3/24团队作业
所花时间:3小时
代码量:如下:
博客量:本学期截至目前27篇
了解到的知识点:app地铁查询的地图下钻
在今天我和我队友一起准备了java web的插入地图的操作,想着把地图弄进去,但是在这个此过程中出现了很多的问题,我和我的队友就开始解决这个问题,通过上网查找资料,通过询问同学,最终在网上查到到了一些相关的代码,并且通过修改,完成了一小部分,还是没能解决。
在web项目开发过程中,可能会需要地图的支持,实现定位、导航等功能,在这里以百度地图为例,做一个简单的地图显示。
下面代码使用JSP完成的,要想使用HTML版本,只需要把
1 2 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>驾车路线规划</title><script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=这里输入你自己创建应用时的秘钥"></script><style type="text/css">body, html,#container {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}</style></head><body> <div id="container"></div><script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 14); var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } }); var start = new BMap.Point(116.310791, 40.003419); var end = new BMap.Point(116.486419, 39.877282); driving.search(start, end); var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.MapTypeControl()); map.setCurrentCity("贵阳"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用 var map = new BMap.Map("container"); // 创建地图实例 var point = new BMap.Point(116.404, 39.915); // 创建点坐标 map.centerAndZoom(point, 15); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放// 初始化地图,设置中心点坐标和地图级别 </script></body></html> |
我们的web端项目到此也做完了
代码如下:
Bean
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | package Bean;public class bean{ String line; String stationName; String start; String end; public bean(String line, String stationName, String start, String end, String stationNum, String stationChange) { this.line = line; this.stationName = stationName; this.start = start; this.end = end; this.stationNum = stationNum; this.stationChange = stationChange; } String stationNum; String stationChange; public bean() { } public String getStart() { return start; } public void setStart(String start) { this.start = start; } public String getEnd() { return end; } public void setEnd(String end) { this.end = end; } public String getLine() { return line; } public void setLine(String line) { this.line = line; } public String getStationName() { return stationName; } public void setStationName(String stationName) { this.stationName = stationName; } public String getStationNum() { return stationNum; } public void setStationNum(String stationNum) { this.stationNum = stationNum; } public String getStationChange() { return stationChange; } public void setStationChange(String stationChange) { this.stationChange = stationChange; }} |
Dao
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | package Dao;import Bean.bean;import Util.util;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;public class dao{ public void searchlines(String line) { ResultSet rs=null; //声明数据库字段 String stationName=""; Connection connection = null; try { connection = util.getConnection(); } catch (ClassNotFoundException | SQLException e) { e.printStackTrace(); } PreparedStatement preparedStatement = null; try { String sql="select 车站名 from 线路表 where 线路号=?"; preparedStatement=connection.prepareStatement(sql); preparedStatement.setString(1,line); rs = preparedStatement.executeQuery(); while(rs.next()) { stationName=rs.getString("车站名"); System.out.println(stationName+","); } } catch (SQLException e) { e.printStackTrace(); } finally { util.close(preparedStatement); util.close(connection); } }} |
