javaScript tips —— z-index 对事件机制的影响
demo
// DOM结构 class App extends React.Component { componentDidMount() { const div1 = document.getElementById('div1'); const div2 = document.getElementById('div2'); const div3 = document.getElementById('div3'); // 捕获阶段处理 div1.addEventListener('click', () => {console.log('div1 capturing');}, true); div2.addEventListener('click', () => {console.log('div2 capturing');}, true); div3.addEventListener('click', () => {console.log('div3 capturing');}, true); // 冒泡阶段处理 div1.addEventListener('click', () => {console.log('div1 bubbling');}, false); div2.addEventListener('click', () => {console.log('div2 bubbling');}, false); div3.addEventListener('click', () => {console.log('div3 bubbling');}, false); } render() { return ( <div id="div1" className="div1" > <div id="div2" className="div2" > <div id="div3" className="div3"> </div> </div> </div> ); } } ReactDOM.render(<App />, mountNode);
// css 代码 .div1 { display: flex; width: 500px; height: 500px; border: 1px solid red; background: red; } .div2 { display: flex; width: 400px; height: 400px; background: green; } .div3 { width: 200px; height: 200px; background: blue; // z-index: -1; }
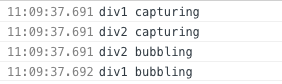
1. div3 没有 z-index: -1 点击蓝色块(div3)



2. div3 没有 z-index: -1 点击蓝色块(div3)



结论:
1. z-index没有影响DOM结构
2. z-index形成了层叠上下文,导致触发事件的元素不一样,上文的demo来说: div3加上z-index: -1后, div2位于他的上方,此时,即使点击div3所在的位置,仍然触发的是div2,所以,根据事件先捕获后冒泡的的机制: div1 -> div2 -> div2 -> div1,因为事件机制并不会往触发事件的元素的后代继续传播
3. z-index 会影响触发事件的元素,并不会影响事件机制的本身。
相关姿势:
z-index:
- 背景和边框 —— 形成层叠上下文的元素的背景和边框。 层叠上下文中的最低等级。
- 负z-index值 —— 层叠上下文内有着负z-index值的子元素。
- 块级盒 —— 文档流中非行内非定位子元素。
- 浮动盒 —— 非定位浮动元素。
- 行内盒 —— 文档流中行内级别非定位子元素。
- z-index: 0 —— 定位元素。 这些元素形成了新的层叠上下文。
- 正z-index值 —— 定位元素。 层叠上下文中的最高等级。

flex与z-index的关系



