JavaScript tips —— target与currentTarget的区别
定义
以下是红宝书的描述
| 属性/方法 | 类型 | 读/写 | 说明 |
| currentTarget | Element | 只读 | 其事件处理程序当前正在处理事件的那个元素 |
| target | Element | 只读 | 事件的目标 |
MDN:
currentTarget: 当事件遍历DOM时,标识事件的当前目标。它总是引用事件处理程序附加到的元素,而不是event.target,它标识事件发生的元素。
target:一个触发事件的对象的引用。
结论
emmmm,这说的真晦涩,不自己动手还真看不出有啥差别,先给结论吧:currentTarget指的是事件触发后,冒泡到绑定处理程序的元素,就是绑定事件处理程序的元素,target指的是触发事件的元素。
demo
html:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>currentTarget&target</title> 6 </head> 7 <body> 8 <div id="div1"> 9 <div id="div2"> 10 <div id="div3"> 11 click me ~ 12 </div> 13 </div> 14 </div> 15 </body> 16 </html>
JavaScript:
1 let div1 = document.getElementById('div1'), 2 div2 = document.getElementById('div2'), 3 div3 = document.getElementById('div3'); 4 5 div1.addEventListener('click', (ev) => { 6 console.log(`target: ${ev.target.id} currentTarget: ${ev.currentTarget.id}`); 7 }); 8 9 div2.addEventListener('click', (ev) => { 10 console.log(`target: ${ev.target.id} currentTarget: ${ev.currentTarget.id}`); 11 }); 12 13 div3.addEventListener('click', (ev) => { 14 console.log(`target: ${ev.target.id} currentTarget: ${ev.currentTarget.id}`); 15 });

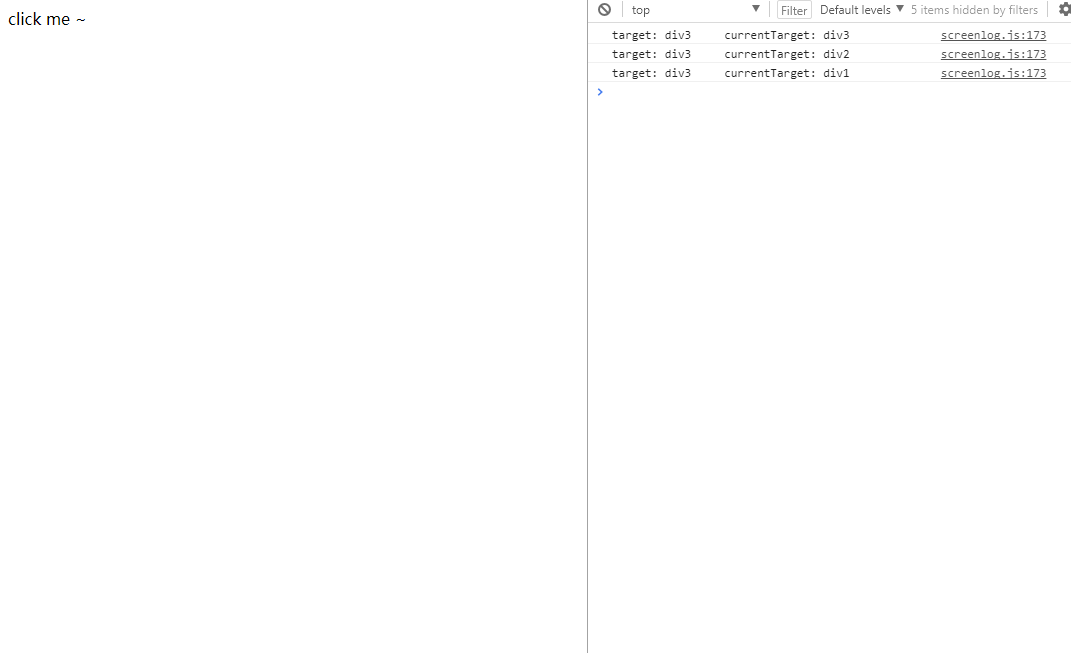
当单击div3时,事件依次冒泡。但是触发时间的元素为div3,所以target为div3,而从捕获阶段,到冒泡阶段途径了元素div3,div2,div1,绑定事件处理元素的依次为div3,div2,div1,所以currentTarget为div3,div2,div1。
浏览器兼容性
target
在 IE6-8 中,事件模型与标准不同。使用非标准的 element.attachEvent() 方法绑定事件监听器。在该模型中,事件对象有一个 srcElement 属性,等价于target 属性。
target = ev.target || ev.srcElement;
currentTarget
IE6-8中,事件模型与标准不一样,使用非标准的 element.attachEvent() 来绑定事件监听器。该模型中,没有等价于 event.currentTarget 的接口,且 this 指向全局对象。
一种模拟 event.currentTarget 功能的方法是:将监听器包在一个函数中,然后使用 Function.prototype.call 调用这个包装函数,并将元素对象作为第一个参数。这样,this就是想要的值了。