util
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | package Util;import java.sql.Connection;import java.sql.DriverManager;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;import java.sql.Statement;/** * @author mendianyu */public class util { public static Connection getConnection() throws ClassNotFoundException, SQLException { //连接数据库 Connection connection = null; //Statement 对象用于将 SQL 语句发送到数据库中。 Statement stmt = null; ResultSet rs = null; //1. 导入驱动jar包 //2.注册驱动 Class.forName("com.mysql.cj.jdbc.Driver"); connection = DriverManager.getConnection("jdbc:mysql://localhost:3306/runnob?useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=UTC", "root", "Wjtssywds123"); return connection; } public static void close(Connection connection) { try { if (connection != null) { connection.close(); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } public static void close(PreparedStatement preparedStatement) { try { if (preparedStatement != null) { preparedStatement.close(); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } public static void close(ResultSet resultSet) { try { if (resultSet != null) { resultSet.close(); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } }} |
cc.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@ page import="java.sql.*"%><jsp:useBean id="dao" class="Dao.dao"></jsp:useBean><jsp:useBean id="dbutil" class="Util.util"></jsp:useBean><html lang="en"><head> <meta charset="UTF-8"> <title>北京地铁信息查询页面</title> <style type="text/css"> /*设置超链接样式*/ table { border-collapse: collapse; border-spacing: 0; } a { color: #ffffff; text-decoration:none; font-family:"幼圆";/*设置字体*/ font-size:18px;/*设置字体大小*/ font-weight:5px;/*调整字体粗细*/ } a:hover { color:#f56f2c; font-size: 18px; } a:visited { color: #5086a5; font-size: 12px; } /*整个tab层居中,宽度为600px*/ #tabDiv { width: 600px; margin: 1em auto; padding-bottom: 10px; border-right: #ffffff 1px solid; border-top: #ffffff 1px solid; border-left: #ffffff 1px solid; border-bottom: #ffffff 1px solid; background-color:rgba ; } /*tab头的样式*/ #tabsHead { height: 226px; background-color:#9bc1d2 ; } /*已选tab头(超链接)的样式*/ .curtab { padding-top: 0px; padding-right: 10px; padding-bottom: 0px; padding-left: 10px; border-right: #b2c9d3 1px solid; font-weight: bold; float: left; cursor: pointer; } /*未选tab头(超链接)的样式*/ .tabs { border-right: #c1d8e0 1px solid; padding-top: 0px; padding-right: 10px; padding-bottom: 0px; padding-left: 10px; font-weight: normal; float: left; cursor: pointer; } li { font-family:"幼圆";/*设置字体*/ font-size: 18px; font-weight: 666; color:#494949; } .title { float: right; font-size: 24px; font-weight: 500; font-family:"幼圆";/*设置字体*/ color:#ffffff; } .ziti { font-size: 18px; font-weight: 666; font-family:"幼圆";/*设置字体*/ color:#494949; } .ziti2 { font-size: 23px; font-weight: 666; font-family:"幼圆";/*设置字体*/ color:#494949; } .ziti3 { font-size: 18px; font-weight: 666; font-family:"幼圆";/*设置字体*/ color:#000000; } button { /* 按钮美化 */ width: 200px; /* 宽度 */ height: 40px; /* 高度 */ border-width: 0px; /* 边框宽度 */ border-radius: 