react+antd 开发一个可动态增减的复合组件
需求如图:

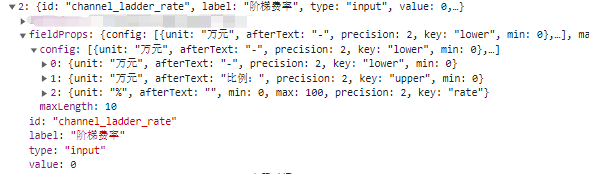
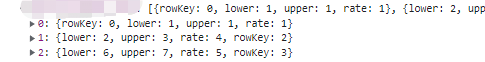
与后端协商好的表单数据为:

组件代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 | /* 阶梯分成组件 */import React, { useState, useEffect } from 'react';import { message, InputNumber, Button } from 'antd';import { PlusOutlined, DeleteOutlined } from '@ant-design/icons';import styles from './Condition.less';let rowKey = 0;type ConfigProps = { unit?: string; afterText?: string; precision?: number; key?: string;};const Condition: React.FC<any> = (props) => { const { value, maxLength, config, onChange } = props; const [dataList, setDataList] = useState<any[]>([{ rowKey }]); // 新增 const handleAdd = () => { if (dataList && dataList.length <= maxLength) { if (!rowKey) rowKey = dataList.length || 0; rowKey += 1; const keyObj = {}; config.map((item: ConfigProps) => { if (item.key) keyObj[item.key] = undefined; }); const newObj = { ...keyObj, rowKey }; setDataList([...dataList, newObj]); if (onChange) { onChange([...dataList, newObj]); } } else { message.error('已达添加上限'); } }; // 删除 const handleDelete = (_key: any) => { setDataList(dataList.filter((it: any) => it.rowKey !== _key)); if (onChange) { onChange(dataList.filter((it: any) => it.rowKey !== _key)); } }; // 要求整数 // const limitDecimals = (values?: string | number | undefined) => { // if (values) return String(values).replace(/^(0+)|[^\d]+/g, ''); // return ''; // }; // 改变值 const handleNumber = (_value: number | string | null, data: any, key: string) => { const newList = dataList.map((it) => { if (it.rowKey === data.rowKey) { return { ...it, [key]: _value }; } return it; }); setDataList(newList); if (onChange) { onChange(newList); } }; // 监听默认值更新 useEffect(() => { if (value && value.length > 0) { setDataList(value); } }, []); return ( <div className={styles['m-condition']} style={{ maxHeight: dataList.length > 10 ? '432px' : 'auto', overflowY: dataList.length > 10 ? 'scroll' : 'auto', }} > {dataList && dataList.map((item: any, index: number) => ( <div key={`${item.rowKey}${item.tips}`} style={{ marginBottom: '8px' }}> <div style={{ width: '100%', display: 'flex', justifyContent: 'flex-start', alignItems: 'center', }} > {config?.map((itemConfig: any, indexConfig: number) => { return ( <span key={itemConfig.afterText} style={{ display: 'inline-flex', alignItems: 'center' }} > <InputNumber max={ indexConfig === 0 ? item[config[1].key] || itemConfig.max : itemConfig.max } min={ indexConfig === 1 ? item[config[0].key] || itemConfig.min : itemConfig.min } style={{ width: '140px', marginLeft: indexConfig === 0 ? 0 : '8px', marginRight: '8px', }} precision={itemConfig.precision} placeholder={'请输入'} value={itemConfig.num} onChange={(values) => handleNumber(values, item, itemConfig.key)} key="NumberMin" addonAfter={itemConfig.unit} /> <span>{itemConfig.afterText}</span> </span> ); })} <DeleteOutlined onClick={() => handleDelete(item.rowKey)} style={{ marginLeft: '8px', visibility: index === 0 ? 'hidden' : 'visible' }} /> </div> </div> ))} <Button type="dashed" onClick={handleAdd} style={{ width: '100%' }} icon={<PlusOutlined />} disabled={maxLength && dataList && dataList.length && dataList.length >= maxLength} > 新增阶梯 </Button> </div> );};export default Condition; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .m-condition { &::-webkit-scrollbar { width: 4px; } &::-webkit-scrollbar-thumb { background: #e3e8ee; border-radius: 10px; } &::-webkit-scrollbar-track-piece { background: transparent; }} |
引用:
1 2 3 4 5 6 7 | 在存储表单组件的dataSource数组时,遍历render:if (el.id === 'xxx') { return { ...el, renderFormItem: () => <Condition />, }; } |
传递的数据格式为:

分类:
react从入门到放弃






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具