最近公司的一个项目要用到报表,在网上搜索了一下,发现fusioncharts最炫,最好看。后来就用了它,在使用的过程中,发现连接SQL数据库的时候,有些问题一直解决不了,后来到了IT168才找到这么一篇文章,供大家参考参考:
ASP.NET中使用Fusion Charts图表工具
【IT168 技术】现在,用户对能看到直观形象的图表的要求是越来越高了,这对于ASP.NET开发者来说,需要一款很好的图表展示工具。而FusionCharts则是目前一款十分优秀的图表展示工具,它能用很少的代码量完成很好的效果,而且很容易跟各类语言整合。在本文中,将一步步指导读者如何使用Fusion Charts及asp.net去开发图表应用,其中给出了三种结合使用的场景,其中第一种情景是使用XML文件作数据源,第二种是使用用户输入数据的方式,第三种方式是使用连接ACCESS数据库读取图表所需的数据。读者在阅读完本文后,应该能掌握如何在ASP.NET中轻松地使用Fusion Charts图表工具。
准备工作
为了使用Fusion Charts,先到Fusion Chart的网站下载试用版本(www.fusioncharts.com),目前最新版本是3.0。下载解压后,会看到有许多相关的很好的应用例子作参考。由于本文是使用asp.net进行学习,因此我们只关心在code/cs目录下的一个FusionCharts.DLL,因为我们将要使用这个DLL文件来加载相关的Fusion Chart功能。同时,本文使用的是Visual Studio 2010这个工具,同时本文要求读者已掌握基本的Visual Studio 2010及asp.net的基本知识。
第一种使用方法:使用XML作为图表数据源
下面介绍第一种使用Fusion Charts的方法,就是使用XML作为图表数据源。步骤如下:
1) 启动Visual Studio 2010。
2) 在File菜单中,选择新建立一个空白的网站,并且选择c#作为构建语言在项目网站建立后,再在这个项目中新建立一个XML文件,如下:
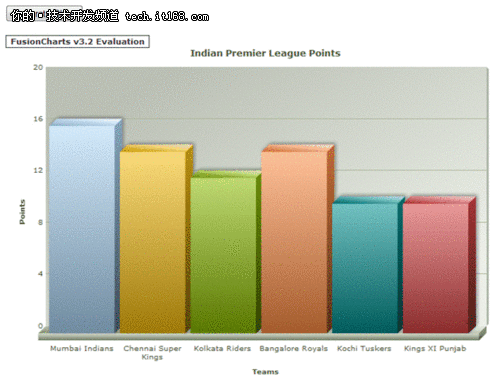
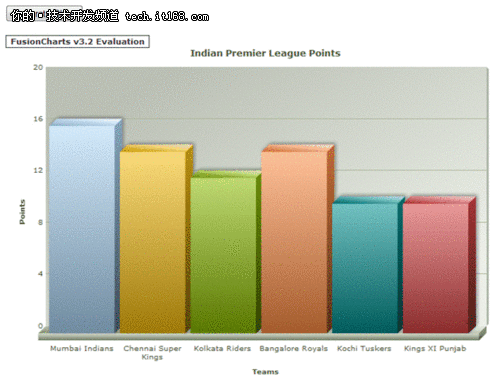
<chart caption='Indian Premier League Points' xAxisName='Teams' yAxisName='Points' showValues='0' formatNumberScale='0' showBorder='0'> <set label='Mumbai Indians' value='16'/> <set label='Chennai Super Kings' value='14'/> <set label='Kolkata Riders' value='12'/> <set label='Bangalore Royals' value='14'/> <set label='Kochi Tuskers' value='10'/> <set label='Kings XI Punjab' value='10'/></chart>
在这个XML文件中,指定了图表的X轴及Y轴的名称,分别是Teams和Points,并且用set label的标签方法分别指定了6个不同的数据(数据的值用value表示)。
3) 将前面提到的Fusion Charts解压后的文件夹中包含的code/cs和bin目录都复制到你的当前项目中,以方便引入Fusion Charts的库文件和相关JS文件。
4) 在default.aspx代码中,引入Fusion Charts的JS文件,如下:
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
5) 在default.aspx中添加一个按钮,一个Literall控件,在按钮的事件中编写如下代码:
Literal1.Text = FusionCharts.RenderChart("FusionCharts/Column3D.swf", "XMLFile.xml", "", "myFirst", "700", "500", false, true);
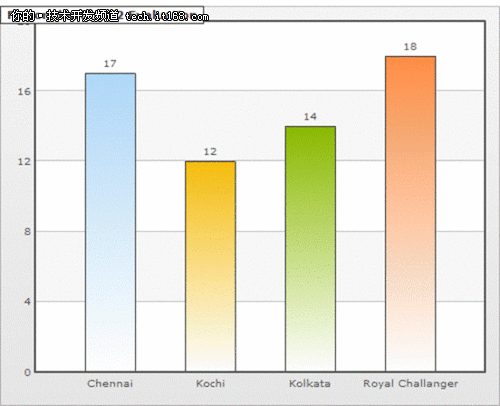
在这里,通过调用RenderChart方法,在页面中输出相关的柱状图,其中指定了数据的来源文件XMLFile.xml,并指定了图表的尺寸大小。运行工程项目,马上会得到如下的实际效果图:

第二种生成图表方法:用户输入数据
第二种生成图表的方法,是可以让用户在输入界面中输入要在图表中显示的数据,然后动态生成图表,方法如下:
1) 同样地,往ASP.NET的页面中添加Fusion Charts的脚本调用代码,如下:
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
2)在页面中添加一个表格,如下图所示:

在这个表格中,允许用户输入三个不同的数值,然后我们进行相应的处理。
3) 在提交的按钮的事件代码中,编写如下代码:
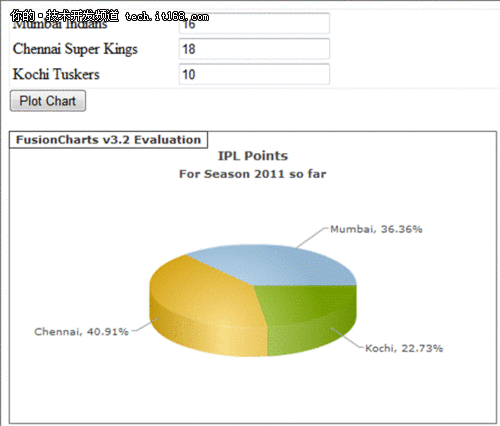
StringBuilder xmlData =new StringBuilder(); xmlData.Append("<chart caption='IPL Points' subCaption='For Season 2011 so far' showPercentValues='1' pieSliceDepth='30' showBorder='1'>");xmlData.AppendFormat("<set label='Mumbai' value='{0}' />", txtMumbai.Text); xmlData.AppendFormat("<set label='Chennai' value='{0}' />", txtChennai.Text); xmlData.AppendFormat("<set label='Kochi' value='{0}' />", txtKochi.Text); xmlData.Append("</chart>"); Literal1.Text = FusionCharts.RenderChart("FusionCharts/Pie3D.swf", "", xmlData.ToString(), "Sales", "500", "300", false, false);
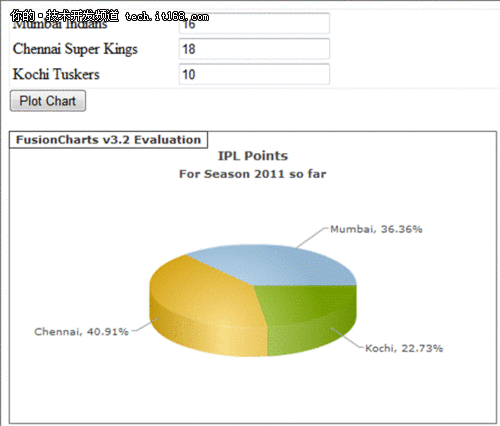
可以看到,这里实际上也是构造了一个符合Fusion Charts格式规范的XML文档,只不过这里的value中,传入的参数是用户的输入而已。最后的用户输入界面和结果输出如下图所示:
 第三种生成图表的方法:图表数据源来自数据库
第三种生成图表的方法:图表数据源来自数据库
最后我们介绍如何读取来自数据库中的数据源,作为我们图表的数据集合。Fusion Charts支持SQL SERVER 及ACCESS等多种数据库,下面我们以读取ACCESS中的数据库为例子说明:
1) 首先,在ACCESS中建立一个数据库,一张数据表,及输入若干数据。
2) 将ACCESS数据文件复制到App_Data目录下。
3) 在App_Code目录下,编写如下代码,进行数据库的连接:
using System; using System.Data; using System.Data.Odbc; using System.Web; using System.Configuration; namespace DataConnection { publicclass DbConn { public OdbcConnection connection; public OdbcDataReader ReadData; public OdbcCommand aCommand; public DbConn(string strQuery) { string connectionName ="MSAccessConnection"; string ConnectionString = ConfigurationManager.ConnectionStrings[connectionName].ConnectionString; try { connection =new OdbcConnection(); connection.ConnectionString = ConnectionString; connection.Open(); GetReader(strQuery); } catch (Exception e) { HttpContext.Current.Response.Write(e.Message.ToString()); } } publicvoid GetReader(string strQuery) { aCommand =new OdbcCommand(strQuery, connection); ReadData = aCommand.ExecuteReader(CommandBehavior.CloseConnection); } } }
在上面的代码中,我们使用了ODBC去读取Access数据库,其中的GetReader方法接收一个查询SQL语句,使用ExecuteReader方法去读取并执行获得查询结果集。如果使用的是sql server 2008,则修改为:
string connectionName ="SQLServerConnection";