5px; /* 边框半径 */ background: #9bc1d2; /* 背景颜色 */ cursor: pointer; /* 鼠标移入按钮范围时出现手势 */ outline: none; /* 不显示轮廓线 */ font-family: "幼圆"; /* 设置字体 */ color: white; /* 字体颜色 */ font-size: 17px; /* 字体大小 */ } button:hover { /* 鼠标移入按钮范围时改变颜色 */ background: #5599FF; } .select{ background:#fafdfe; height:31px; width:200px; line-height:28px; border:1px solid #9bc0dd; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; } .div_foot { position: absolute; height: 50px; text-align: center; line-height: 50px; width: 100%; } </style> <script type="text/jscript">//显示tab(tabHeadId:tab头中当前的超链接;tabContentId要显示的层ID)function showTab(tabHeadId,tabContentId){//tab层var tabDiv = document.getElementById("tabDiv");//将tab层中所有的内容层设为不可见//遍历tab层下的所有子节点var taContents = tabDiv.childNodes;for(i=0; i<taContents.length; i++){//将所有内容层都设为不可见if(taContents[i].id!=null && taContents[i].id != 'tabsHead'){taContents[i].style.display = 'none';}}//将要显示的层设为可见document.getElementById(tabContentId).style.display = 'block';//遍历tab头中所有的超链接var tabHeads = document.getElementById('tabsHead').getElementsByTagName('a');for(i=0; i<tabHeads.length; i++){//将超链接的样式设为未选的tab头样式tabHeads[i].className='tabs';}//将当前超链接的样式设为已选tab头样式document.getElementById(tabHeadId).className='curtab';document.getElementById(tabHeadId).blur();}</script></head><body><div id="tabDiv" style="padding:30px;border-radius:20px;width:90%;height:600px;margin: auto; "> <div id="tabsHead" style="border-radius:15px;border:10px solid #9bc1d2;float:left;width:12%;height:600px;text-align:center; "> <h1></h1> <div style="border-radius:90px;width:90px;height:90px; background: url(https://images.cnblogs.com/cnblogs_com/blogs/690901/galleries/1992752/o_220329142431_1648563849495.jpg);background-size:cover;margin: auto;text-align:center"> </div> <p></p><br> <a id="tabs1" class="curtab" href="javascript:showTab('tabs1','tabContent1')">线路查询</a><br> <p></p> <a id="tabs2" class="tabs" href="javascript:showTab('tabs2','tabContent2')">站点查询</a> <br> <p></p> <a id="tabs3" class="tabs" href="javascript:showTab('tabs3','tabContent3')">起点-终点查询</a><br> <p></p> </div> <div id="tabContent1" style="border-radius:15px;border:5px solid #9bc1d2;width:1150px;height:600px;float:right; position:relative;display: block" > <p> </p> <p> </p> <div style="border-radius:30px;border:5px solid #9bc1d2;width:700px;height:380px;position: absolute;right:80px;"> <iframe id="myIframe1" name="hideIframe1" style="" src="searchLines_back.jsp" frameborder="0" width="100%" height="100%"></iframe> </div> <p> </p> <p> </p> <h1 class="ziti2"> 请选择你想要查询的地铁线路 </h1> <p> </p> <form action="searchLines_back.jsp" method="get" target="hideIframe1" > <p> <select name="line_name" class="select" > <option value="1"selected>一号线</option> <option value="2">二号线</option> <option value="4">四号线</option> <option value="5">五号线</option> <option value="6">六号线</option> <option value="7">七号线</option> <option value="8">八号线</option> <option value="9">九号线</option> <option value="10">十号线</option> <option value="13">十三号线</option> <option value="14">十四号线</option> <option value="15">十五号线</option> </select><br></p> <p> <button