React-使用react-move实现从下到上进入的动画 +使用react-intl实现国际化
一、使用react-move实现从下到上进入的动画
1 | 1.引入: |
1 | import { Animate } from 'react-move'; |
1 | 2.规定要添加动画的元素的useState: |
1 2 3 4 5 | const [show, setShow] = useState(false); useEffect(() => { setShow(true); }, []); |
1 | 3.元素代码: |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <Animate start={{ opacity: 0, y: index===0 ? 100 : 300 }} update={() => ({ opacity: 1, y: [show ? 0 : index===0 ? 100 : 300], timing: { duration: 600, ease: easeQuadInOut, delay: index===0 ? 1000 : 2000 } })} > {state => ( <div className='section-joinus__select' key={item.country} style={{ transform: `translateY(${state.y}%)`,opacity: 1 }}> <div className='country'><i className='i-pos'><Location/></i><span>{item.country}</span><i className='i-up'><ArrowUp/></i></div> <div className='option' style={{height: index===0 ? options ? '0': '200px': options? '200px': '0'}}> <ul> <li>{item.work1}</li> <li>{item.work2}</li> </ul> <button>{item.btntxt}</button> </div> </div> )} </Animate> |
4.插件2019-09-19官网
https://www.npmjs.com/package/react-move
1 | <br><br> |
二、国际化
1.安装依赖
npm的话命令是:npm install react-intl --save
yarn的话命令是:yarn add react-intl --save
2.src文件目录下新建locale目录,新增中英文两个js文件:

一个用来规定英文,一个规定中文:
1 2 3 4 | const en_US = { 'component.about.btn': '英文示例',}export default en_US; |
1 2 3 4 | const zh_CN = { 'component.about.btn': '中文示例',}export default zh_CN; |
前面是id,用来在组件中引用,后面是对应的文字。
3.app.js中引入包裹的组件与两个js语言文件,并进行当前语言环境的判断:
1 2 3 | import { IntlProvider } from 'react-intl';import zh_CN from '../../locales/zh-CN';import en_US from '../../locales/en-US'; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | const App = () => { const locale = navigator.language.split('_')[0] || 'en-US'; return ( <React.Fragment> <IntlProvider locale={locale === 'zh-CN' ? 'zh' : 'en'} messages={locale === 'zh-CN' ? zh_CN : en_US}> <Nav /> <div className="page-content"> <About /> </div> <Footer /> </IntlProvider> </React.Fragment> );};export default App; |
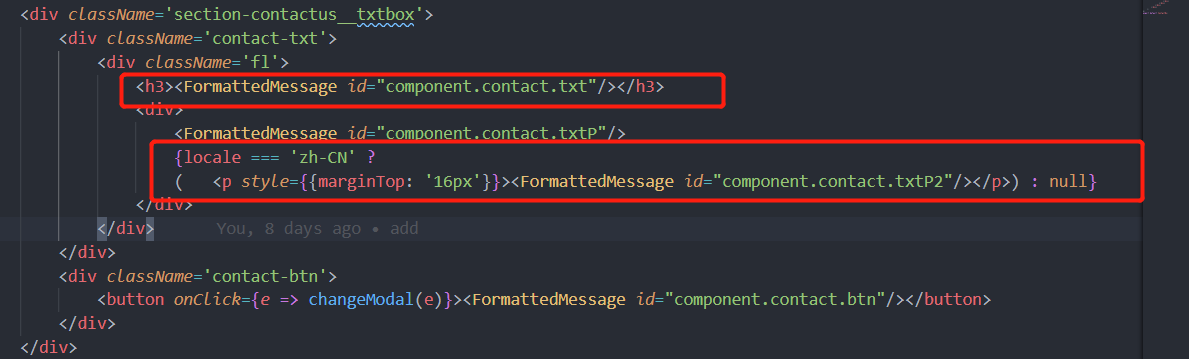
4.组件中使用FormattedMessage ,规定属性id即可:
1 | import { FormattedMessage } from 'react-intl'; |

5.官网npm地址:
1 | https://www.npmjs.com/package/react-intl |
分类:
react从入门到放弃






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2018-09-19 Ios证书申请流程