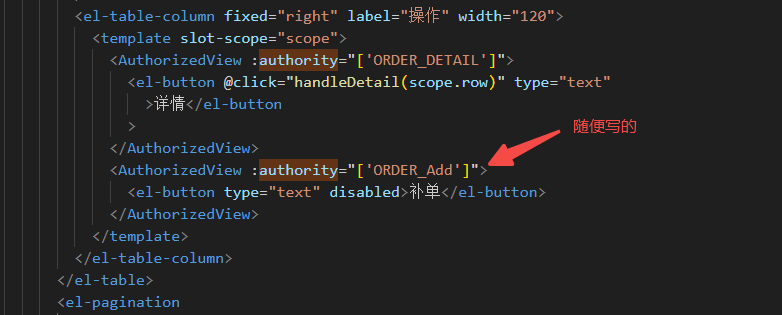
再来试一下写个没有的权限:

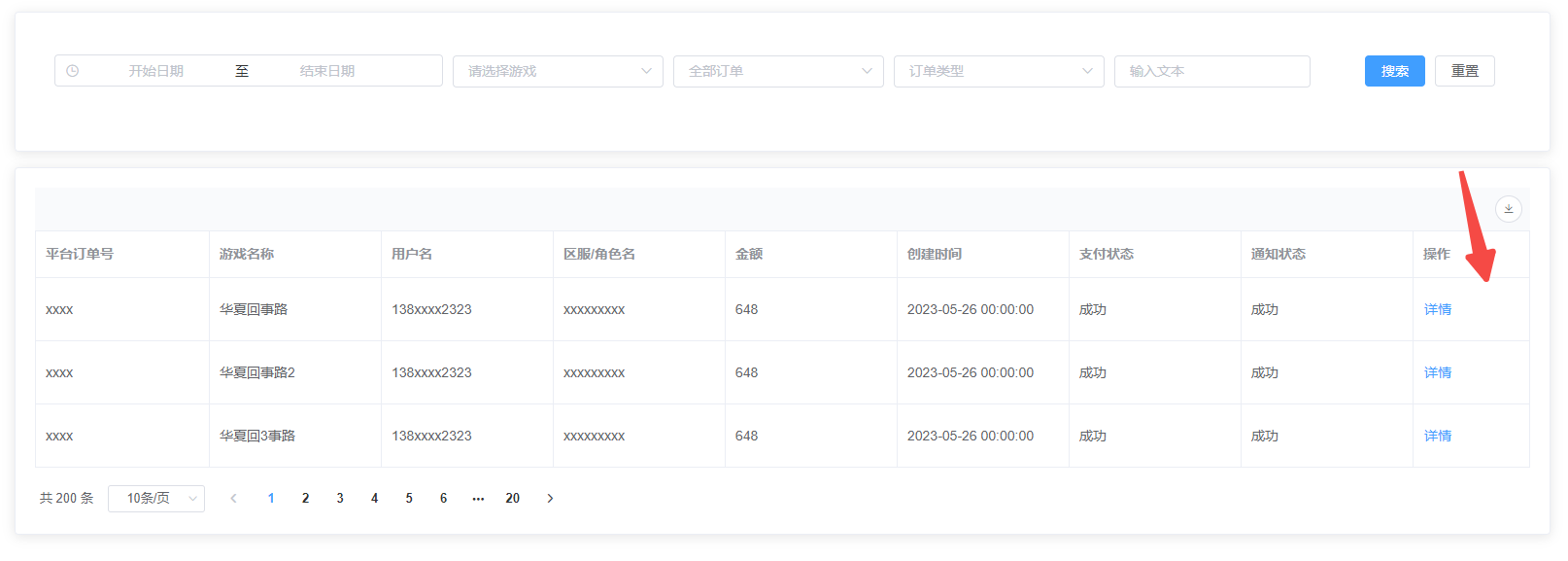
发现页面上没有显示这个按钮:

以上,一个简单的按钮权限控制功能就实现啦~撒花花~✿✿ヽ(°▽°)ノ✿
分类:
VUE从入门到放弃






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具