type="submit" id="id_submit" name="nm_submit" value="提交">查询</button></p> </form> </div> <div id="tabContent2" style="border-radius:15px;border:5px solid #9bc1d2;width:1150px;height:600px;float:right; position:relative;display: none" > <p> </p> <p> </p> <div style="border-radius:30px;border:5px solid #9bc1d2;width:700px;height:380px;position: absolute; right:80px;"> <iframe id="myIframe2" name="hideIframe2" style="" src="chaxun-03.jsp" frameborder="0" width="100%" height="100%"></iframe> </div> <p> </p> <p> </p> <h1 class="ziti2"> 请输入你想要查询的站点 </h1> <p> </p> <form action="chaxun-03.jsp " method="get" id="form2" target="hideIframe2" > <p> <input type="text"name="station"class="select"> </p> <p> <button type="submit" value="查询">查询</button></p> </form> </div> <div id="tabContent3" style="border-radius:15px;border:5px solid #9bc1d2;width:1150px;height:600px;float:right; position:relative;display: none" > <p> </p> <p> </p> <div style="border-radius:30px;border:5px solid #9bc1d2;width:700px;height:380px;position: absolute; right:80px; background-color: white;"> <iframe id="myIframe3" name="hideIframe3" style="" src="chaxun-04.jsp" frameborder="0" width="100%" height="100%"></iframe> </div> <p> </p> <form action="chaxun-04.jsp" method="get" id="form3" target="hideIframe3"> <table border="0" style="width: 30%; height: 300px;float:left"> <tr> <td class ="ziti"> </td> </tr> <tr> <td class ="ziti"> 起始站:<input name="station_name" type="text" size="20"></td> </tr> <tr> <td class ="ziti"> 终点站:<input name="stop_station" type="text" size="20"></td> </tr> <tr> <td class ="ziti"> </td> </tr> <tr> <td class ="ziti"> <button type="submit" value="查询">查询</button></td> </tr> </table> </form> </div></div><div class="div_foot"style="position:fixed; bottom:0px; width:100%; text-align:center; font-family:"幼圆"; font-size: 17px;"></div></div></body></html> |
chaxun.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@ page import="java.sql.*"%><jsp:useBean id="dao" class="Dao.dao"></jsp:useBean><jsp:useBean id="util" class="Util.util"></jsp:useBean><html lang="en"><head> <meta charset="UTF-8"> <title>北京地铁信息查询页面</title> <style type="text/css"> /*设置超链接样式*/ table { border-collapse: collapse; border-spacing: 0; } a { color: #ffffff; text-decoration:none; font-family:"幼圆";/*设置字体*/ font-size:18px;/*设置字体大小*/ font-weight:5px;/*调整字体粗细*/ } a:hover { color:#f56f2c; font-size: 18px; } a:visited { color: #5086a5; font-size: 12px; } /*整个tab层居中,宽度为600px*/ #tabDiv { width: 600px; margin: 1em auto; padding-bottom: 10px; border-right: #ffffff 1px solid; border-top: #ffffff 1px solid; border-left: #ffffff 1px solid; border-bottom: #ffffff 1px solid; background-color:#fffef9 ; } /*tab头的样式*/ #tabsHead { height: 226px; background-color:#9bc1d2 ; } /*已选tab头(超链接)的样式*/ .curtab { padding-top: 0px; padding-right: 10px; padding-bottom: 0px; padding-left: 10px; border-right: #b2c9d3 1px solid; font-weight: bold; float: left; cursor: pointer; } /*未选tab头(超链接)的样式*/ .tabs { border-right: #c1d8e0 1px solid; padding-top: 0px; padding-right: 10px; padding-bottom: 0px; padding-left: 10px; font-weight: normal; float: left; cursor: pointer; } li { font-family:"幼圆";/*设置字体*/ font-size: 18px; font-weight: 