从零开始使用vue2+element搭建后台管理系统(实现导出excel表格的功能)
首先参阅了以下文档:
https://panjiachen.gitee.io/vue-element-admin-site/zh/feature/component/excel.html#excel-%E5%AF%BC%E5%87%BA
https://blog.csdn.net/weixin_42028153/article/details/124804841
核心思想:抄一下vue-element-admin这个很棒的开源集成后台管理系统中所提供的excel功能

首先引入依赖:
1 2 | npm install xlsx file-saver -Snpm install script-loader -S -D |
然后在utils文件夹下新增Export2Excel.js文件(也可以自己找地方建):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 | /* eslint-disable */import { saveAs } from "file-saver";import XLSX from "xlsx";function generateArray(table) { console.log(XLSX); var out = []; var rows = table.querySelectorAll("tr"); var ranges = []; for (var R = 0; R < rows.length; ++R) { var outRow = []; var row = rows[R]; var columns = row.querySelectorAll("td"); for (var C = 0; C < columns.length; ++C) { var cell = columns[C]; var colspan = cell.getAttribute("colspan"); var rowspan = cell.getAttribute("rowspan"); var cellValue = cell.innerText; if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue; //Skip ranges ranges.forEach(function (range) { if ( R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c ) { for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null); } }); //Handle Row Span if (rowspan || colspan) { rowspan = rowspan || 1; colspan = colspan || 1; ranges.push({ s: { r: R, c: outRow.length, }, e: { r: R + rowspan - 1, c: outRow.length + colspan - 1, }, }); } //Handle Value outRow.push(cellValue !== "" ? cellValue : null); //Handle Colspan if (colspan) for (var k = 0; k < colspan - 1; ++k) outRow.push(null); } out.push(outRow); } return [out, ranges];}function datenum(v, date1904) { if (date1904) v += 1462; var epoch = Date.parse(v); return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);}function sheet_from_array_of_arrays(data, opts) { var ws = {}; var range = { s: { c: 10000000, r: 10000000, }, e: { c: 0, r: 0, }, }; for (var R = 0; R != data.length; ++R) { for (var C = 0; C != data[R].length; ++C) { if (range.s.r > R) range.s.r = R; if (range.s.c > C) range.s.c = C; if (range.e.r < R) range.e.r = R; if (range.e.c < C) range.e.c = C; var cell = { v: data[R][C], }; if (cell.v == null) continue; var cell_ref = XLSX.utils.encode_cell({ c: C, r: R, }); if (typeof cell.v === "number") cell.t = "n"; else if (typeof cell.v === "boolean") cell.t = "b"; else if (cell.v instanceof Date) { cell.t = "n"; cell.z = XLSX.SSF._table[14]; cell.v = datenum(cell.v); } else cell.t = "s"; ws[cell_ref] = cell; } } if (range.s.c < 10000000) ws["!ref"] = XLSX.utils.encode_range(range); return ws;}function Workbook() { if (!(this instanceof Workbook)) return new Workbook(); this.SheetNames = []; this.Sheets = {};}function s2ab(s) { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xff; return buf;}export function export_table_to_excel(id) { var theTable = document.getElementById(id); var oo = generateArray(theTable); var ranges = oo[1]; /* original data */ var data = oo[0]; var ws_name = "SheetJS"; var wb = new Workbook(), ws = sheet_from_array_of_arrays(data); /* add ranges to worksheet */ // ws['!cols'] = ['apple', 'banan']; ws["!merges"] = ranges; /* add worksheet to workbook */ wb.SheetNames.push(ws_name); wb.Sheets[ws_name] = ws; var wbout = XLSX.write(wb, { bookType: "xlsx", bookSST: false, type: "binary", }); saveAs( new Blob([s2ab(wbout)], { type: "application/octet-stream", }), "test.xlsx" );}export function export_json_to_excel({ multiHeader = [], header, data, filename, merges = [], autoWidth = true, bookType = "xlsx",} = {}) { /* original data */ filename = filename || "excel-list"; data = [...data]; data.unshift(header); for (let i = multiHeader.length - 1; i > -1; i--) { data.unshift(multiHeader[i]); } console.log(XLSX, "===XLSX"); var ws_name = "SheetJS"; var wb = new Workbook(), ws = sheet_from_array_of_arrays(data); if (merges.length > 0) { if (!ws["!merges"]) ws["!merges"] = []; merges.forEach((item) => { ws["!merges"].push(XLSX.utils.decode_range(item)); }); } if (autoWidth) { /*设置worksheet每列的最大宽度*/ const colWidth = data.map((row) => row.map((val) => { /*先判断是否为null/undefined*/ if (val == null) { return { wch: 10, }; } else if (val.toString().charCodeAt(0) > 