CSS入门
一、CSS简介
CSS层叠样式表:
Cascading Style Sheets
层叠 样式 列表
样式表分类:
外部、内部、行内样式
样式优先级: 行内元素样式 > 内部样式设置 > 外部链接样式设置
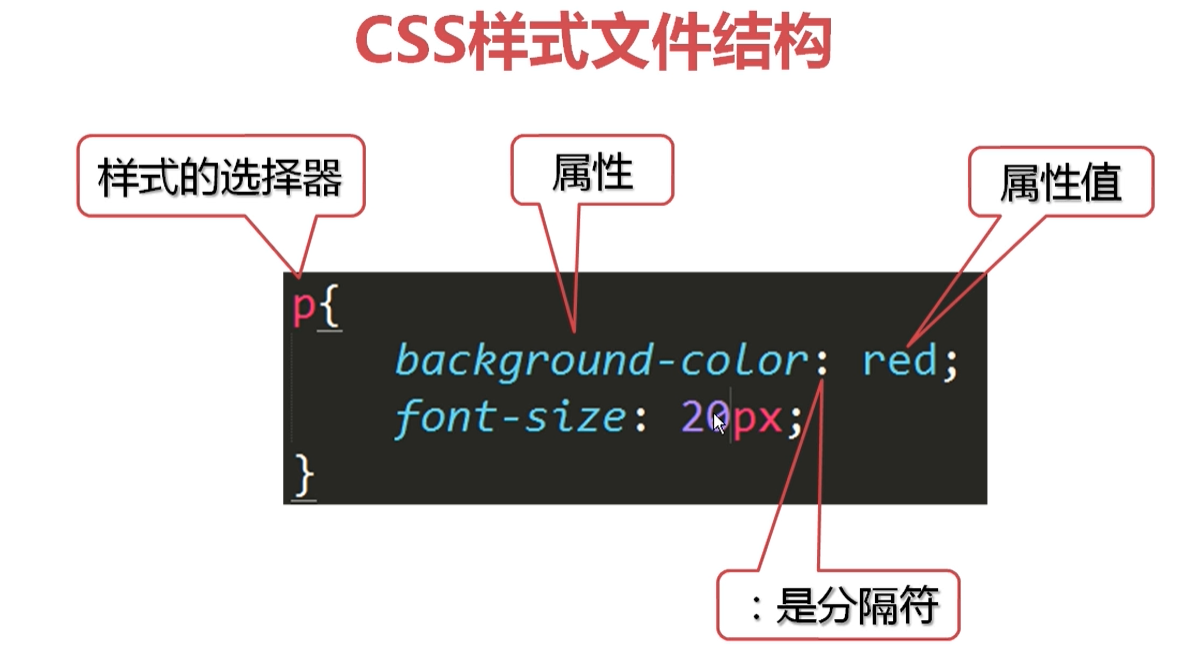
CSS文件结构:

二、CSS基本使用
CSS选择器:
作用:用来选择(找到)需要添加样式的位置
常用选择器:标签选择器、(归)类选择器
<style type="text/css"> p{ background-color: gray; font-size: 40px; } .p1{ font-family: 隶书; } </style>
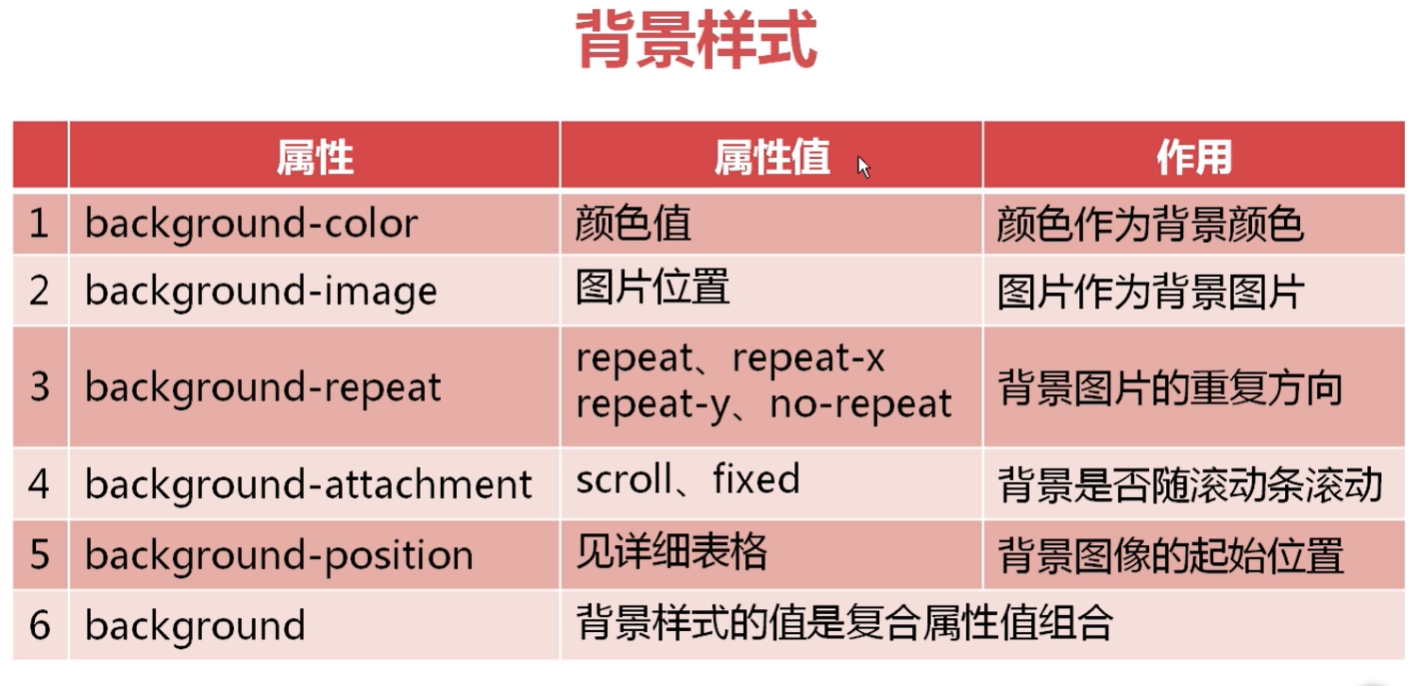
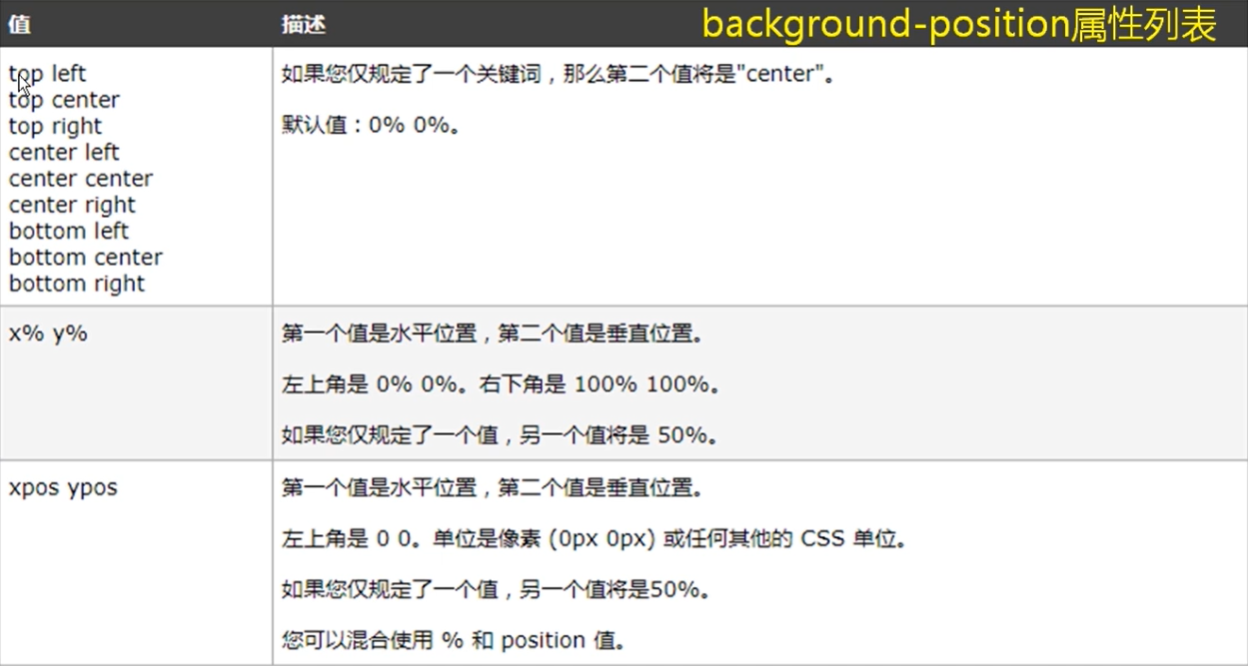
CSS样式设置:


外部样式表:
作用:使网页的表示层与结构层彻底分离
<link rel="stylesheet" type="text/css" href="index.css">
三、CSS常用样式设置
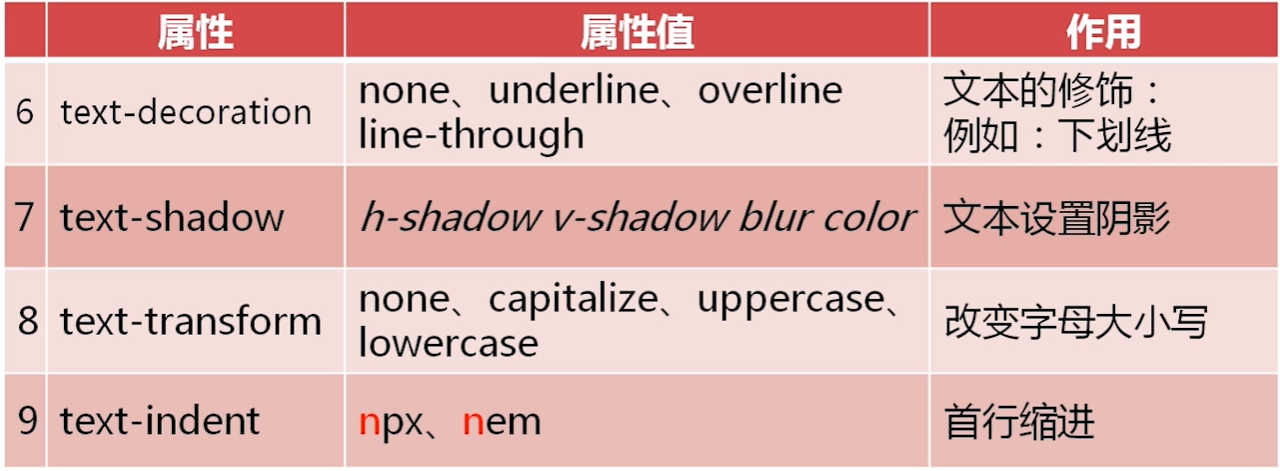
文本样式:
作用:美化、修饰页面的文字部分相关内容


字体样式:
作用:定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)

