杂七杂八的笔记🥤
rc file
Actually rc stands for. runtime configuration.the rc files configure what software (application) and services are configured to start at runtime, therefore: runtime configuration. —— wiki
在Linux下,rc(runtime configuration)代表运行时配置。表示在某种运行环境下自动执行的配置文件。前端常用的例如.babelrc、.jsbeautifyrc。
尾逗号的意义
这样可以使增加或删除一行更容易,也会使 git diffs 更清晰。Babel 等编译器会在编译后的代码里帮我们去掉最后额外的逗号,因此不必担心在旧浏览器中的问题。

package.json 的版本控制
- 指定版本:比如
1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。 - 波浪号(tilde)+指定版本:比如
~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 - 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
- latest:安装最新版本。
为什么React16将componentWillMount,componentWillReceiveProps, componentWillUpdate标为不安全
react打算在17版本推出新的Async Rendering,提出一种可被打断的生命周期,而可以被打断的阶段正是实际dom挂载之前的虚拟dom构建阶段,也就是要被去掉的三个生命周期。
生命周期一旦被打断,下次恢复的时候又会再跑一次之前的生命周期,因此componentWillMount,componentWillReceiveProps, componentWillUpdate都不能保证只在挂载/拿到props/状态变化的时候刷新一次了,所以这三个方法被标记为不安全。
display: flex与inline-flex的区别
使用flex时父元素是block元素,使用inline-flex的父元素是inline元素,赋予父容器更改子元素宽高(或顺序)的能力,来更好的填充可用的空间(主要使其适应各种显示设备和屏幕尺寸)。

parseInt/parseFloat是谁的方法
ES6 将全局方法parseInt()和parseFloat(),移植到Number对象上面
实例方法与静态方法
- 实例方法,挂载在
this上或者挂载在prototype上,class类不能直接访问该方法,使用new关键字实例化之后,实例可以访问该方法。 - 静态方法,直接挂载在class类上,或者使用新的关键字
static,实例无法直接访问该方法。
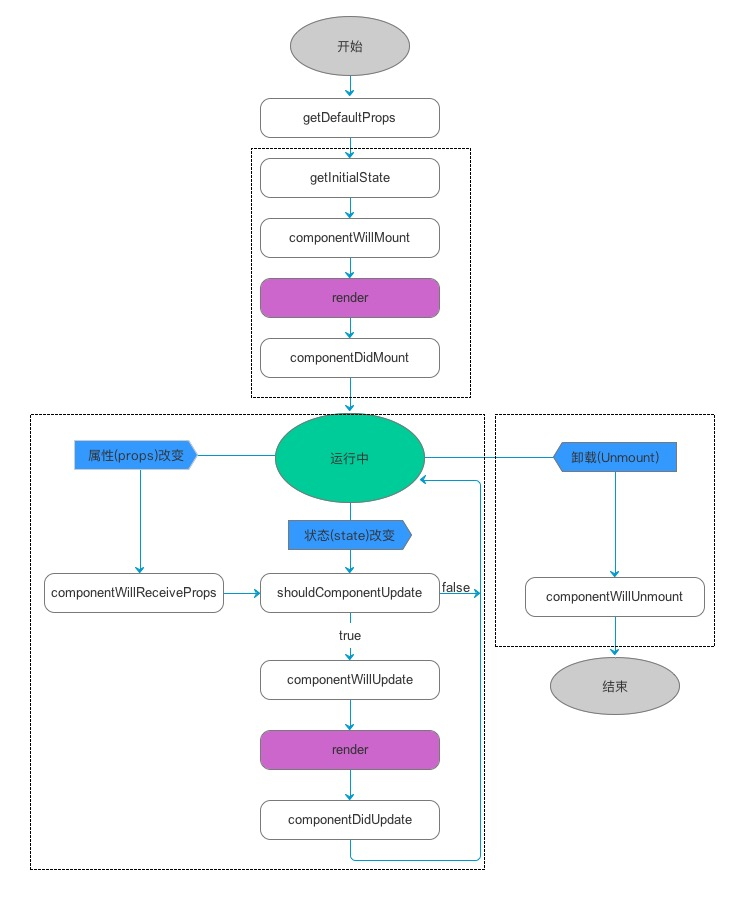
React新老声明周期
old lifecycle
-
挂载
- constructor
- componentWillMount
- render
- componentDidMount
-
更新
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
-
卸载
- componentWillUnmount
new lifecycle
-
挂载
- constructor
- getDerivedStateFromProps
- render
- componentDidMount
-
更新
- getDerivedStateFromProps
- shouldComponentUpdate
- render
- getSnapshotBeforeUpdate
- componentDidUpdate
-
卸载
- componentWillUnmount
- componentWillUnmount
组件树生命周期调用栈
应用初次挂载时,我们以render和componentDidMount为例,React首先会调用根组件的render钩子,如果有子组件的话,依次调用子组件的render钩子,调用过程其实就是递归的顺序。
等所有组件的render钩子都递归执行完毕,这时候执行权在最后一个子组件手里,于是开始触发下一轮生命周期钩子,调用最后一个子组件的componentDidMount钩子,然后调用栈依次往上递归。
组件树的生命周期调用栈走的是一个Z字形。
如果根组件没有定义A生命周期钩子而子组件定义了,那调用栈就从这个子组件的A生命周期钩子开始。
另外,只要组件内定义了某个生命周期钩子,即便它没有任何动作,也会执行。
app.render();
child.render();
grandson.render();
// divide
grandson.componentDidMount();
child.componentDidMount();
app.componentDidMount();
// divide
app.render();
child.render();
grandson.render();
// divide
grandson.componentDidUpdate();
child.componentDidUpdate();
app.componentDidUpdate();
当然,componentWillMount、componentWillReceiveProps和componentWillUpdate生命周期钩子有可能被打断执行,也有可能被多次调用,表现是不稳定的。所以React决定逐步废弃它们
旧生命周期

