react+antd 步骤条改为时间顺序条
需求描述:返回四个时间,按照顺序展示,如果返回的时间相同,则在一个步骤点展示数据
拿到数据:

排序好的数据:

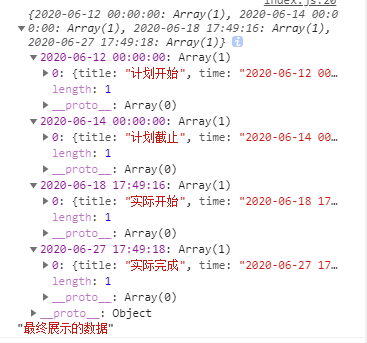
处理好的数据:

页面效果:

代码实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | const getList = () => { const newList = stepList.sort( (a, b) => Date.parse(a.time.replace(/-/g, '/')) - Date.parse(b.time.replace(/-/g, '/')) ); console.log(newList, '排序好的数据'); // 有数据 const result = {}; newList.forEach(item => { result[item.time] = result[item.time] || []; result[item.time].push(item); }); console.log(result, '最终展示的数据'); return Object.keys(result).map((item, index) => ( <Step ......具体内容 /> )); }; |
分类:
react从入门到放弃






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具