HTML入门
常用标签:
<font>……</font> 字体标签(已过时)
<p>……</p> 段落标签
<br>换行
<!--……--> 注释
<h>……</h> 标题(默认独占一行)h1-h6
<img src="img/logo.jpg" alt="**"/> 显示图片
src:图片路径
alt:路径下的文件不存在时给一个提示
height:高度
width:宽度
<a href=" 打开的页面 ">……</a> 超链接
<a href="#自定义" target="_blank">……</a> 锚点
<a name="自定义">

无序列表:
<ul>
<li>……<li>
<li>……<li>
<li>……<li>
</ul>
有序列表:
<ol>
<li>……<li>
<li>……<li>
<li>……<li>
</ol>
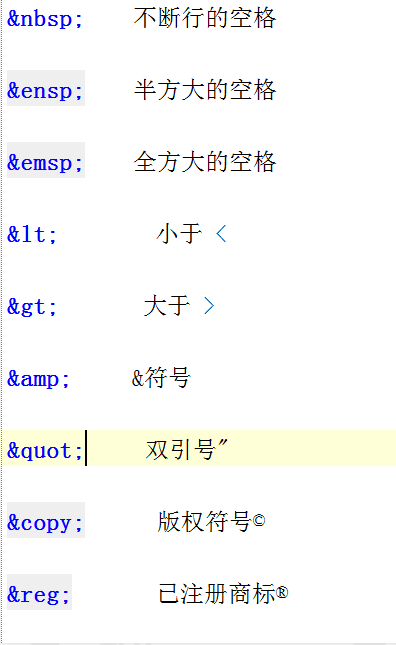
常用转义字符:

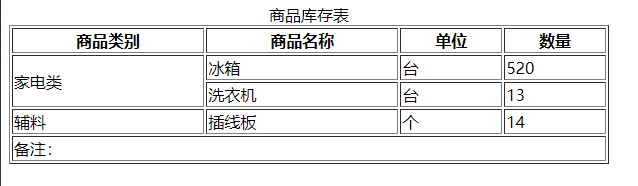
表格:

<table border="1" width="600px"> <caption>商品库存表</caption> <thead> <tr> <th>商品类别</th> <th>商品名称</th> <th>单位</th> <th>数量</th> </tr> </thead> <tbody> <tr> <td rowspan="2">家电类</td> <td>冰箱</td> <td>台</td> <td>520</td> </tr> <tr> <td>洗衣机</td> <td>台</td> <td>13</td> </tr> <tr> <td>辅料</td> <td>插线板</td> <td>个</td> <td>14</td> </tr> </tbody> <tfoot> <tr> <td colspan="4">备注:</td> </tr> </tfoot> </table>

align="right left center justify char"设置水平对齐
valign="top middle bottom baseline":设置垂直对齐



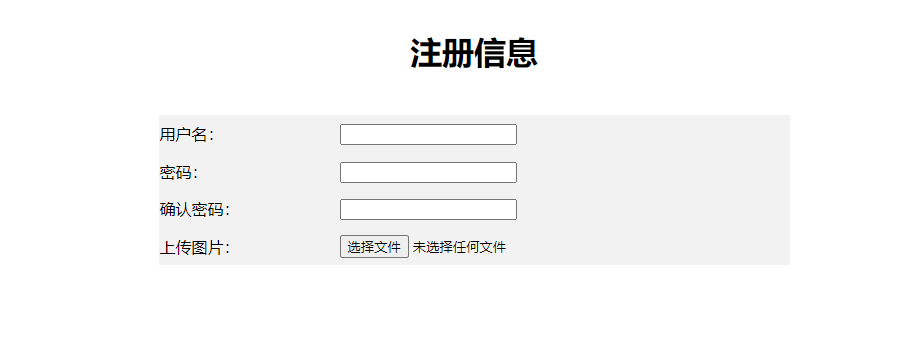
表单:
实现简单登录页面


<h1 align="center">注册信息</h1> <form> <table align="center" border="1" frame="void" rules="none" bgcolor="#f2f2f2" height="150px"> <tr> <td><label>用户名:</label></td> <td></td> <td><input type="text" name=""></td> <td></td> <td></td> </tr> <tr> <td><label>密码:</label></td> <td></td> <td><input type="password" name=""></td> <td></td> <td></td> </tr> <tr> <td><label>确认密码:</label></td> <td></td> <td><input type="password" name=""></td> <td></td> <td></td> </tr> <tr> <td><label>上传图片:</label></td> <<td>      </td> <td><input type="file" name="" value=""></td> <td>      </td> <td>      </td> </tr> </table> </form>


<form action="" method="post"> <h2 align="center">注册</h2> <table border="0" width="500px" align="center"> <tr> <td align="right">请输入用户名:</td> <td><input type="text" name="" id=""/></td> </tr> <tr> <td align="right">请输入密码:</td> <td><input type="password" name="" id=""/></td> </tr> <tr> <td align="right">确认密码:</td> <td><input type="password" name="" id=""/></td> </tr> <tr> <td align="right">性别:</td> <td><input type="radio" name="xb" checked="checked"/>男 <input type="radio" name="xb"/>女 </td> </tr> <tr> <td align="right">兴趣爱好:</td> <td><input type="checkbox" name="">爬山 <input type="checkbox" name="">看书 <input type="checkbox" name="">游泳 <input type="checkbox" name="">思考 </td> </tr> <tr> <td align="right">生日:</td> <td> <select> <option value="2017">2017</option> <option value="2018" selected="selected">2018</option> <option value="2019">2019</option> <option value="2020">2020</option> </select> <select> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> </select> <select> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> </select> </td> </tr> <tr> <td align="right">头像:</td> <td><img src="image/Dog.jpg" width="40px" height="40px"> <select> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> </select> </td> </tr> <tr> <td align="center" colspan="2"> <input type="submit" name="" value="注册"> </td> </tr> </table> </form>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!