666; color:#494949; } .title { float: right; font-size: 24px; font-weight: 500; font-family:"幼圆";/*设置字体*/ color:#ffffff; } .ziti { font-size: 18px; font-weight: 666; font-family:"幼圆";/*设置字体*/ color:#494949; } .ziti2 { font-size: 23px; font-weight: 666; font-family:"幼圆";/*设置字体*/ color:#494949; } .ziti3 { font-size: 18px; font-weight: 666; font-family:"幼圆";/*设置字体*/ color:#000000; } button { /* 按钮美化 */ width: 200px; /* 宽度 */ height: 40px; /* 高度 */ border-width: 0px; /* 边框宽度 */ border-radius: 5px; /* 边框半径 */ background: #9bc1d2; /* 背景颜色 */ cursor: pointer; /* 鼠标移入按钮范围时出现手势 */ outline: none; /* 不显示轮廓线 */ font-family: "幼圆"; /* 设置字体 */ color: white; /* 字体颜色 */ font-size: 17px; /* 字体大小 */ } button:hover { /* 鼠标移入按钮范围时改变颜色 */ background: #5599FF; } .select{ background:#fafdfe; height:31px; width:200px; line-height:28px; border:1px solid #9bc0dd; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; } .div_foot { position: absolute; height: 50px; text-align: center; line-height: 50px; width: 100%; } </style> <script type="text/jscript">//显示tab(tabHeadId:tab头中当前的超链接;tabContentId要显示的层ID)function showTab(tabHeadId,tabContentId){//tab层var tabDiv = document.getElementById("tabDiv");//将tab层中所有的内容层设为不可见//遍历tab层下的所有子节点var taContents = tabDiv.childNodes;for(i=0; i<taContents.length; i++){//将所有内容层都设为不可见if(taContents[i].id!=null && taContents[i].id != 'tabsHead'){taContents[i].style.display = 'none';}}//将要显示的层设为可见document.getElementById(tabContentId).style.display = 'block';//遍历tab头中所有的超链接var tabHeads = document.getElementById('tabsHead').getElementsByTagName('a');for(i=0; i<tabHeads.length; i++){//将超链接的样式设为未选的tab头样式tabHeads[i].className='tabs';}//将当前超链接的样式设为已选tab头样式document.getElementById(tabHeadId).className='curtab';document.getElementById(tabHeadId).blur();}</script></head><body><div id="tabDiv" style="padding:30px;border-radius:20px;width:90%;height:600px;margin: auto; "> <div id="tabsHead" style="border-radius:15px;border:10px solid #9bc1d2;float:left;width:12%;height:600px;text-align:center; "> <h1></h1> <div style="border-radius:90px;width:90px;height:90px; background: url(https://images.cnblogs.com/cnblogs_com/blogs/690901/galleries/1992752/o_220329142431_1648563849495.jpg);background-size:cover;margin: auto;text-align:center"> </div> <p></p><br> <a id="tabs1" class="curtab" href="javascript:showTab('tabs1','tabContent1')">线路查询</a><br> <p></p> <a id="tabs2" class="tabs" href="javascript:showTab('tabs2','tabContent2')">站点查询</a> <br> <p></p> <a id="tabs3" class="tabs" href="javascript:showTab('tabs3','tabContent3')">起点-终点查询</a><br> <p></p> </div> <div id="tabContent1" style="border-radius:15px;border:5px solid #9bc1d2;width:1150px;height:600px;float:right; position:relative;display: block" > <p> </p> <p> </p> <div style="border-radius:30px;border:5px solid #9bc1d2;width:700px;height:380px;position: absolute;right:80px;"> <iframe id="myIframe1" name="hideIframe1" style="" src="chaxun-02.jsp" frameborder="0" width="100%" height="100%"></iframe> </div> <p> </p> <p> </p> <h1 class="ziti2"> 请选择你想要查询的地铁线路 </h1> <p> </p> <form action="chaxun-02.jsp" method="post" target="hideIframe1" > <p> <select name="lineid" class="select" > <option