react+antd实现列表互不影响的展开每条内容
需求:

列表可以分别展开自己的内容,互不影响,我选择了手搓……
每一条的展开or关闭状态,与内容展示,存为一个对象,最后合为一个数组,存放在状态里
1 | const [content, setContent] = useState([]); |
数据请求拿到数据以后处理一下数据:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | const fetchRecord = async () => { setLoading(true); const params = { id: urlQuery.id }; const result = await getOperateRec(params); if (result.code === 10000) { setData(result.data); const newText = result.data.map(item => ({ key: item.operateContent ? 1 : 0, value: '' })); setContent(newText); } else { message.error(result.msg); } setLoading(false);};useEffect(() => { fetchRecord();}, []); |
// 0代表- 1代表+
dom代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <ul> {data && data.map((item, index) => ( <li key={item.id}> <div> <p style={{ marginBottom: '14px', display: 'flex' }}> <span> {index + 1}、{moment(item.operateTime).format('YYYY-MM-DD HH:mm')},由【 {item.operateEmployeeName}】操作【 {item.operateName}】 </span> {item.operateContent && ( <i className={ getPath(content, `${index}.key`) === 1 ? 'icon iconfont iconplus-square' : 'icon iconfont iconminus-square' } style={{ color: '#FF9E00', cursor: 'pointer', marginLeft: '4px', fontSize: '16px' }} onClick={() => { keyChild( item.operateContent, getPath(content, `${index}.key`), index ); }} ></i> )} </p> {getPath(content, `${index}.value`)} </div> </li> ))} </ul> |
展开与收回的展示控制的方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | const keyChild = (text, isOpen, index) => { setContent([ ...content.slice(0, index), { key: isOpen === 1 ? 0 : 1, value: isOpen === 1 ? ( <div dangerouslySetInnerHTML={{ __html: text }} style={{ marginLeft: '1.5em', marginBottom: '20px' }} ></div> ) : ( '' ) }, ...content.slice(index + 1) ]);}; |
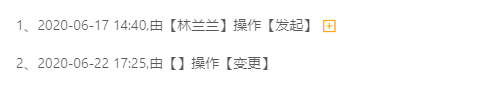
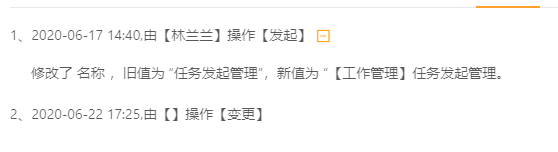
最终效果:


代码review时,姐妹提出了一个优化方案,就是把当前展开状态的index存起来为一个数组来控制状态,点击图标的时候,拿当前idnex遍历一下数组就好了,果然比我的方法简单还更优,有空优化一下代码,共勉






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具