浏览器调起Hbuilder的APP
最近用Hbuilder来开发APP,测试各种功能,其中,最近测试到,要用这个浏览器调起APP的功能,我看官网有教程,但是有些可能刚工作没多久,所以,有些地方看不大明白,官方也没细说,所以,特地写一个小文章,权当做官方的拓展版吧,尽量通俗异动一些,再配上一些文字解说和图片,希望可以帮到大家,好了,废话少说,直接来干活了.
看这篇文章,需要先看这两个:
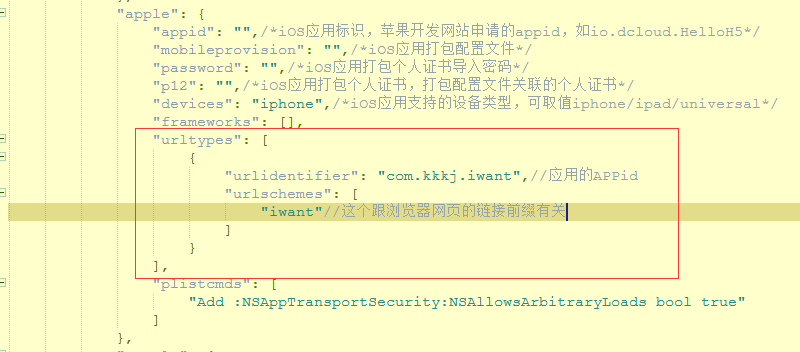
Hbuilder上面有2个地方需要配置,分别是IOS和Android,如下:
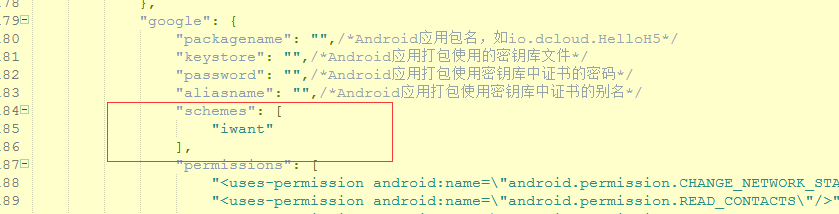
然后是Andirod

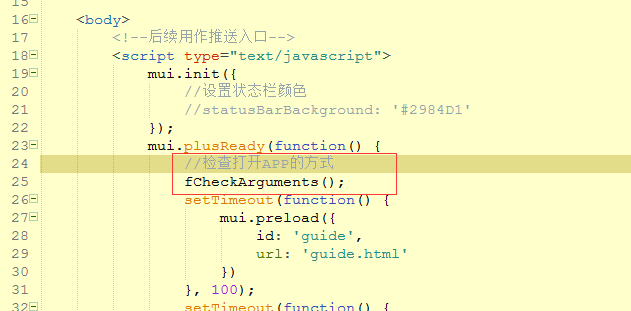
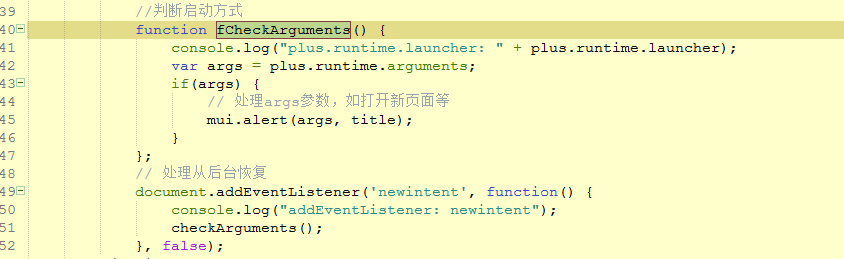
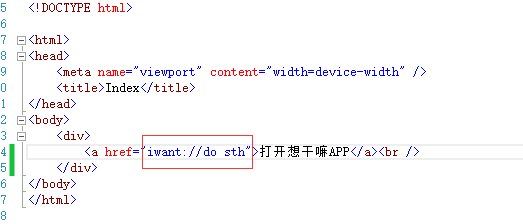
接着,在程序的入口页,我一般为index.html,写上:


接下来的就是网页端,代码非常简单如下:

注意,iwant必须跟我们程序里面的设置的那个iwant的一致,教程到这里结束.
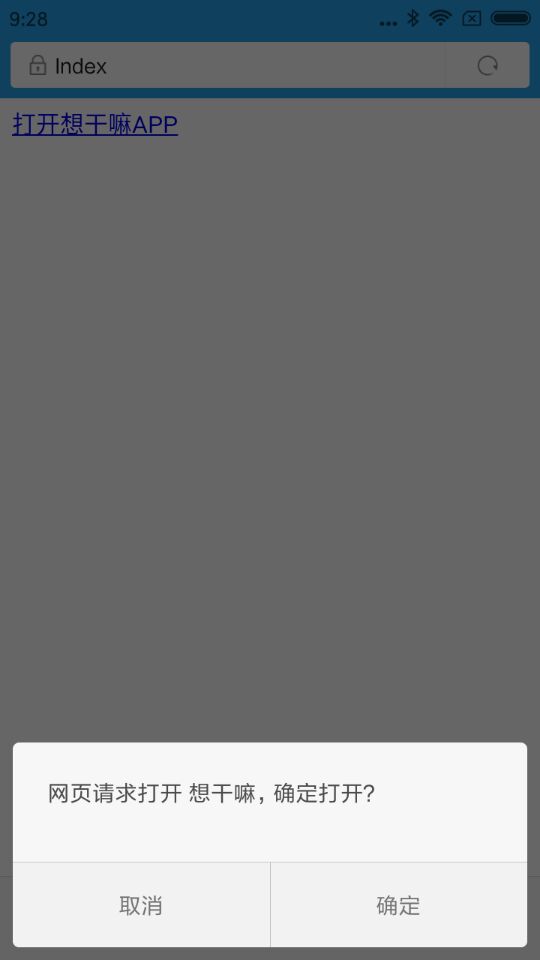
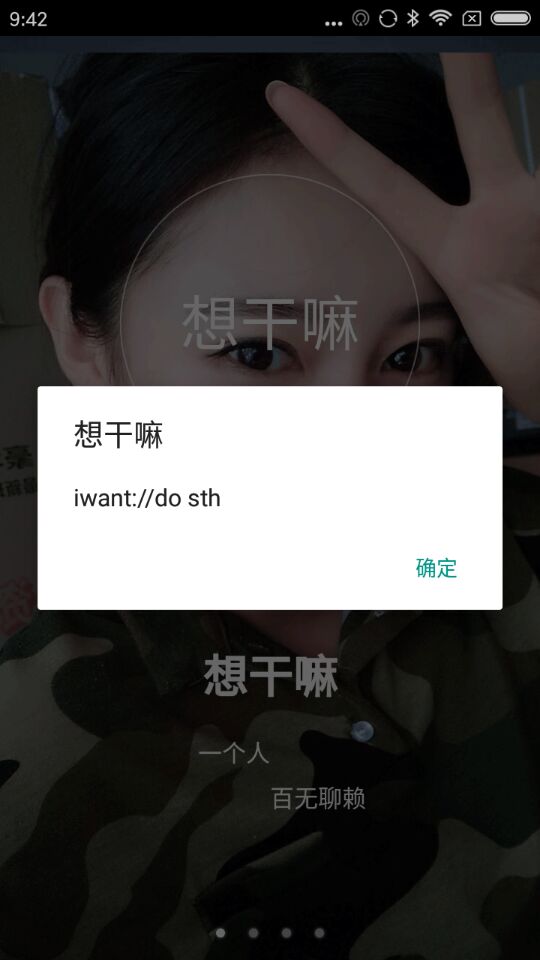
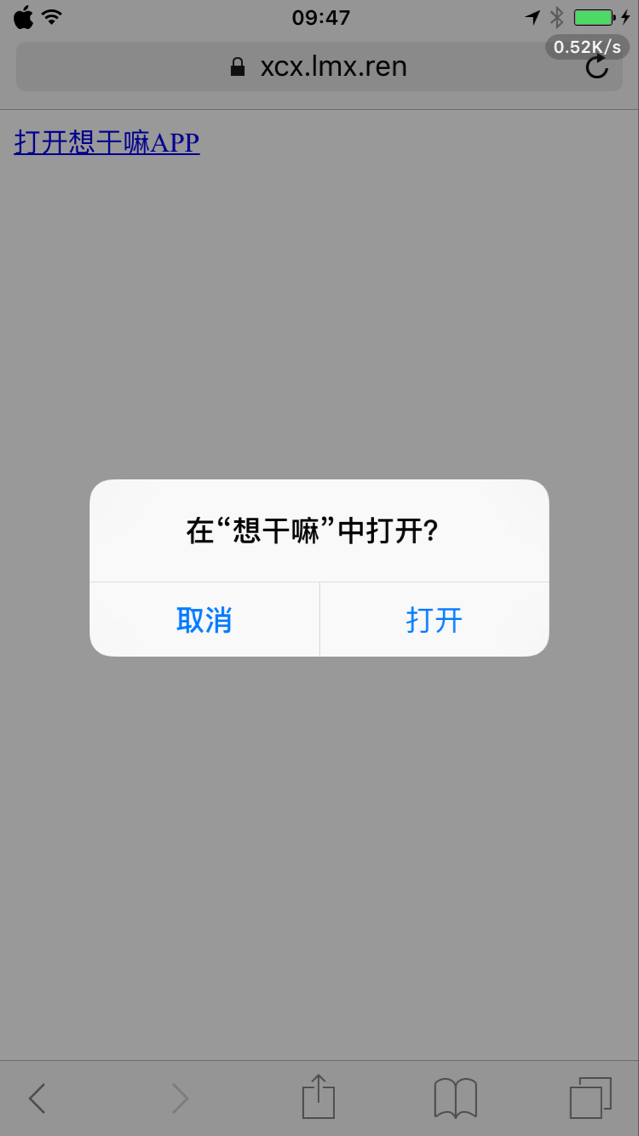
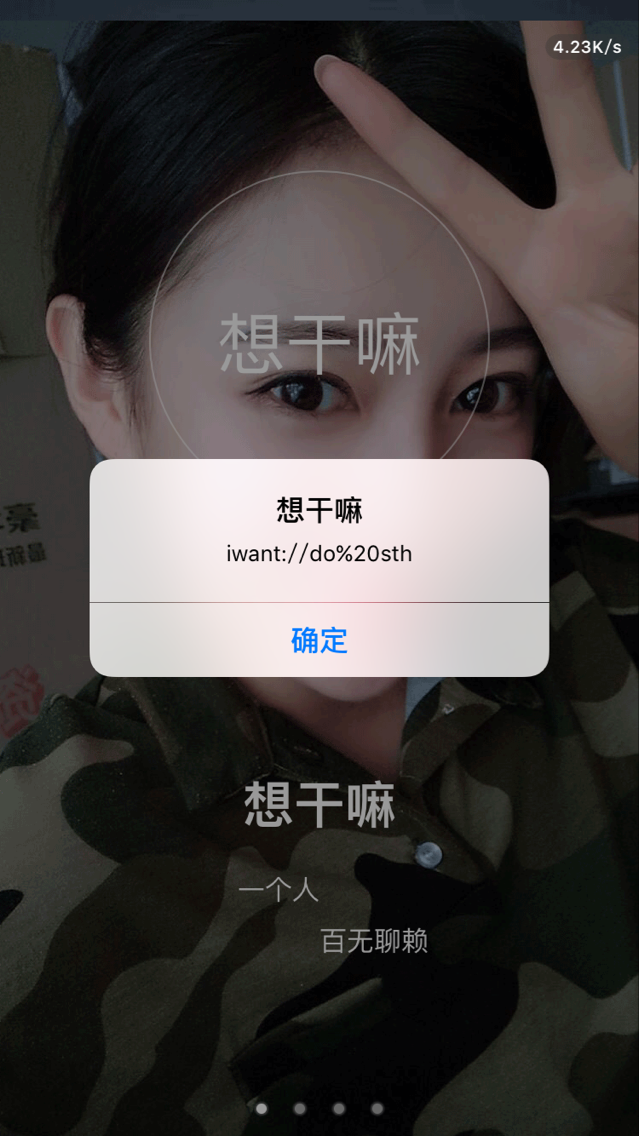
下面,贴几个图,让大家比较直观的看看效果:
首先是Andirod的


接着是IOS的(注意哈,IOS的 空格 被替换成 : %20 了,平时开发,得注意这些细节)


到这里,就大功告成啦,接下来的东西,就由大家自己去展开拓展了,本次经验分享到此结束,写过博客的人都知道,好好写一个博客,需要自己从头重新走一遍代码,所以,各种辛苦,只有自己能体会。所以您如果觉得写得不错,或者对你有帮助,请点“好文要顶”或者“关注我”,顺带也可以评论一两句,大家互相交流交流,转载请保留原作者地址以及姓名。
我新建一个QQ群,如果有问题,可以在群里提。如果合适,也会根据大家提的比较多的问题,来写篇博文,帮助更多的人,群号:275523437
点击链接加入群【.Net,MVC,EasyUI,MUI,Html,JS】:http://jq.qq.com/?_wv=1027&k=2A0RbLd
(如果有私活,或者一起合作的,也可以私信找我呀,嘿嘿);
作者:南宫萧尘
E-mail:314791147@qq.com
QQ:314791147
QQ群:275523437
日期:2017-03-12




