CSS浮动
一、DIV
DIV可设置大小、位置、背景
#div1{
background-color: yellow;
width: 150px;
height: 150px;
position: absolute;/*定位*/
top: 150px;
left: 500px;
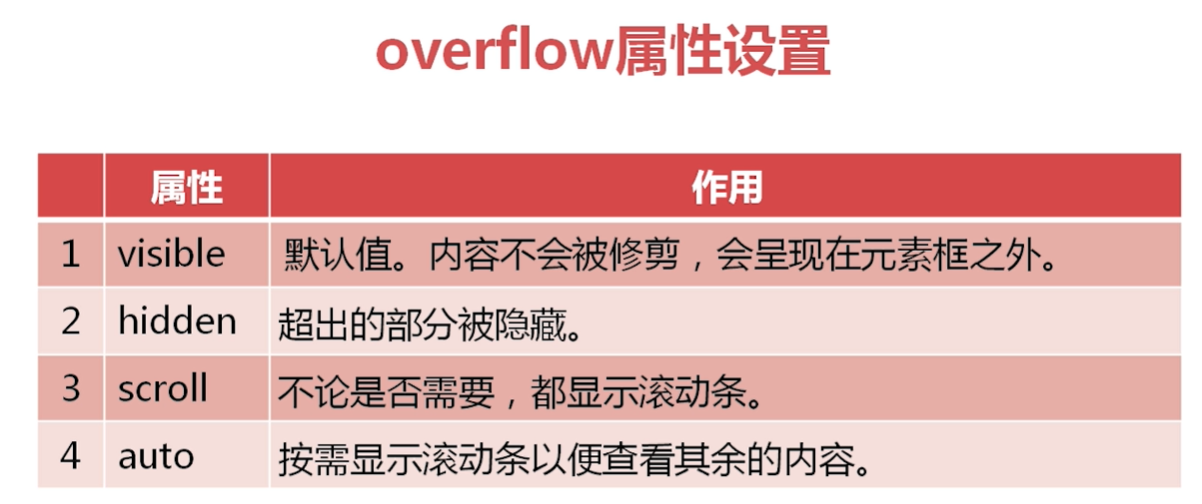
overflow: scroll; /*超出部分的处理 */
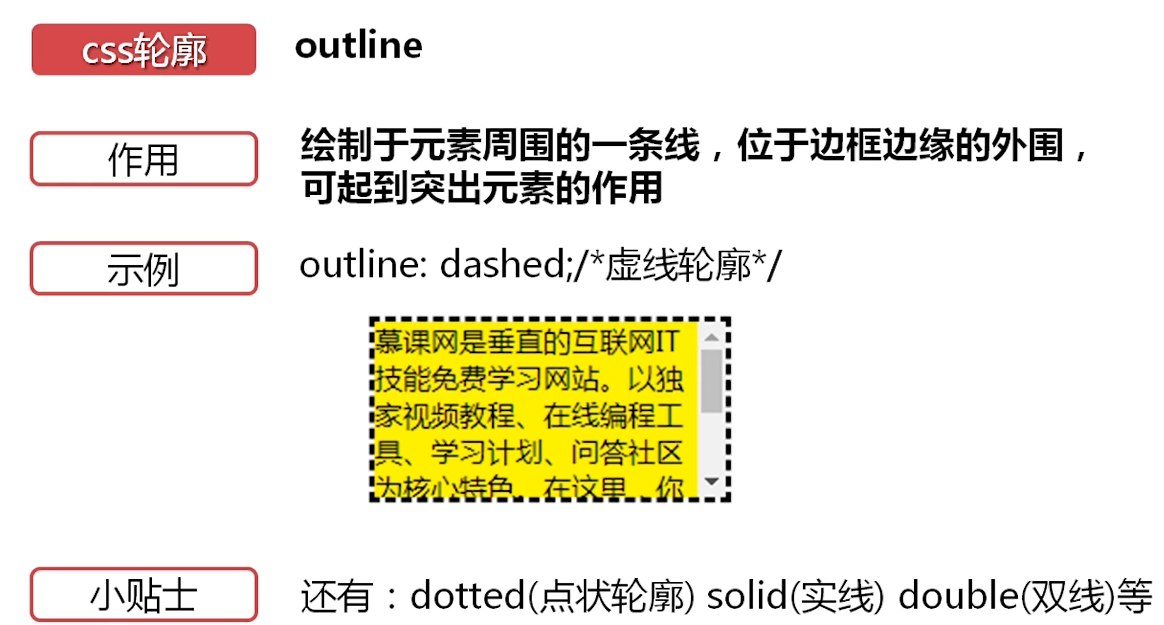
outline: double;/*轮廓 dotted(点状轮廓) solid(实线) double(双线) dashed(虚线)*/
}



