React+ts+stories实现简单的切换按钮【ToggleBotton/ToggleBox]
Demo效果:


组件实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | import React from 'react';import clsx from 'clsx';import { makeStyles } from '@material-ui/core/styles';import { Box, Typography } from '@vvwork/atoms';const useStyles = makeStyles(() => ({ root: { display: 'inline-flex', color: '#BCC1CD', fontSize: '12px', borderRadius: '4px', '&:hover, &:focus': { color: '#2A2F3C', backgroundColor: 'rgba(246,247,248,0.8)', }, }, outlined: { border: '1px solid rgba(188,193,205,0.6)', }, outlinedPrimary: { border: '1px solid #FFE8CB', }, outlinedSecondary: { border: '1px solid #EEF4FE', }, colorPrimary: { color: '#FFA22D', '&:hover, &:focus': { color: '#FFA22D', backgroundColor: 'rgba(255, 245, 232, 0.8)', }, }, colorSecondary: { color: '#5590F6', '&:hover, &:focus': { color: '#5590F6', backgroundColor: 'rgba(238,244,254, 0.8)', }, }, disabled: { color: 'rgb(188, 193, 205)', }, clickable: { cursor: 'pointer', }, selected: { color: '#2A2F3C', backgroundColor: 'rgba(246,247,248, 1)', }, selectedPrimary: { backgroundColor: 'rgba(255, 245, 232, 1)', }, selectedSecondary: { backgroundColor: 'rgba(238,244,254, 1)', },}));export interface DataProps { label: string; key: string;}export interface TagProps { children?: null; clickable?: boolean; color?: 'default' | 'primary' | 'secondary'; disabled?: boolean; data?: DataProps[]; value?: string; onClick?: (nowSelect: string) => void; onChange?: React.EventHandler<any>; variant?: 'default' | 'outlined'; className?: string;}export default function ToggleBox(props: TagProps) { const { data = [], variant = 'default', color = 'default', disabled = false, clickable = true, value = '', className = '', onChange = () => {}, ...rest } = props; const classes = useStyles(); const [select, setSelect] = React.useState(value || (data && data[0].label)); const handleToggle = (nowSelect: DataProps) => () => { onChange(nowSelect); setSelect(nowSelect.label); }; return ( <Box> {data && data.map(item => { return ( <Box {...rest} paddingX={1} paddingY={0.5} marginX={0.5} key={item.key} className={clsx( classes.root, { [classes.outlined]: variant === 'outlined', [classes.outlinedPrimary]: variant === 'outlined' && color === 'primary', [classes.outlinedSecondary]: variant === 'outlined' && color === 'secondary', [classes.colorPrimary]: color === 'primary', [classes.colorSecondary]: color === 'secondary', [classes.disabled]: disabled, [classes.clickable]: clickable, [classes.selected]: select === item.label && color === 'default', [classes.selectedPrimary]: select === item.label && color === 'primary', [classes.selectedSecondary]: select === item.label && color === 'secondary', }, className, )} onClick={handleToggle(item)} > <Typography>{item.label}</Typography> </Box> ); })} </Box> );} |
Demo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 | import React from 'react';import Theme from '../../Theme';import { Box } from '@vvwork/atoms';import ToggleBox from '../';export default function Demo() { return ( <Theme> {/* 1 */} <Box pl={2} pt={2}> <ToggleBox data={[ { label: '无线框1-primary', key: 'first' }, { label: '无线框2-primary', key: 'second' }, ]} variant="default" color="primary" disabled={false} clickable={true} value="无线框1-primary" onChange={data => { console.log(data); }} /> </Box> {/* 2 */} <Box pl={2} pt={2}> <ToggleBox data={[ { label: '无线框1-secondary', key: 'first' }, { label: '无线框2-secondary', key: 'second' }, ]} variant="default" color="secondary" disabled={false} clickable={true} onChange={data => { console.log(data); }} /> </Box> {/* 3 */} <Box pl={2} pt={2}> <ToggleBox data={[ { label: '无线框1-default', key: 'first' }, { label: '无线框2-default', key: 'second' }, ]} variant="default" disabled={false} clickable={true} value="无线框2-default" onChange={data => { console.log(data); }} /> </Box> {/* 4 */} <Box pl={2} pt={2}> <ToggleBox data={[ { label: '线框1-secondary', key: 'first' }, { label: '线框2-secondary', key: 'second' }, ]} variant="outlined" color="secondary" disabled={false} clickable={true} onChange={data => { console.log(data); }} /> </Box> {/* 5 */} <Box pl={2} pt={2}> <ToggleBox data={[ { label: '线框1-primary', key: 'first' }, { label: '线框2-primary', key: 'second' }, ]} variant="outlined" color="primary" disabled={false} clickable={true} value="线框1-primary" onChange={data => { console.log(data); }} /> </Box> {/* 6 */} <Box pl={2} pt={2}> <ToggleBox data={[ { label: '线框1-default', key: 'first' }, { label: '线框2-default', key: 'second' }, ]} variant="outlined" color="default" disabled={false} clickable={true} onChange={data => { console.log(data); }} /> </Box> </Theme> );} |
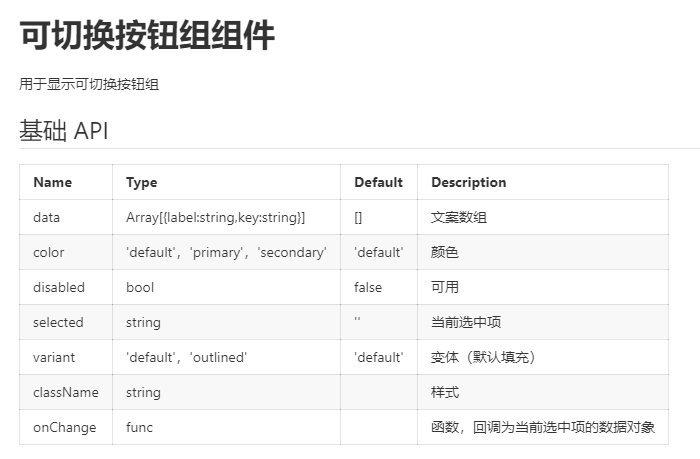
README.md:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | # 可切换按钮组组件用于显示可切换按钮组## 基础 API| Name | Type | Default | Description || :-------- | :-------------------------------- | :-------- | :------------------------------- || data | Array[{label:string,key:string}] | [] | 文案数组 || color | 'default','primary','secondary' | 'default' | 颜色 || disabled | bool | false | 可用 || selected | string | '' | 当前选中项 || variant | 'default','outlined' | 'default' | 变体(默认填充) || className | string | | 样式 || onChange | func | | 函数,回调为当前选中项的数据对象 | |

index.stories.tsx:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import React from 'react';import { storiesOf } from '@storybook/react';import README from './README.md';import Demo from './Demo';// eslint-disable-next-line import/no-webpack-loader-syntaximport DemoRaw from '!!raw-loader!./Demo';storiesOf('公共组件|ToggleButton', module) .addParameters({ notes: README, }) .add('示例', () => <Demo />, { jsx: { onBeforeRender: () => DemoRaw, }, }); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具