value="1"selected>一号线</option> <option value="2">二号线</option> <option value="4">四号线</option> <option value="5">五号线</option> <option value="6">六号线</option> <option value="7">七号线</option> <option value="8">八号线</option> <option value="9">九号线</option> <option value="10">十号线</option> <option value="13">十三号线</option> <option value="14">十四号线</option> <option value="15">十五号线</option> </select><br></p> <p> <button type="submit" id="id_submit" name="nm_submit" value="提交">查询</button></p> </form> </div> <div id="tabContent2" style="border-radius:15px;border:5px solid #9bc1d2;width:1150px;height:600px;float:right; position:relative;display: none" > <p> </p> <p> </p> <div style="border-radius:30px;border:5px solid #9bc1d2;width:700px;height:380px;position: absolute; right:80px;"> <iframe id="myIframe2" name="hideIframe2" style="" src="chaxun-03.jsp" frameborder="0" width="100%" height="100%"></iframe> </div> <p> </p> <p> </p> <h1 class="ziti2"> 请输入你想要查询的站点 </h1> <p> </p> <form action="chaxun-03.jsp " method="get" id="form2" target="hideIframe2" > <p> <input type="text"name="station"class="select"> </p> <p> <button type="submit" value="查询">查询</button></p> </form> </div> <div id="tabContent3" style="border-radius:15px;border:5px solid #9bc1d2;width:1150px;height:600px;float:right; position:relative;display: none" > <p> </p> <p> </p> <div style="border-radius:30px;border:5px solid #9bc1d2;width:700px;height:380px;position: absolute; right:80px; background-color: white;"> <iframe id="myIframe3" name="hideIframe3" style="" src="chaxun-04.jsp" frameborder="0" width="100%" height="100%"></iframe> </div> <p> </p> <form action="chaxun-04.jsp" method="get" id="form3" target="hideIframe3"> <table border="0" style="width: 30%; height: 300px;float:left"> <tr> <td class ="ziti"> </td> </tr> <tr> <td class ="ziti"> 起始站:<input name="station_name" type="text" size="20"></td> </tr> <tr> <td class ="ziti"> 终点站:<input name="stop_station" type="text" size="20"></td> </tr> <tr> <td class ="ziti"> </td> </tr> <tr> <td class ="ziti"> <button type="submit" value="查询">查询</button></td> </tr> </table> </form> </div></div><div class="div_foot"style="position:fixed; bottom:0px; width:100%; text-align:center; font-family:"幼圆"; font-size: 17px;"></div></div></body></html> |
main.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@ taglib prefix = "c" uri = "http://java.sun.com/jsp/jstl/core" %><%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%><!DOCTYPE html><html><head> <title>北京地铁</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <style type="text/css"> /*设置超链接样式*/ table { border-collapse: collapse; border-spacing: 0; } a { color: #5086a5; text-decoration: none; font-size: 12px; } a:hover { color: #5086a5; text-decoration: underline; font-size: 12px; } a:visited { color: #5086a5; font-size: 12px; } /*整个tab层居中,宽度为600px*/ #tabDiv { width: 600px; margin: 1em auto; padding-bottom: 10px; border-right: #b2c9d3 1px solid; border-top: #b2c9d3 1px solid; border-left: #b2c9d3 1px solid; border-bottom: #b2c9d3 1px solid; background: #ffffff; } /*tab头的样式*/ #tabsHead { padding-left: 0px; height: 26px; background-color: #e8f7fc; font-size: 