React·前端URL参数丢失符号的解决办法
起因:跳转详情页时后端同学需要当前内容的id与name等等参数,而name有可能很长并且有特殊符号
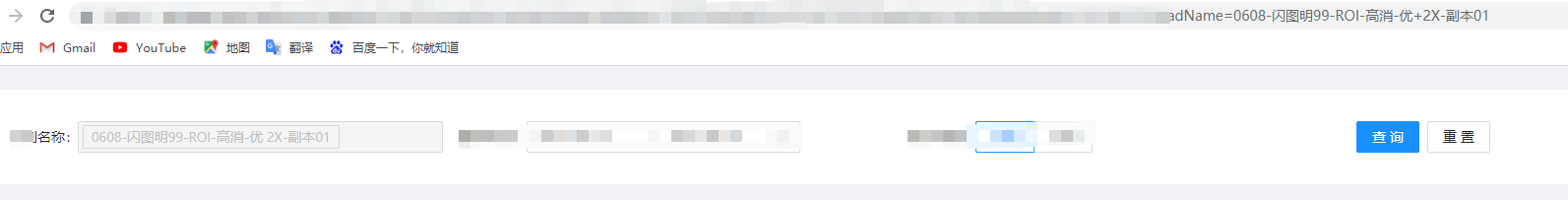
因此,跳转时直接带到query里,拿的时候会丢失:
这里是直接把id与name给后端后,后端直接拿来配置的默认名称,可以发现已经丢失了+这个符号

解决办法:js的encodeURIComponent()方法
使用示例:
1 2 3 4 5 6 7 8 | const myQuery =`${values.groupBy === 'ad' ? `&adId=${record.adId}&adName=${encodeURIComponent(record.adName)}`: ''} ` return ( <BasisAction code={authCode.AggReportDetail} key={authCode.AggReportDetail}> <Link target = "_blank" to={`/aggReport/aggBaseDetail?${myQuery}`} >明细</Link> </BasisAction> |
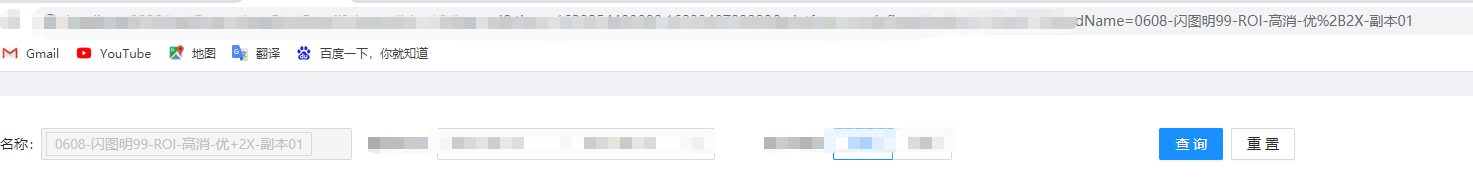
跳转到新的页面之后this.props.location.query拿到的值就不会丢失了,因为encodeURIComponent方法把要编码的字符串中的某些字符给转义替换了。【它会转义A-Z a-z 0-9 - _ . ! ~ * ' ( )之外的字符】

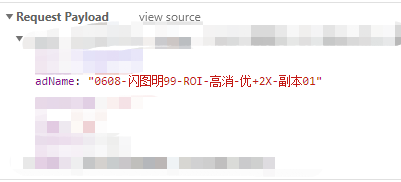
接口参数也完全匹配:

与之差不多的还有encodeURL()方法,它不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) ,目的是对 URI 进行完整的编码,因此对这些在 URI 中具有特殊含义的 ASCII 标点符号,encodeURI() 函数是不会进行转义的:;/?:@&=+$,#。进行url跳转时可以整体使用encodeURI。
而传递参数时则可以使用encodeURIComponent,这样拼接的url才不会被#等特殊字符截断。
还有对应的解码方法:decodeURI()和decodeURIComponent()。
需要注意的是:他们接受的参数全部是字符串,不能是其他格式。
附上MDN地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/encodeURIComponent






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具