js简单数组与对象数组的去重处理
1 2 3 | const res = new Map();const newList = defaultRes.filter((arr:any) => !res.has(arr.dataIndex) && res.set(arr.dataIndex, 1)) |
△ 例1.使用Map去重了对象数组中dataIndex重复的数据
-------------------------------------------------------------------------

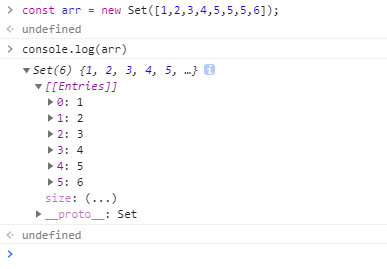
△ 例2.使用Set去重了简单的数组中重复的数据
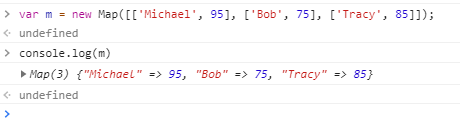
先copy一下Map的的介绍:Map是一组键值对的结构,具有极快的查找速度。
具体是这样的形式:


ps:一个key只能对应一个value,重新存入value会覆盖之前的值。
Map的方法:
1 2 3 4 5 6 | var m = new Map(); // 空Mapm.set('Adam', 67); // 添加新的key-valuem.has('Adam'); // 是否存在key 'Adam': truem.get('Adam'); // 67m.delete('Adam'); // 删除key 'Adam'm.get('Adam'); // undefined |
因此 例1的思路可以清楚地描述出来:筛选出defaultRes里dataIndax不存在的项且存入 =>返回新的去重好的对象数组。
第一次用Map,真好用!!!
而为什么不用Set处理对象数组呢?是因为:
Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。
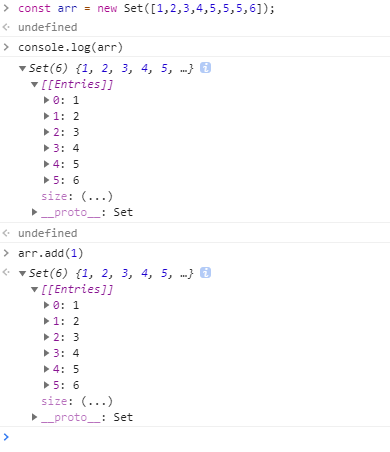
在使用Set的过程中,重复的元素会自动被过滤掉,就算用add方法添加,也不会重复存入值:

OK!今天也是温故知新、充满收获的一天呢!(虽然是很基础的东西,嘻嘻)
分类:
杂七杂八






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具