1em; margin: 1px 0px 0px; color: #5086a5; line-height: 26px; } /*已选tab头(超链接)的样式*/ .curtab { padding-top: 0px; padding-right: 10px; padding-bottom: 0px; padding-left: 10px; border-right: #b2c9d3 1px solid; font-weight: bold; float: left; cursor: pointer; background: #ffffff; } /*未选tab头(超链接)的样式*/ .tabs { border-right: #c1d8e0 1px solid; padding-top: 0px; padding-right: 10px; padding-bottom: 0px; padding-left: 10px; font-weight: normal; float: left; cursor: pointer; } p { font-size: 12pt; text-indent: 2em; } li { border-bottom-style: solid; border-bottom-color: #EEE; border-bottom-width: thin; height: 25px; font-family: "宋体"; font-size: 12pt; } </style> <script type="text/jscript"> //显示tab(tabHeadId:tab头中当前的超链接;tabContentId要显示的层ID) function showTab(tabHeadId,tabContentId) { //tab层 var tabDiv = document.getElementById("tabDiv"); //将tab层中所有的内容层设为不可见 //遍历tab层下的所有子节点 var taContents = tabDiv.childNodes; for(i=0; i<taContents.length; i++) { //将所有内容层都设为不可见 if(taContents[i].id!=null && taContents[i].id != 'tabsHead') { taContents[i].style.display = 'none'; } } //将要显示的层设为可见 document.getElementById(tabContentId).style.display = 'block'; //遍历tab头中所有的超链接 var tabHeads = document.getElementById('tabsHead').getElementsByTagName('a'); for(i=0; i<tabHeads.length; i++) { //将超链接的样式设为未选的tab头样式 tabHeads[i].className='tabs'; } //将当前超链接的样式设为已选tab头样式 document.getElementById(tabHeadId).className='curtab'; document.getElementById(tabHeadId).blur(); }</script> <script> function showTime() { var date = new Date(); // 年月日 var year = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); // 时分秒 var hour = date.getHours(); var minute = date.getMinutes(); var second = date.getSeconds(); // 实时显示 var element = document.getElementById('time'); element.innerHTML = '<h1>' + year + '年 ' + month + '月 ' + day + '日 时间:' + hour + ':' + minute + ':' + second; } setInterval('showTime()', 1000); </script><body background="img/R-C.jpg"><div id="time"></div><div style="width: 100%; font-family: 微软雅黑; text-align: center; font-size: 20pt;">北京地铁信息</div><div id="tabDiv" style="width: 1000px"> <div id="tabsHead"> <a id="tabs1" class="curtab" href="javascript:showTab('tabs1','tabContent3')">起点——终点查询</a> <a id="tabs2" class="tabs" href="javascript:showTab('tabs2','tabContent1')">路线查询</a> <a id="tabs3" class="tabs" href="javascript:showTab('tabs3','tabContent2')">车站查询</a> </div> <!--以下为路线查询部分内容--> <div id="tabContent1" style="display: none"> <table style="border-width: 0; width: 100%"> <tr> <td colspan="3" rowspan="3"> <font size=5 color="blue"><B>北京地铁信息查询</B></font> <form action="searchLines.jsp" onsubmit="return fun1()" method="post"> <table border="1" style="border-left-color: aqua; border-bottom-color: aqua; width: 701px; border-top-style: solid; border-top-color: aqua; border-right-style: solid; border-left-style: solid; height: 380px; border-right-color: aqua; border-bottom-style: solid"> <tr> <td> <label> <select name="nol2"> <option value="路线名称">路线名称 <option value="1">1号线 <option value="2">2号线 <option value="8">8号线 </select> </label> </td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="查询" /> <input type="reset" value="重置" /> </td> </tr> </table> </form> <table