4) 同样,将FusionCharts.dll放到项目工程目录的bin文件夹下,将FusionCharts解压后的FusionCharts文件夹放到工程目录下。
接下来,要配置configuration文件,代码如下:
<?xml version="1.0"?><configuration><appSettings/><connectionStrings><add name="MSAccessConnection" providerName="System.Data.Odbc" connectionString="Driver={Microsoft Access Driver (*.mdb, *.accdb)};Dbq=|DataDirectory|\ipl.accdb"/></connectionStrings><system.web><compilation debug="true"></compilation><authentication mode="Windows"/><customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm"><error statusCode="403" redirect="NoAccess.htm"/><error statusCode="404" redirect="FileNotFound.htm"/></customErrors></system.web></configuration>其中在connectionStrings中,指定了当前access数据库的文件,如果是SQL SERVER 2008的话,则修改为:
<add name="SQLServerConnection" providerName="System.Data.Odbc" connectionString="Driver={SQL Server};;uid=USERNAME;pwd=PASSWORD;server=HOST;database=DATABASE_NAME"/>
5) 在页面中的页面开始部分,加入对FusionCharts.js的引用:
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
6) 同样,在页面中添加一个button,一个literall控件,编写如下代码:
StringBuilder xmlData =new StringBuilder(); string query =""; query ="select Team, Points from IPL_POINTS"; DbConn db =new DbConn(query); xmlData.AppendFormat("<chart>"); while (db.ReadData.Read()) { //Generate <set name='..' value='..' /> xmlData.AppendFormat("<set label='{0}' value='{1}' />", db.ReadData["Team"].ToString(), db.ReadData["Points"].ToString()); } xmlData.AppendFormat("</chart>"); Literal1.Text = FusionCharts.RenderChart("FusionCharts/Column2D.swf", "", xmlData.ToString(), "chart1", "500", "400", false, true);
在上面的代码中,首先是通过连接数据库,传入SQL查询语句,获得数据结果集,然后循环读取,再将数据组合成符合FusionCharts规范的XML格式文件即可,其中
xmlData.AppendFormat("<set label='{0}' value='{1}' />", db.ReadData["Team"].ToString(), db.ReadData["Points"].ToString());
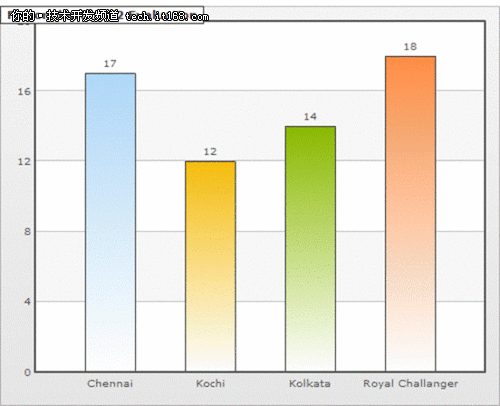
分别对label及value传入从数据库中取出来的值,最后依然使用FusionCharts的RenderChart方法,产生图表,跟第一种及第二种方法一样,生成的图表如下:

小 结
在ASP.NET中使用Fusion Charts的方法其实很简单,无论是从数据库中获得数据源还是从XML获得数据源,只需要生成符合Fusion Charts规范的XML文件即可。更多的Fusion Charts的使用方法及API请参考其官方网站及文档。


 第三种生成图表的方法:图表数据源来自数据库
第三种生成图表的方法:图表数据源来自数据库