react+antd+antd pro+dva ---> table 升降序及筛选的使用(排序+筛选)
这次的需求是列表页可以按照时间进行升降序的排列(直接请求后端)及列筛选,如图:

在打开页面时,我们要首先请求接口,获取缺卡类型的筛选数据,然后把数据拼成正确的格式赋给table的column:
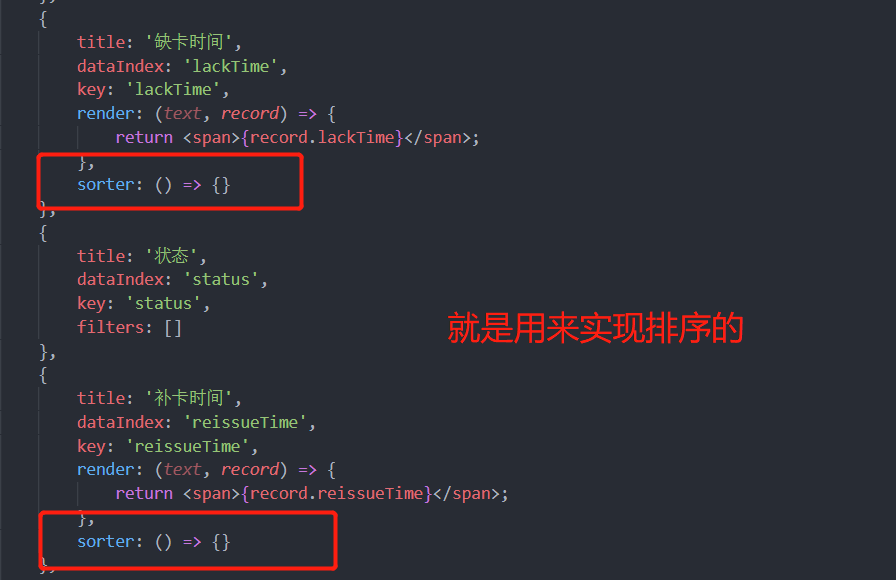
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 | // 获取缺卡类型和缺卡状态的筛选菜单数据getTypeListAll = () => { const { dispatch } = this.props; const param = { dictCode: 'lackStatus' }; const param2 = { dictCode: 'lackType' }; dispatch({ type: 'abnormalRank/fetchTypeList', payload: param, callback: () => { dispatch({ type: 'abnormalRank/fetchLackTypeList', payload: param2, callback: () => { this.setfilters(); } }); } }); }; // 类型/状态-加入表格的筛选,并将最新的column存入state setfilters = () => { const { abnormalRank: { typeList, lackTypeList } } = this.props; const column = [ { title: '工号', dataIndex: 'userNo', key: 'userNo' }, { title: '姓名', dataIndex: 'userName', key: 'userName' }, { title: '部门', dataIndex: 'departName', key: 'departName' }, { title: '缺卡类型', dataIndex: 'typeNick', key: 'typeNick', filters: [] }, { title: '缺卡时间', dataIndex: 'lackTime', key: 'lackTime', render: (text, record) => { return <span>{record.lackTime}</span>; }, sorter: () => {} }, { title: '状态', dataIndex: 'status', key: 'status', filters: [] }, { title: '补卡时间', dataIndex: 'reissueTime', key: 'reissueTime', render: (text, record) => { return <span>{record.reissueTime}</span>; }, sorter: () => {} }, { title: '相关流程', dataIndex: 'applicationNo', key: 'applicationNo', render: (text, record) => { return ( <a onClick={() => router.push( `/xxx?abnormalId=${record.userNo}` ) } > {record.applicationNo} </a> ); } }, { title: '操作', dataIndex: 'action', key: 'action', render: (text, record) => { return ( <div> <span> <Link to={{ pathname: '/xxxx', query: { id: record.employeeId, name: record.employeeName, signDate: record.signDate } }} > 打卡记录 </Link> </span> <a onClick={() => this.seeDetail(record)}>补卡</a> </div> ); } } ]; const lackStatus = []; const lackType = []; for (let index = 0; index < typeList.length; index += 1) { const list = { text: typeList[index].dictName, value: typeList[index].dictKey }; lackStatus.push(list); } for (let index = 0; index < lackTypeList.length; index += 1) { const list = { text: lackTypeList[index].dictName, value: lackTypeList[index].dictKey }; lackType.push(list); } column[3].filters = lackType; column[5].filters = lackStatus; this.setState({ columns: column }); }; |
可以注意到代码中的两个时间的列加了一个空的sorter:

而table的onChange事件里有sorter和filters两个参数【可以参考文档】,jsx代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | render() { const { loading, dispatch, abnormalRank, form } = this.props; const { missData, pagination } = abnormalRank; const { columns } = this.state; const { locale } = new Locale('stat.overtime'); return ( <Fragment> <Form layout="inline" onSubmit={this.handleSubmit}> <Card bordered={false} title="缺卡记录" extra={ <Fragment> <Button type="primary" htmlType="submit"> {locale('form.search', false)} </Button> </Fragment> } > <Row type="flex" className="searchTitle"> <Col> <QuickForm form={form} config={getPath(this.props, 'config')} /> </Col> </Row> </Card> </Form> <Card bordered={false} style={{ marginTop: '24px' }}> <Table dataSource={missData} columns={columns} loading={loading} rowKey="id" onChange={this.changeTable} pagination={{ ...pagination, showTotal: total => ( <TablePagination itemsName={Locale.set('items')} total={total} pageSize={pagination.pageSize} onChange={async pageSize => { await dispatch({ type: 'abnormalRank/setPagination', pagination: { ...pagination, pageSize, current: 1 } }); this.fetchList(); }} /> ) }} /> </Card> </Fragment> ); }<br> |
在事件中可以进行类型、状态、以及排序的参数的存储,再通过调用接口请求数据:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | changeTable = async (pagination, filters, sorter) => {<br> // orderBy用来拼接 ‘排序根据词+空格+升序/降序’ 的字符串,用来传给后端,由后端进行数据的整理 let orderBy; let sorterField; if (sorter && sorter.field) { if (sorter.field === 'lackTime') { sorterField = 'lack_time'; } if (sorter.field === 'reissueTime') { sorterField = 'reissue_time'; } const order = sorter.order.trim().split('end')[0]; orderBy = `${sorterField} ${order}`; this.setState({ orderByField: orderBy }); } else { this.setState({ orderByField: '' }); } const { dispatch, abnormalRank: { pagination: curPagination } } = this.props; await dispatch({ type: 'abnormalRank/setPagination', pagination: { ...curPagination, current: pagination.current } }); this.setState( { lackStatus: filters.status, lackType: filters.typeNick }, () => { this.fetchList(); } ); }; |
请求其他部分代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | constructor(props) { super(props); this.state = { lackStatus: [], lackType: [], columns: [], orderByField: '' }; } componentDidMount() { this.getTypeListAll(); this.fetchList(); } // 获取列表 fetchList = () => { const { dispatch, abnormalRank: { pagination }, form } = this.props; const { getFieldsValue } = form; const { companyDepart, date, userName } = getFieldsValue(); const parame = { companyId: companyDepart.companyId, startTime: date.range[0].format('YYYY-MM-DD'), endTime: date.range[1].format('YYYY-MM-DD'), employeeName: userName || '', pageNo: pagination.current, pageSize: pagination.pageSize, orderByField: getPath(this.state, 'orderByField', ''), lackStatus: getPath(this.state, 'lackStatus', []), lackType: getPath(this.state, 'lackType', []) }; dispatch({ type: 'abnormalRank/fetchMylack', payload: parame }); }; |
补充:有一个列表页需要从其他页面跳转,需要携带查询参数,包括了类型,因此做一些补充:
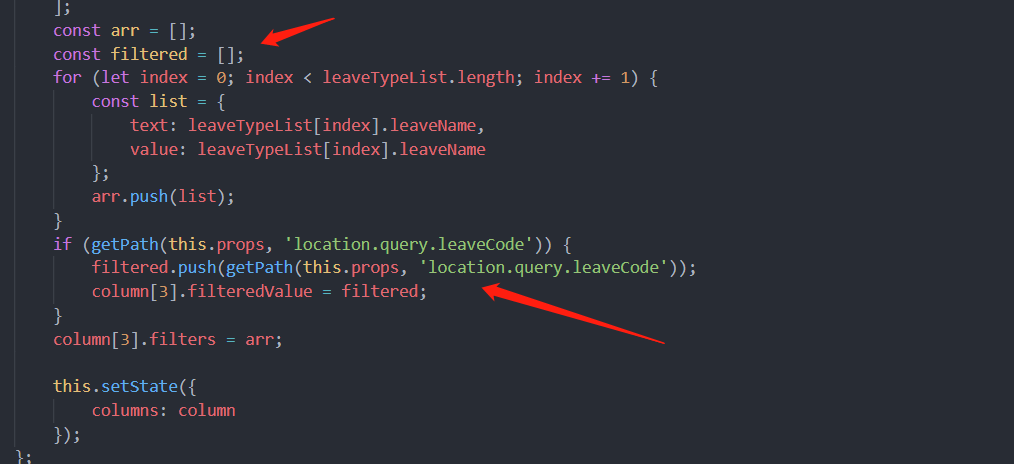
setfilters这个方法里添加类型的初始化:这里用到了antd表格筛选的一个属性:filteredValue

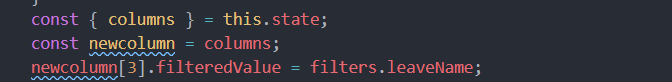
因为加入初始化设置后,在刷新页面时,column的渲染依旧会走这个初始化设置,会导致页面选中筛选项进行查询后,渲染出来的表头没有加入筛选的选中状态与选中项,所以我们在table的changeTable事件里需要补充:

重新处理column的filteredValue属性即可。
分类:
react从入门到放弃






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具