用storybook开发一个自己的图标库继续【可复制图标代码,可搜索,可切换图标类型】
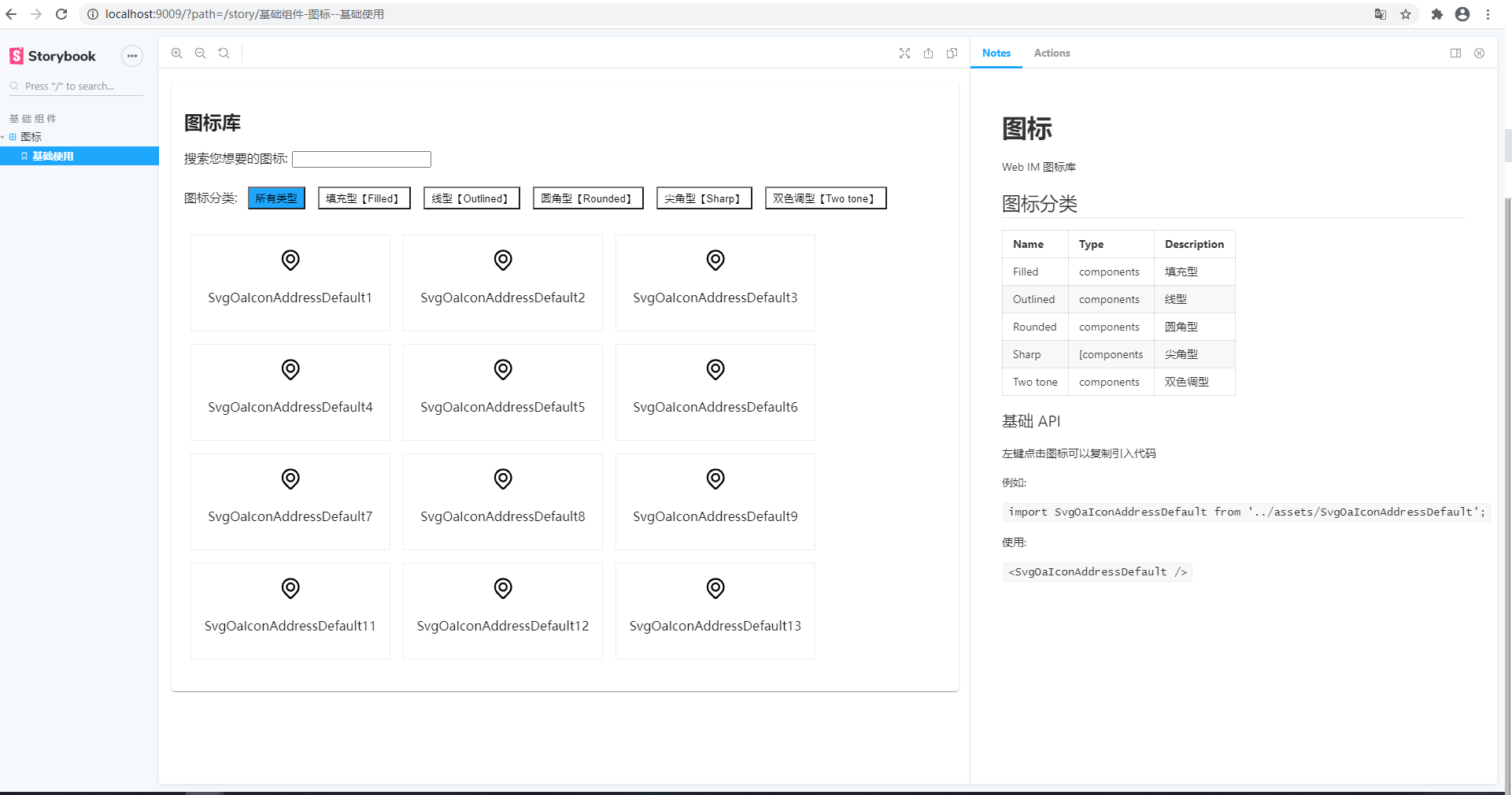
效果:

需求:显示所有的图标(现在是我写的mock数据),可以切换图标类型,可以进行关键词搜索
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 | import React from 'react';import copy from 'copy-to-clipboard';import SvgOaIconAddressDefault from '../assets/OaIconAddressDefault';// import { SvgIcon, SvgIconProps } from '@vvwork/atoms';const Add = () => { // mock list const list = [ { name: 'SvgOaIconAddressDefault1', component: <SvgOaIconAddressDefault />, type: 'Filled', }, { name: 'SvgOaIconAddressDefault2', component: <SvgOaIconAddressDefault />, type: 'Filled', }, { name: 'SvgOaIconAddressDefault3', component: <SvgOaIconAddressDefault />, type: 'Filled', }, { name: 'SvgOaIconAddressDefault4', component: <SvgOaIconAddressDefault />, type: 'Rounded', }, { name: 'SvgOaIconAddressDefault5', component: <SvgOaIconAddressDefault />, type: 'Rounded', }, { name: 'SvgOaIconAddressDefault6', component: <SvgOaIconAddressDefault />, type: 'TwoTone', }, { name: 'SvgOaIconAddressDefault7', component: <SvgOaIconAddressDefault />, type: 'TwoTone', }, { name: 'SvgOaIconAddressDefault8', component: <SvgOaIconAddressDefault />, type: 'Sharp', }, { name: 'SvgOaIconAddressDefault9', component: <SvgOaIconAddressDefault />, type: 'Sharp', }, { name: 'SvgOaIconAddressDefault11', component: <SvgOaIconAddressDefault />, type: 'Outlined', }, { name: 'SvgOaIconAddressDefault12', component: <SvgOaIconAddressDefault />, type: 'Outlined', }, { name: 'SvgOaIconAddressDefault13', component: <SvgOaIconAddressDefault />, type: 'Sharp', }, ]; const iconType = [ { title: '所有类型', type: '' }, { title: '填充型【Filled】', type: 'Filled' }, { title: '线型【Outlined】', type: 'Outlined' }, { title: '圆角型【Rounded】', type: 'Rounded' }, { title: '尖角型【Sharp】', type: 'Sharp' }, { title: '双色调型【Two tone】', type: 'TwoTone' }, ]; // 监听鼠标移入移出 const [hover, setHover] = React.useState(false); const [hoverItem, setHoverItem] = React.useState(-1); // 监听选择的图标类型 const [type, setType] = React.useState(''); // 监听搜索想要的图标 // const [search, setSearch] = React.useState(''); // 显示的图标 const [iconList, setIconList] = React.useState(list || []); // 切换鼠标移入移出效果 const toggleHover = (index: number) => { setHoverItem(index); setHover(!hover); }; // 点击复制代码 const handleCopy = (name: string) => { const copyContent = `import ${name} from '../assets/${name}';`; copy(copyContent); }; // 点击切换图标类型,显示对应数据 const handleChangeType = (type: string) => { setType(type); if (type === '') { setIconList(list); } else { setIconList(list.filter(item => item.type === type)); } }; // 触发关键词搜索 const handleSearch = (value: string) => { setIconList(list.filter(item => item.name.indexOf(value) !== -1)); }; return ( <div> <h2>图标库</h2> <div style={{ margin: '16px 0' }}> <span>搜索您想要的图标: </span> <input type="text" onChange={e => { handleSearch(e.target.value); }} /> </div> <div> <span>图标分类: </span> {iconType && iconType.map(item => ( <button key={item.type} onClick={() => { handleChangeType(item.type); }} style={{ margin: '8px', padding: '4px 8px', cursor: 'pointer', background: type === item.type ? '#1EA7FD' : '#fff', }} > {item.title} </button> ))} </div> <div style={{ display: 'flex', flexWrap: 'wrap', margin: '16px 0' }}> {iconList && iconList.map((item, index) => ( <div key={item.name} onClick={() => { handleCopy(item.name); }} style={{ width: '220px', textAlign: 'center', margin: '8px', padding: '16px', border: '1px solid #eee', boxShadow: hover && hoverItem === index ? '5px 5px 10px #eee' : 'none', cursor: 'pointer', animation: '0.4s linear', }} onMouseEnter={() => { toggleHover(index); }} onMouseLeave={() => { toggleHover(index); }} title="点击复制代码" > {item.component} <p>{item.name}</p> </div> ))} </div> </div> );};export default Add; |
README.md的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | # 图标Web IM 图标库## 图标分类| Name | Type | Description || :------- | :---------- | :---------- || Filled | components | 填充型 || Outlined | components | 线型 || Rounded | components | 圆角型 || Sharp | [components | 尖角型 || Two tone | components | 双色调型 |### 基础 API左键点击图标可以复制引入代码例如:`import SvgOaIconAddressDefault from '../assets/SvgOaIconAddressDefault';`使用:`<SvgOaIconAddressDefault />` |
分类:
react从入门到放弃






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具