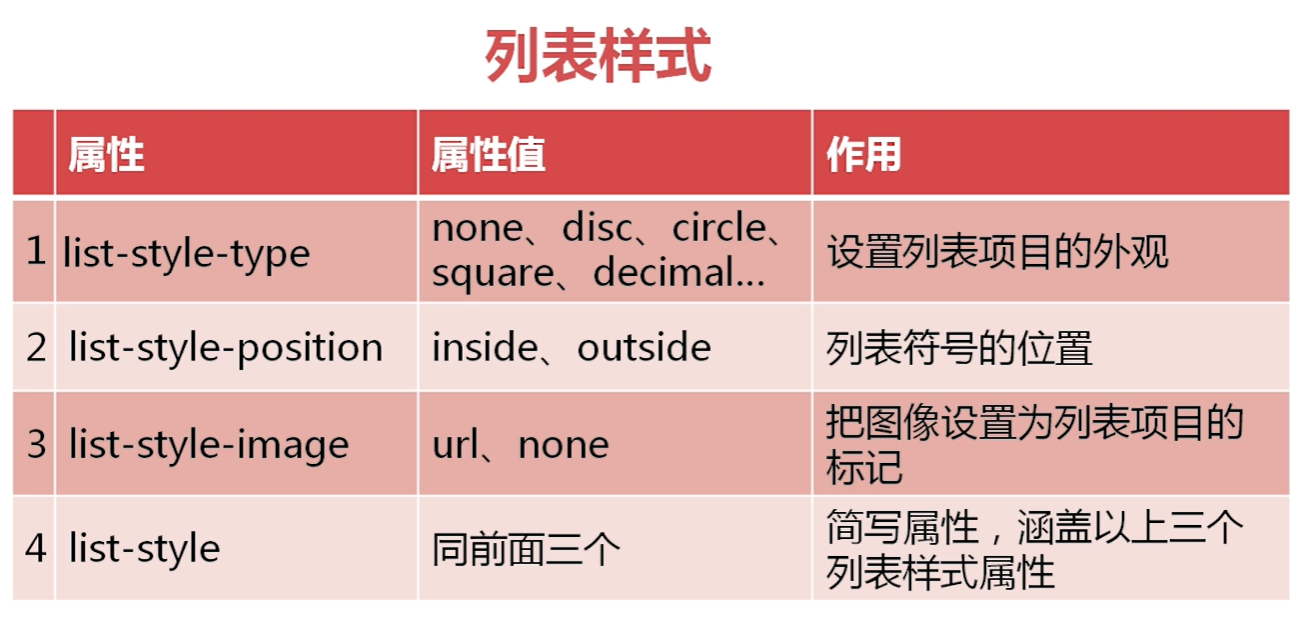
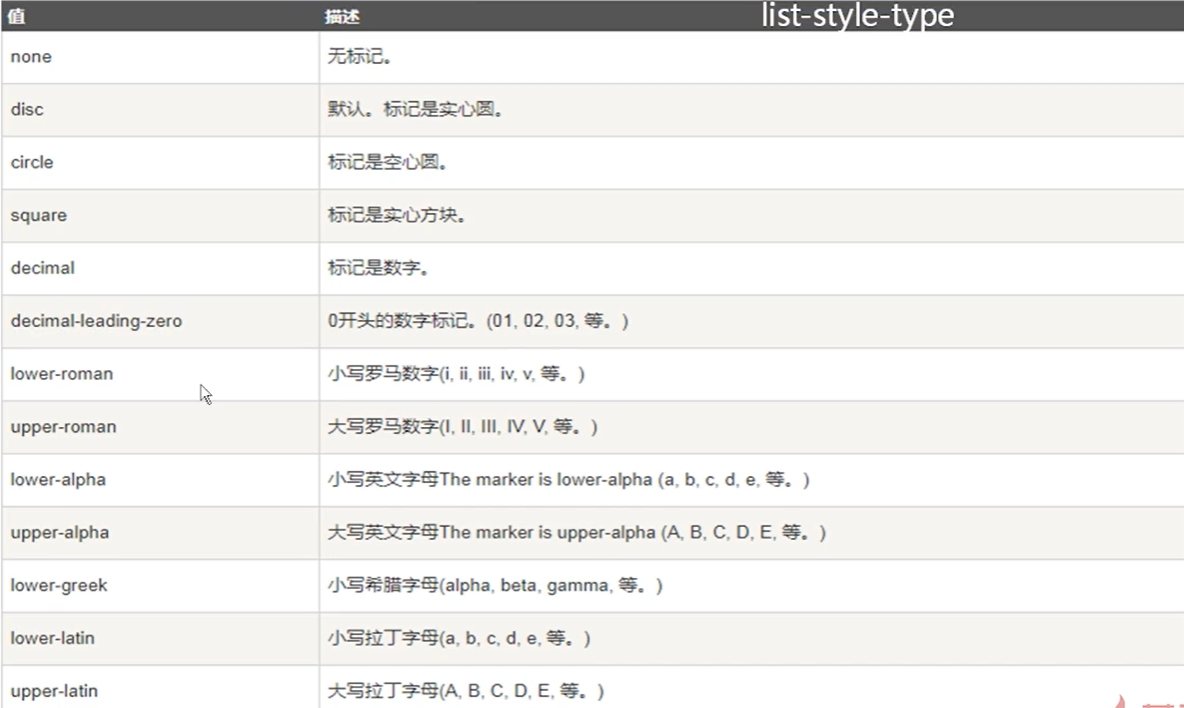
列表样式:


四、伪类和伪元素
作用:设置超级链接的四种状态
状态伪类选择器:

结构伪类选择器:

伪元素选择器:

五、CSS其他选择器

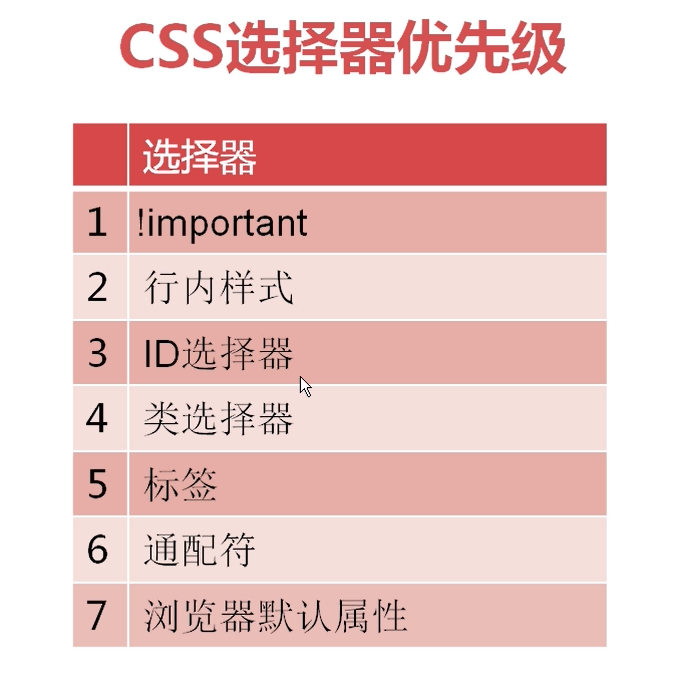
选择器优先级:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!