图表字典

副作用具象
“What is a side-effect?
The natural Redux flow is this: some action is dispatched, and as a consequence, some state is changed.
If all your Redux app could do was just to change state as the user played with it, though, would your app be particularly useful? Probably not.
Most apps need to reach out to the outside world to be useful — whether by talking to the server, accessing local storage, recording analytics events, or something else entirely.
That process of calling into the real world is what side-effects are. They are a way of bridging the pure Redux world with the outside world.
Common features of side-effects
Side-effects can happen in response to Redux actions. For example, when a user clicks “Save,” you may want to fire off an AJAX request.
Side-effects may dispatch Redux actions. Like when the save process finishes successfully, you may want to dispatch SAVE_SUCCEEDED; or when it failed, SAVE_FAILED.
They also may not dispatch anything. Some side-effects don’t need to dispatch anything: if you are doing analytics tracking based on Redux actions, you would track things in response to Redux actions, but you will not dispatch anything.”
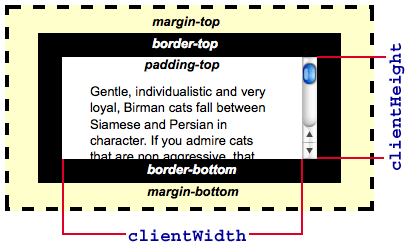
操蛋的定义
clientHeight: Height + padding, 不包括滚动条,inline元素的值为0, 单位px,只读元素

offsetHeight: 不包括margin,包括水平滚动条, inline的元素属性为0,单位px,只读元素

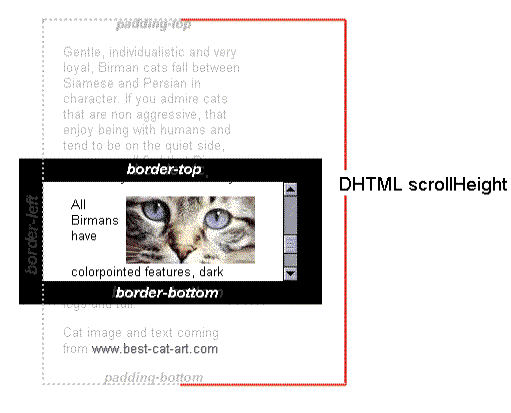
scrollHeight: 包括当前不可见部分的元素的高度,scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。

scrollTop: 有滚动条时,滚动条向下滚动的距离也就是说元素顶部被遮住的部分的高度,没有滚动条时,scrollTop为0, 单位px,可读能设置

offsetTop: 当前元素顶部距离父元素顶部的距离,和有无滚动条无关,单位px,只读元素

对象属性为变量
const a = 'a'; const map = { [a]: 'xxx' }
_.cond
返回使数组第一个函数为true的对应函数
_.invoke
调用object对应的key的function
saga reducer 与watcher 同名actions的处理过程
saga是redux的中间件,先执行reducer再执行watcher
字符型正则与对象的转义区别
new RegExp对特殊字符需要转义两次
var a = new RegExp(`\\[IDE路径\\]`, 'g'); // var a = /\[IDE路径\]/g;
var temp = '[IDE路径]'.replace(a, '[123]');
_.isEqual的坑
var a = {
a: {
b: {
c: 1
}
}
var b = {
a: {
b: {
c: 1
}
}
}
_.isEqual(a, b) //true
a === b // false
const one = { a: 1 };
const two = { a: 1 };
console.log(shallowEqual(one, two)); // => true
console.log(_.isEqual(one, two)); // => true
const one1 = { a: { b: 1 } };
const two1 = { a: { b: 1 } };
console.log(shallowEqual(one1, two1)); // => false
console.log(_.isEqual(one1, two1)); // => true
const one2 = { a: () => {return 1;} };
const two2 = { a: () => {return 1;} };
console.log(shallowEqual(one2, two2)); // => false
console.log(_.isEqual(one2, two2)); // => false
const one3 = {
a: {
b: () => {return 1;}
}
};
const two3 = { a: {
b: () => {return 1;}
}
};
console.log(shallowEqual(one3, two3)); // => false
console.log(_.isEqual(one3, two3)); // => false
const temp = function () {};
const one4 = {
a: {
b: temp
}
};
const two4 = { a: {
b: temp
}
};
console.log(shallowEqual(one4, two4)); // => false
console.log(_.isEqual(one4, two4)); // => true
return !_.isEqual(props, nextProps);
Note: This method supports comparing arrays, array buffers, booleans, date objects, error objects, maps, numbers, Object objects, regexes, sets, strings, symbols, and typed arrays. Object objects are compared by their own, not inherited, enumerable properties. Functions and DOM nodes are compared by strict equality, i.e. ===.
flex: 1
flex: 1 => flex-grow: 1 flex-shrink: 1 flex-basis: 0%
https://blog.csdn.net/aliven1/article/details/78853725
white-space

normal连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。nowrap和 normal 一样,连续的空白符会被合并。但文本内的换行无效。pre连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。 pre-wrap连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充line盒子时才会换行。pre-line连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充line盒子时会换行。