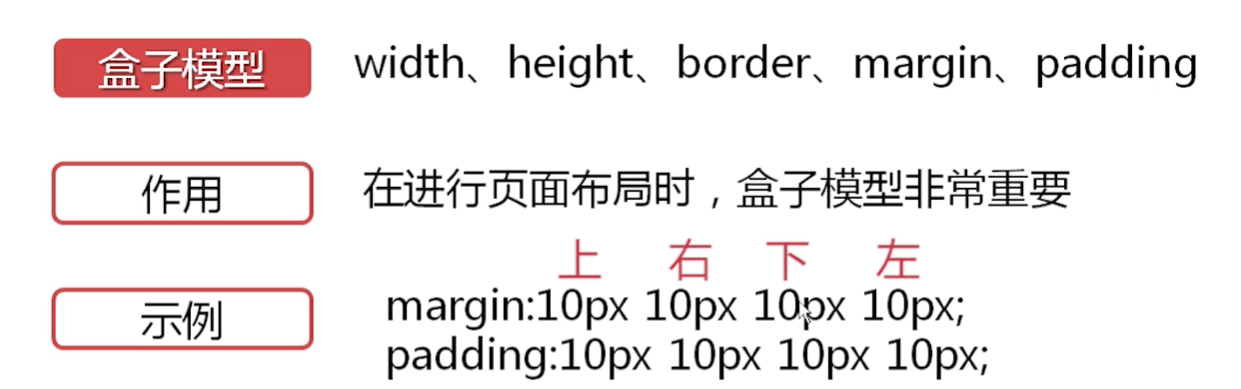
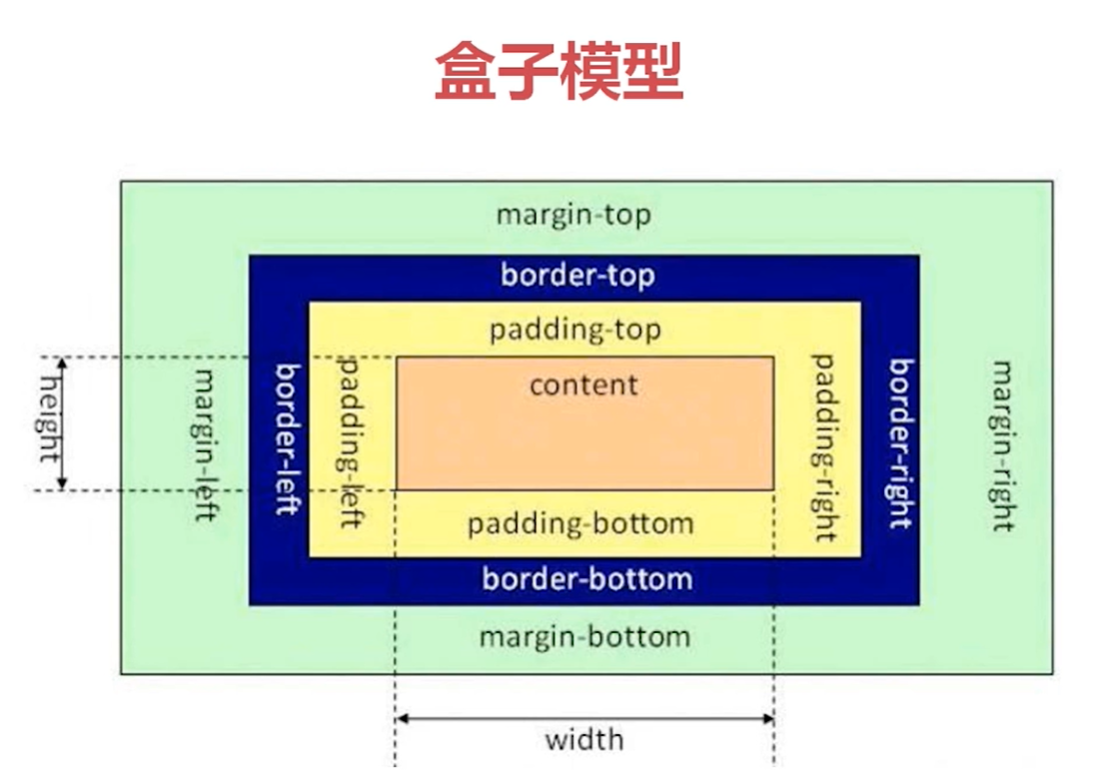
二、盒子模型


盒子内文本居中:
text-align: center; 水平居中
heigth: 200px; line-height: 200px; 行高控制垂直居中
三、浮动
行级元素与块级元素:
两个行级元素默认会在同一行显示,两个块级元素默认会在不同行显示。
定位机制:
标准流(文档流)、脱标流(float、position:absolute)
文档流特点:
1、空白折叠现象
2、高矮不齐,底边对齐
3、自动换行
浮动:

float的包裹和崩溃
崩溃:父一级的块级元素高度发生了破坏
清除浮动
1.在div中写入clear: both;
2.加入一个专门负责清除浮动的div
<div id="clearDiv"></div>
#clearDiv{
clear: both;
}
3.目前最主流的清除浮动方式
#clearDiv{
content: "";
visibility: hidden;
height: 0px;
display: block;
clear: both;
}
#clearDiv{
zoom:1;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!