255) { /*再判断是否为中文*/ return { wch: val.toString().length * 2, }; } else { return { wch: val.toString().length, }; } }) ); /*以第一行为初始值*/ let result = colWidth[0]; for (let i = 1; i < colWidth.length; i++) { for (let j = 0; j < colWidth[i].length; j++) { if (result[j]["wch"] < colWidth[i][j]["wch"]) { result[j]["wch"] = colWidth[i][j]["wch"]; } } } ws["!cols"] = result; } /* add worksheet to workbook */ wb.SheetNames.push(ws_name); wb.Sheets[ws_name] = ws; var wbout = XLSX.write(wb, { bookType: bookType, bookSST: false, type: "binary", }); saveAs( new Blob([s2ab(wbout)], { type: "application/octet-stream", }), `${filename}.${bookType}` );} |
(以上代码是vue-element-admin封装的)
然后在需要导出表格的页面上补充相关代码,首先是增加一个按钮:
1 2 3 4 5 6 7 8 9 | <el-row type="flex" class="row-bg" justify="end"> <el-button :loading="downloadLoading" icon="el-icon-download" circle @click="handleDownload" size="mini" ></el-button> </el-row> |
css随便写一下:
1 2 3 4 | .row-bg { padding: 8px; background-color: #f9fafc;} |
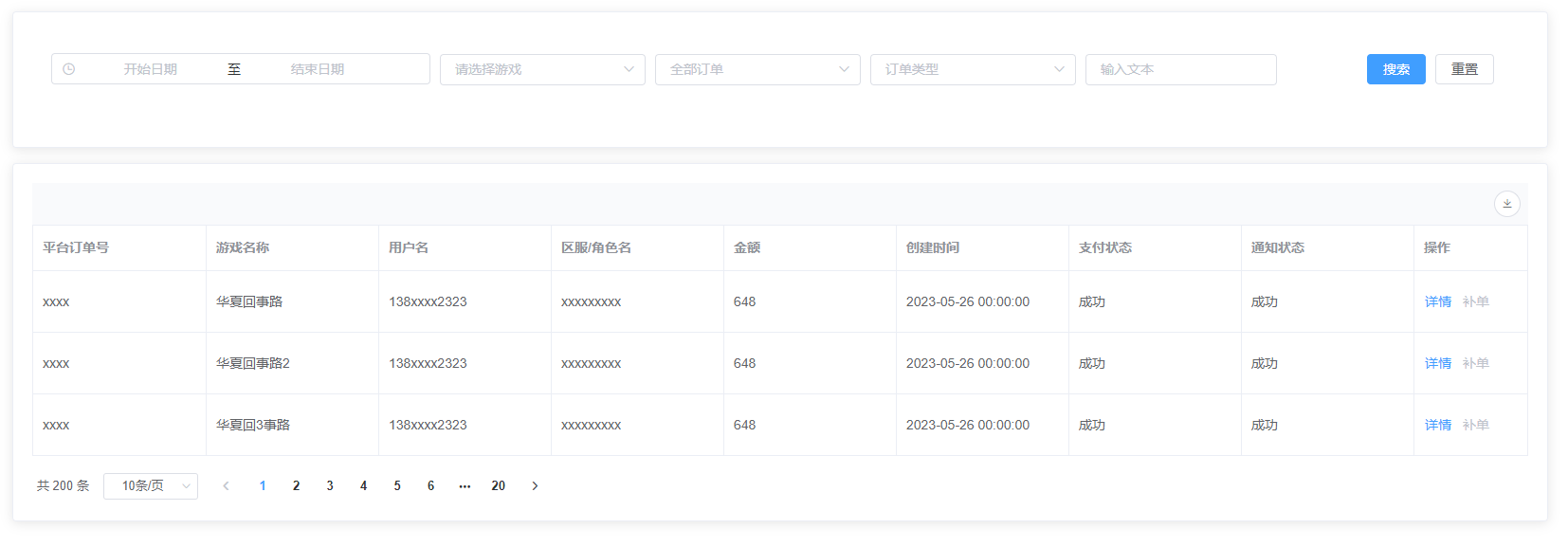
页面效果:

methods里新增两个方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | handleDownload() { this.downloadLoading = true; import("@/utils/Export2Excel").then((excel) => { console.log(excel, "excel"); const tHeader = this.tableHeader && this.tableHeader.map((item) => item.name); const filterVal = this.tableHeader && this.tableHeader.map((item) => item.id); const list = this.tableData; const data = this.formatJson(filterVal, list); excel.export_json_to_excel({ header: tHeader, data, filename: "导出表格", }); this.downloadLoading = false; }); }, formatJson(filterVal, jsonData) { return jsonData.map((v) => filterVal.map((j) => { return v[j]; }) ); }, |
此刻点击表格右上方的下载按钮发现报错utils找不到,因此用到了第二篇参考文档:

不得不说it技术更新迭代的速度十分快,于是参照文档里的两个命令,降低相关依赖版本:
1 2 | npm install --save xlsx@0.17.0npm install --save file-saver@2.0.5 |
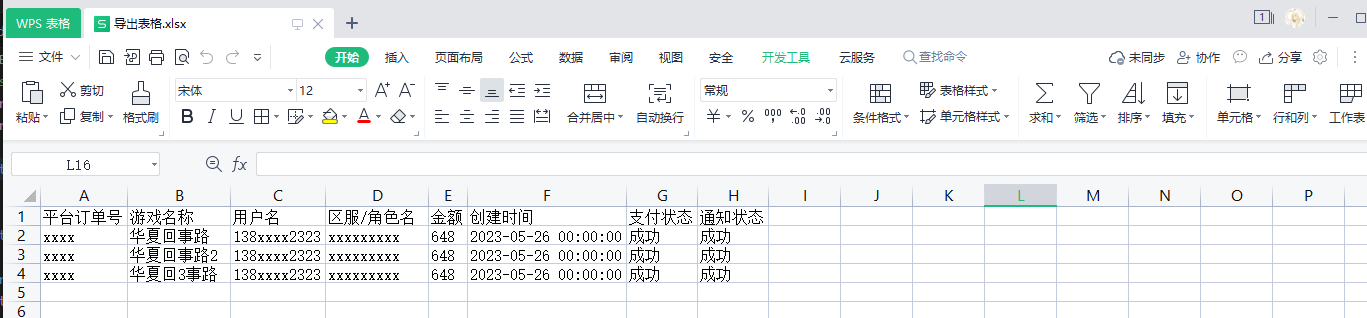
清理掉node_modules文件夹,重新下一波依赖,启动项目后,点击按钮就可以下载了:


至此,简单的表格导出功能就实现了,让我们感谢无私奉献、热爱技术的大佬们!!
如果需要导出多层表头,文档一的集成方案中也提供了,可以进行参阅学习以及COPY。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-09-13 当你需要验证数组是否都是0