vue 项目构建 + webpack
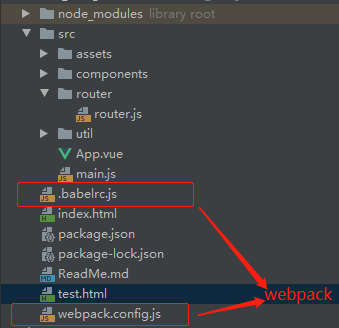
项目目录结构:

详细代码:
webpack.config.js:

1 /** 2 * 将CSS提取为独立的文件的插件,对每个包含css的js文件都会创建一个CSS文件,支持按需加载css和sourceMap 3 只能用在webpack4中,对比另一个插件 extract-text-webpack-plugin优点: 4 异步加载 5 不重复编译,性能更好 6 更容易使用 7 只针对CSS 8 */ 9 10 const path = require('path'); 11 const webpack = require('webpack'); 12 const VueLoaderPlugin = require('vue-loader/lib/plugin'); 13 const HtmlWebpackPlugin = require('html-webpack-plugin'); 14 const MiniCssExtractPlugin = require('mini-css-extract-plugin'); 15 16 17 module.exports = { 18 entry: './src/main.js', 19 output: { 20 path: path.resolve(__dirname + '/docs'), 21 filename: '[name].js' 22 }, 23 module: { 24 rules: [{ 25 test: /\.vue$/, 26 use: 'vue-loader' 27 }, 28 { 29 test: /\.js$/, 30 use: 'babel-loader' 31 }, 32 { 33 test: /\.css$/, 34 use: [MiniCssExtractPlugin.loader, 'css-loader'] 35 }, 36 { 37 test: /\.scss$/, 38 use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"] 39 }, 40 { 41 test: /\.png|.jpg$/, 42 use: 'file-loader' 43 }, 44 ] 45 }, 46 devServer: { 47 open: true, 48 hot: true, 49 }, 50 plugins: [ 51 new VueLoaderPlugin(), 52 new HtmlWebpackPlugin({ 53 template: './index.html', 54 }), 55 new webpack.HotModuleReplacementPlugin(), 56 new MiniCssExtractPlugin({ 57 filename: 'style.css' 58 }) 59 ], 60 };
.babelrc.js
module.exports = { presets: ['@babel/preset-env'], };
packgae.json

1 { 2 "name": "vue-webpack", 3 "version": "1.0.0", 4 "main": "main.js", 5 "scripts": { 6 "clean": "rimraf docs", 7 "serve": "webpack-dev-server --mode development", 8 "build": "webpack --mode production" 9 }, 10 "dependencies": { 11 "axios": "^0.20.0", 12 "vue": "^2.6.11", 13 "vue-router": "^3.3.4", 14 "vuex": "^3.5.1", 15 "wangeditor": "^3.1.1" 16 }, 17 "devDependencies": { 18 "@babel/core": "^7.10.5", 19 "@babel/preset-env": "^7.10.4", 20 "@vue/cli-plugin-router": "^4.4.6", 21 "babel-loader": "^8.1.0", 22 "css-loader": "^3.6.0", 23 "extract-text-webpack-plugin": "^3.0.2", 24 "file-loader": "^6.0.0", 25 "html-webpack-plugin": "^4.3.0", 26 "mini-css-extract-plugin": "^0.9.0", 27 "node-sass": "^4.14.1", 28 "rimraf": "^3.0.2", 29 "sass-loader": "^9.0.2", 30 "vue-loader": "^15.9.3", 31 "vue-style-loader": "^4.1.2", 32 "vue-template-compiler": "^2.6.11", 33 "webpack": "^4.43.0", 34 "webpack-cli": "^3.3.12", 35 "webpack-dev-server": "^3.11.0" 36 } 37 }
index.html

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Hello World</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
main.js
import Vue from 'vue' import App from './App.vue' import router from './router/router'; Vue.config.productionTip = false new Vue({ router, render: h => h(App) }).$mount("#app");
router.js
1 import Vue from "vue"; 2 import VueRouter from "vue-router"; 3 4 /**解决跳转当前路由的报错问题*/ 5 const originalPush = VueRouter.prototype.push 6 VueRouter.prototype.push = function push(location) { 7 return originalPush.call(this, location).catch(err => err) 8 } 9 10 Vue.use(VueRouter); 11 const Hello = () => import("../components/Hello.vue"); 12 const Editor = () => import("../components/publish/Editor.vue"); 13 const Home = () => import("../components/Home.vue") 14 const Attention = () => import("../components/home/Attention.vue"); 15 const Recommend = () => import("../components/home/Recommend.vue"); 16 const Picture = () => import("../components/home/Picture.vue"); 17 const Profile = () => import("../components/home/Profile.vue"); 18 const Login = () => import("../components/user/Login.vue"); 19 const Register = () => import("../components/user/Register.vue"); 20 21 export default new VueRouter({ 22 routes: [ 23 { 24 path: '/', 25 name: 'home', 26 component: Home, 27 }, 28 { 29 path: '/home', 30 name: 'home', 31 component: Home, 32 children: [ 33 { 34 path: 'attention', 35 name: 'attention', 36 component: Attention, 37 }, 38 { 39 path: 'recommend', 40 name: 'recommend', 41 component: Recommend, 42 }, 43 { 44 path: 'picture', 45 name: 'picture', 46 component: Picture, 47 }, 48 { 49 path: 'profile', 50 name: 'profile', 51 component: Profile, 52 } 53 ] 54 }, 55 { 56 path: '/hello', 57 name: 'hello', 58 component: Hello 59 }, 60 { 61 path: '/editor', 62 name: 'editor', 63 component: Editor 64 }, 65 { 66 path: '/login', 67 name: 'login', 68 component: Login 69 }, 70 { 71 path: '/register', 72 name: 'register', 73 component: Register 74 }, 75 76 ] 77 } 78 )







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2019-08-31 JavaScript 的 深拷贝和浅拷贝
2018-08-31 react native 导航路由组件react-navigation的使用