width="50%" cellspacing="10"> <c:forEach items="${list }" var="u" varStatus="status"> <tr align="center"> <td>${u.nol }</td> <td>${u.name }</td> </tr> </c:forEach> </table> </td> </tr> </table> </div> <div id="tabContent2" style="display: none"> <table style="border-width: 0; width: 100%"> <tr> <td colspan="3" rowspan="3"> <font size=5 color="blue"><B>北京地铁信息查询</B></font> <form action="searchStation.jsp" onsubmit="return fun1()" method="post"> <table border="1" style="border-left-color: aqua; border-bottom-color: aqua; width: 701px; border-top-style: solid; border-top-color: aqua; border-right-style: solid; border-left-style: solid; height: 380px; border-right-color: aqua; border-bottom-style: solid"> <tr> <td>站点名称: </td> <td> <label> <input type="test" name="station" value=""> </label> </td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="查询" /> <input type="reset" value="重置" /> </td> </tr> </table> </form> </td> </tr> </table> </div> <div id="tabContent3" style="display: block"> <table style="border-width: 0; width: 100%"> <tr> <td colspan="3" rowspan="3"> <font size=5 color="blue"><B>北京地铁信息查询</B></font> <form action="searchChange_back.jsp" onsubmit="return fun1()" method="post"> <table border="1" style="border-left-color: aqua; border-bottom-color: aqua; width: 701px; border-top-style: solid; border-top-color: aqua; border-right-style: solid; border-left-style: solid; height: 380px; border-right-color: aqua; border-bottom-style: solid"> <tr> <td>出发地: </td> <td> <label> <input type="test" name="stStation_name" > </label> </td> </tr> <tr> <td>目的地: </td> <td> <label> <input type="test" name="enStation" > </label> </td> </tr> <tr> <tr align="center"> <td colspan="2"> <input type="submit" value="查询" /> <input type="reset" value="重置" /> </td> </tr> </table> </form> <table width="50%" cellspacing="10"> <c:forEach items="${list }" var="u" varStatus="status"> <tr align="center"> <td>${u.nol }</td> <td>${u.name }</td> </tr> </c:forEach> </table> </td> </tr> </table> </div></div><hr /></body></html></html> |
menu.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><%@ page contentType="text/html;charset=UTF-8" language="java" %><head> <meta charset="UTF-8"> <title>主菜单</title> <style> * { padding: 0; margin: 0; } body { display: flex; position: absolute; left: 0; right: 0; bottom: 300px; top: 0; margin: auto; border: 1px solid #ffffff; } #myBox { display: inline-block; border: 1px solid #ffffff; background: #ffffff; color: #000000; margin: auto; } </style></head><body><div id="myBox"> <form action="#" method="get"> <p style="text-align:center;vertical-align:middle; font-size:20px" > <br> 地铁查询 <br> <input type="button" value="线路查询" onclick="location.href='searchLines.jsp'" /> <input type="button" value="站点查询" onclick="location.href='searchStation.jsp'" /> <input type="button" value="起终点换乘查询" onclick="location.href='searchChange.jsp'" /><br> </p> </form></div></body></html> |
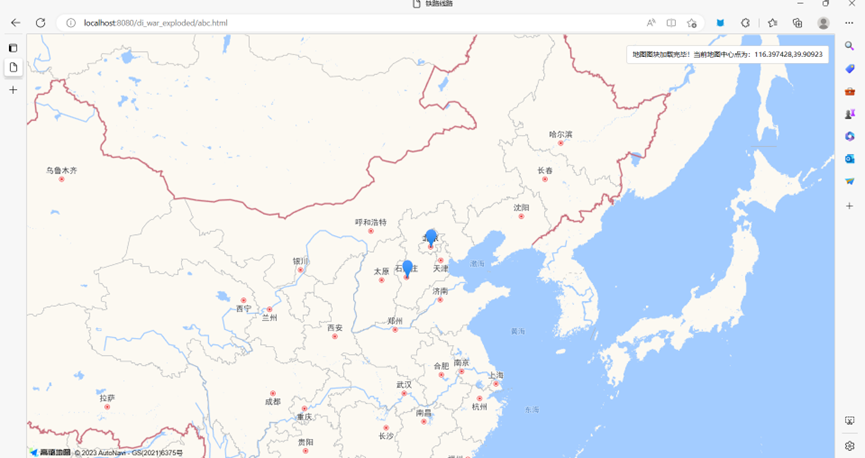
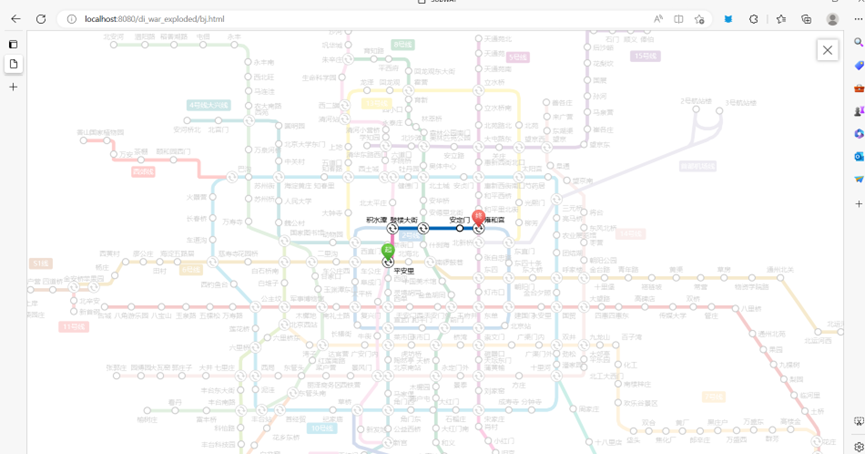
程序运行截图:



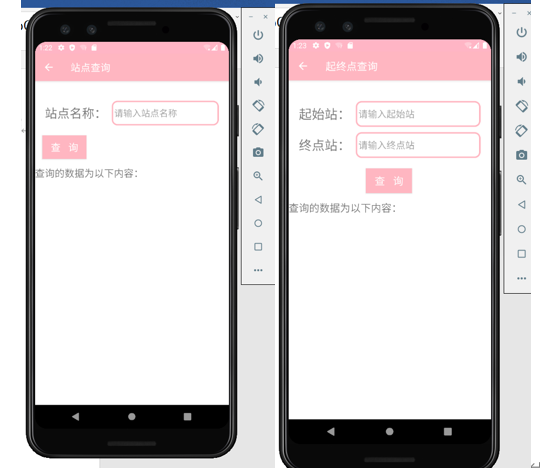
App端的地铁系统的程序运行截图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本